Селектори JQuery - як отримати все що ви хочете. Частина 2
У сьогоднішній статті, ми закінчимо вивчення селектор JQuery, як і в минулій статті, розглянувши пару цікавих прикладів їх використання. Прочитавши статтю, ви навчитеся застосовувати селектори, для стилізації осередків, рядків або заголовків таблиць, а також шукати і знаходити елементи по заданому значенню.
спеціальні селектори
На превеликий різноманітності CSS і XPath селектор, JQuery додає ще й свої власні селектори. Більшість цих селекторів дозволяє вибирати елементи, як то кажуть, з розташування. Синтаксис цих селекторів подібний синтаксису CSS-псевдо класів, коли селектор починається з двокрапки (:)
Наприклад, якщо нам потрібно вибрати елементи другого рівня. з відповідного набору div-ів з застосованим до них стилем horizontal, ми повинні написати наступне:
Зауважимо, що eq (1) отримує елемент другого рівня з набору, тому що Java-Script масив нумерується з нуля, тобто перший елемент 0, другий 1 і т.д. Для контрасту, CSS нумерується з одиниці, тому CSS-селектор подібний цьому $ ( 'div: nth-child (1)'), отримає перший div-елемент, що являє дочірнім від свого батька.
Стилізація чергуються рядків
Два найбільш корисних зі спеціальних селекторів бібліотеки JQuery - це: odd і: even. Давайте подивимося, як можна використовувати ці селектори для розфарбовування таблиці в смужку, візьмемо таку таблицю:
Тепер додамо два класи в css файл, один для непарних рядків, і один парних:
І нарешті напишемо JQuery-код, який додає класи до осередків таблиці (тег
Ось цей невеликий фрагмент коду, може уявити таблицю наступним чином:

Варто зазначити, що ми можемо побачити несподівані результати, якщо таблиць на сторінці кілька. Наприклад, якщо фоновий колір останнього рядка нашої таблиці є, синім, то перший рядок такої таблиці буде пофарбована в жовтий колір. Як обійти цю проблему буде розказано пізніше, а поки просто слід запам'ятати.
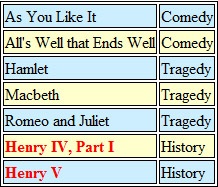
Для того щоб дізнатися як діє останній спеціальний селектор, давайте уявимо що нам потрібно виділити в таблиці рядок, що містить тільки п'єси Генрі. Для початку як зазвичай додаємо клас в CSS-файл, який містить напівжирний шрифт і червоний колір шрифту:
І додаємо одну сходинку, до вже написаного нами коду JQuery, що використовує селектор: contains ():
Отже, ми бачимо нашу прекрасну смугасту таблицю, з яскраво виділеними п'єсами Генрі.

Слід визнати, що розцвічування елементів на сторінці, можна проводити і без JQuery, або будь-якого іншого програмування на клієнті. Але, незважаючи на це, JQuery разом з CSS, це відмінна альтернатива, для стилізації динамічного контенту сторінки.
Методи доступу до DOM
JQuery селектори, вивчені нами, дозволяли отримувати набори елементів, так як ми переміщалися вниз по дереву DOM, і фільтрували отримані результати. Якби це був єдиний метод доступу до даних, наші можливості були б вельми обмежені.
Існує безліч випадків, коли отримання одного з батьків або предка елемента, має важливе значення. І в цьому випадку може зіграти методи доступу до DOM. З цими методами ми зможемо з легкістю рухатися вгору, вниз і навіть кругом, по дереву елементів.
Деякі з цих методів, досить схожі на селекторні вираження, ось наприклад рядок, в який ми розфарбовували непарні рядки таблиці $ ( 'tr: odd'). AddClass ( 'odd'), легко можна переписати з використанням методу .filter (), таким чином:
Хоча здебільшого, ці два методи отримання елементів доповнюють один одного. Давайте знову поглянемо на нашу смугасту таблицю і побачимо, що саме можливо отримати з цими методами.
Ну, по-перше, таблиця цілком може мати рядок заголовка, тому давайте доповнимо її ще одним рядком tr, в яку внесемо два елементи th, замість тегів td:
Стилізація заголовка таблиці
Завдання стилізації заголовка таблиці може бути виконана таким способом. Ми можемо знайти всі елементи th, отримати їх батьківський контейнер tr, і розфарбувати його. Потім за допомогою комбінації CSS, XPath і спеціальних селекторів JQuery, що залишилися елементи, можна вибрати дією від зворотного, тобто ми виберемо всі елементи tr, що не містять в собі дочірніх елементів th, і призначимо їм потрібний стиль.
В результаті вийде наступне:
Тут для отримання батька тега th, ми використовуємо метод parent (), тому що точно знаємо, що у нас є тільки один рядок tr, яка містить в собі елементи th.
З іншими рядками все ще простіше, спочатку ми вибрали всі елементи tr, що не містять в собі елементів th, а потім застосували до них фільтр: odd () і: even (). Зауважте, що порядок розташування селектор дуже важливий, наша таблиця виглядала б зовсім по-іншому якби ми написали $ ( 'tr: odd: not ([th])'), замість покладеного $ ( 'tr: not ([th]) : odd ').
З стилізацією найменування п'єс, ще простіше, головне правильно поставити завдання. Тобто фактично нам потрібно знайти осередок, що містить слово «Henry», і застосувати потрібний стиль до осередку знаходиться по сусідству, тобто в стовпці «Category». Для цього ми напишемо відповідний селектор і застосуємо метод next ():
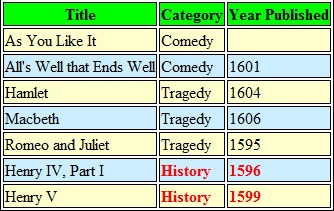
Тепер із застосуванням перерахованих вище стилів, наша таблиця буде виглядати ось так:

Метод next () застосовує потрібний нам стиль в межах одного контейнера тільки до наступного елементу. А тепер уявімо, що в нашій таблиці з'явиться третій стовпчик, в якому буде міститися рік видання п'єси. Розфарбувати текст всіх осередків, рядки містить слово «Henry», можна зробити декількома способами:
1. Отримати осередок, що містить слово «Henry», і застосувати стиль до всіх її «спорідненим» елементів за допомогою методу siblings (). Цей метод вибирає елементи, що містяться в одному батьківському контейнері
2. Отримати осередок, що містить слово «Henry», отримати її батька (tr), потім знайти всі осередки всередині батька, порядковий номер яких більше нуля (де нуль це перша група), і додати їм потрібний клас:
3. Отримати осередок, що містить слово «Henry», отримати її батька (tr), потім знайти всі осередки всередині батька, що не містять в собі рядків «Henry», і додати їм потрібний клас:
4. Отримати осередок, що містить слово «Henry», отримати її батька (tr), потім знайти другу дочірню осередок, застосувати до неї потрібний клас, скинути на початок, знайти третю дочірню осередок і застосувати до неї потрібний клас:
Всі ці способи приведуть до однакового результату:

Якщо бути чесним, не всі з представлених способів комбінації селекторних виразів і методів рекомендовані. Фактично четвертий спосіб абсолютно безглуздий. Це просто приклад, який ілюструє наскільки гнучкими можу бути методи доступу до DOM.