
Scout App - безкоштовний додаток під windows і Mac, розроблене і підтримуване розробниками Mutually Human.
встановлюємо Scout
У попередній статті ми встановили SASS за допомогою командного рядка, ruby ж довелося встановлювати вручну до установки SASS. Scout дозволяє нам обійтися без вищеописаних маніпуляцій. Scout запускає SASS і Compass в автономної середовищі Ruby, що робить мінімально простим старт роботи з препроцесора.
Щоб встановити Scout, просто скачайте програму і дотримуйтесь інструкцій по установці. В принципі Scout трохи повільне додаток (але про це пізніше). Наприклад, присутня невелика затримка при установці, хоча розмір файлу невеликий - близько 20Mb.

Інтерфейс Scout App
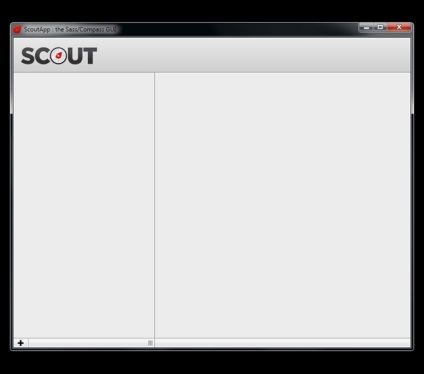
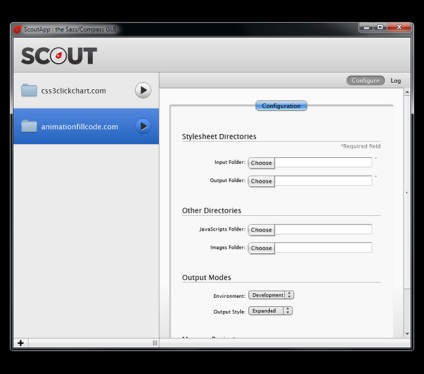
Після запуску програми буде буде завантажений супер-мінімалістичний інтерфейс.

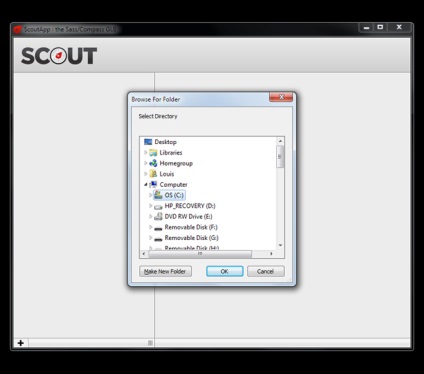
Правда, коли я вперше побачив цей інтерфейс, я був здивований - відсутній меню як таке і неочевидні кнопки - що робити? Єдина опція на даний момент - плюсик в лівому нижньому куті екрану. Якщо по ньому клацнути, то з'явиться знайоме вікно windows з пропозицією вибрати папку.

Використовуючи цю опцію, перейдіть до паку проекту і додайте її в scout.
Налаштування проекту
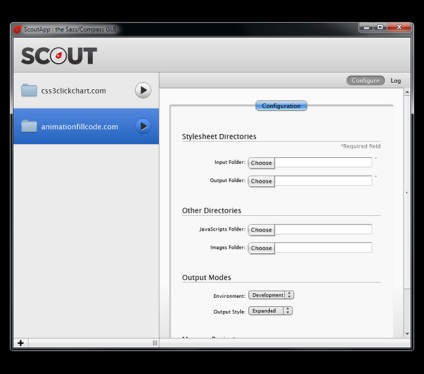
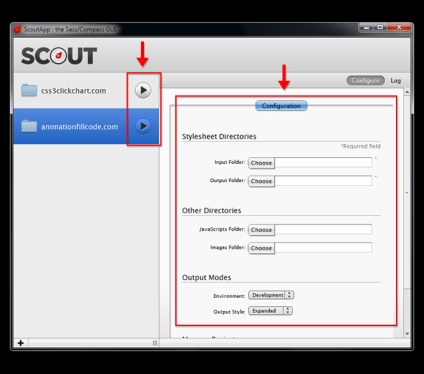
Після того як ви додасте один або кілька проектів, ви повинні побачити наступне:

На моєму прикладі, я додав два проекти. Зверніть увагу на пару речей, крім проектів, представлених в лівій панелі.

Обраний проект виділяється синім кольором і кожен проект має свою панель з параметрами налаштування (права частина). Також відзначте кнопку play. яка присутня для кожного проекту.
Папки та параметри виведення
Перш ніж пояснювати призначення кнопки play. давайте розглянемо конфігураційні параметри, які допоможуть створити індивідуальний проект.

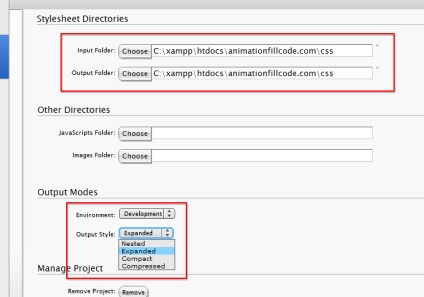
Обов'язковими є перші два поля, перше поле вказують на шлях до папки з CSS файлами вашого проекту, друга - на шлях з результуючої папкою (я використовую одну і ту ж папку).
Нижня планка з опціями дозволяє нам вибрати режим для результуючого файлу CSS. Ви можете вибрати Environment (середа) з опціями Development (розробник) або Production (виробництво). Потім ви можете вибрати стиль для результуючого файлу, виходячи з таких варіантів: Nested (вкладений), Expanded (розширений), Compact (компактний), або Compressed (стиснений).
Як правило, для виведення ви повинні завжди вибирати Compressed (стиснений), якщо, звичайно, ви хочете щоб ваш результуючий файл був мінімальним за розміром наскільки це можливо. Я не буду пояснювати, що робить кожна з цих опцій, але вони досить прості і ви можете пограти з ними, щоб побачити різницю між результуючими стилями.
Створюємо .scss файл
Після того як вибрали папки на вихід і на вхід, і налаштували параметри виведення, необхідно створити ваш sass файл. Просто створіть текстовий файл і змінити його розширення на scss або скористайтеся існуючим css файлом і змініть його расшреніе на ".scss".
Немає необхідності створювати відповідний css файл. Як і при використанні sass в командному рядку, sass автоматично створить виходить файл.
Спостерігаємо за змінами і компілліруем файл
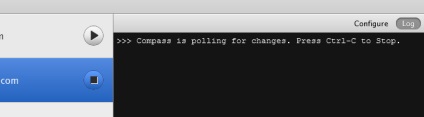
Нарешті, щоб отримати результуючий CSS файл, просто клацніть на кнопці play у того проекту з яким ви працюєте і Scout автоматично почне компіляцію і переключиться на вікно log. щоб ви могли спостерігати зміни.


Scout має і інші опції, але і ті які обговорювалися в цій статті дозволять вам почати роботу з препроцесора в короткий час. Найкраще в цьому те, що вам не доведеться встановлювати Ruby і Compass / Sass і використовувати командний рядок.
Проблеми зі Scout
Scout безкоштовний додаток, і навіть не 1-й версії, таким чином це альфа або бета.