
Підготовка до роботи
Отже, для продовження розбору роботи з темізаціі Drupal 7 нам знадобиться шаблон сайту. Ми продовжимо працювати з сайтом з частини курсу присвяченій уявленням, ви ж можете використовувати будь-який свій сайт, принцип роботи всюди буде однаковий.
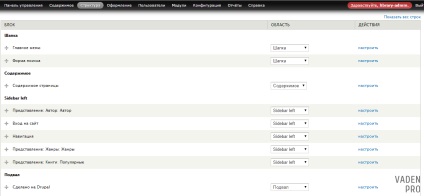
Підключимо нашу тему, і розташуємо створені нами блоки по її регіонах:

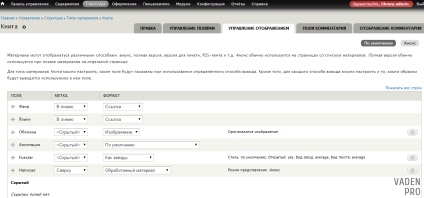
Розбирати будемо на прикладі шаблону сторінки книги. В цілому самий звичайний шаблон, з наступними полями:

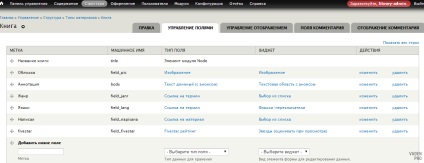
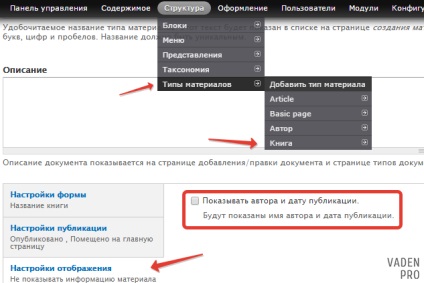
Налаштованими для виведення наступним чином:

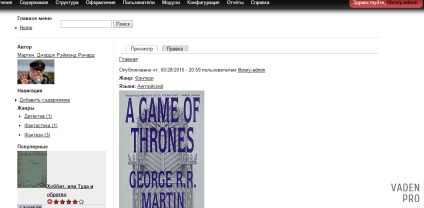
Оскільки ЦСС у нас поки що взагалі не написаний сторінка книги буде виглядати наступним чином:

Тобишь необхідний для роботи HTML код вже є, залишилося додати трохи CSS щоб привести все в порядок. Повністю оформити Ви можете все самі, я ж поки обмежуся просто коректним розташуванням регіонів сайту:

page.tpl.php і node.tpl.php в чому різниця?
Почнемо з розбору того який шаблон і для чого необхідний.
page.tpl.php
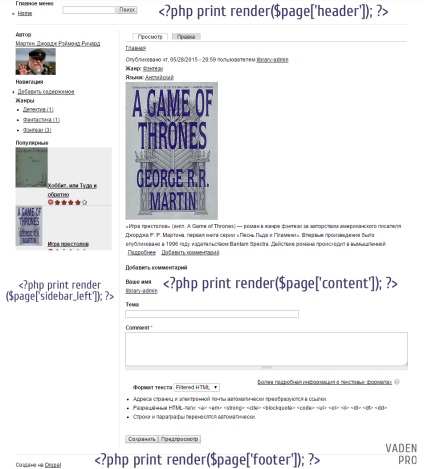
Як я вже говорив в попередньому уроці. page.tpl.php використовується в Drupal для виведення основних регіонів сторінки сайту:

Для чого варто його використовувати? Створивши різні шаблони для різних типів матеріалу ми можемо:
- Поміняти при необхідності місцями висновок регіонів сайту для різних типів матеріалу
- Додати додаткові елементи на сторінку (вивести хлібні крихти над контентом, вивести в коді додаткові блоки і тд).
- Прибрати з висновку не потрібні нам регіони сайту
- Додати свої обгортки і класи регіонах сайту специфічні для конкретного типу матеріалу
Тобишь в цілому, якщо нас від початку все влаштовує в конфігурації нашого рідного page.tpl.php, то створювати нові під різні типи матеріалів немає необхідності. Навіть більше того, це не бажано, адже в разі переробки сайту в майбутньому, безліч шаблонів page - [системне ім'я Вашого типу матеріалу] .tpl.php може серйозно ускладнити роботу над сайтом.
Як підключити page - [системне ім'я Вашого типу матеріалу] .tpl.php?
На відміну від шаблонів Ноди, які Drupal побачить відразу без всяких проблем, для підключення page - [системне ім'я Вашого типу матеріалу] .tpl.php необхідно його попередньо активувати, додавши в файлtemplate.php наступний код:
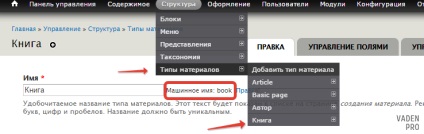
Тепер просто копіюємо наш page.tpl.php, міняємо назву скопійованого нами файлу на page - [системне ім'я Вашого типу матеріалу] .tpl.php. Системне ім'я можна подивитися тут:

В результаті назва нового файлу у нас вийшло page - book.tpl.php. У нього ми вносимо необхідні нам корективи стандартного файлу (наприклад, виведемо сюди хлібні крихти, а у стандартного page.tpl.php видалимо їх).
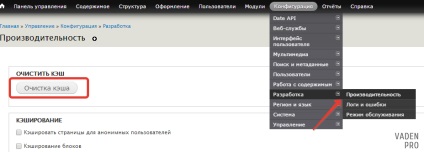
Також важливий момент, щоб все запрацювало, після підключення нового шаблону типу матеріалу необхідно очистити кеш сайту. Тільки тоді Drupal його побачить. Після того, як наш шаблон підключився, зміни в ньому будуть вступати в силу миттєво.

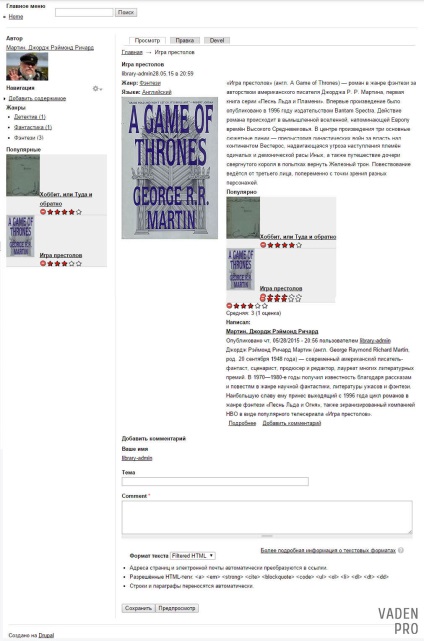
Отже, перевіряємо. Сторінка будь-якого іншого типу матеріалу:
Сторінка типу матеріалу книга:
Як бачимо, все підключилося.
З вмістом будь-якого регіону сторінки ми можемо працювати через блоки, які в них виведені, але для повноцінного оформлення сторінки нам явно бракує оформлення основного вмісту нашої сторінки.
node.tpl.php
Даний шаблон відповідає вмісту наступного блоку:
Тобишь то, що ми виводимо в вміст сторінки (вміст її полів і тд), слід оформлювати використовуючи node.tpl.php.
Для темізаціі дефолтного уявлення, як і в випадку з page можна використовувати просто node.tpl.php, щоб працювати з конкретним типом матеріалу використовуємо node - [системне ім'я Вашого типу матеріалу] .tpl.php шаблон, для нашого випадку це node-- book.tpl.php.
Як підключити node - [системне ім'я Вашого типу матеріалу] .tpl.php?
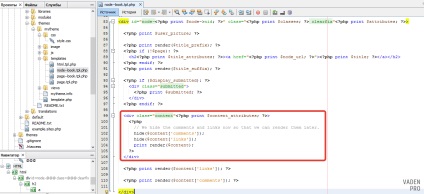
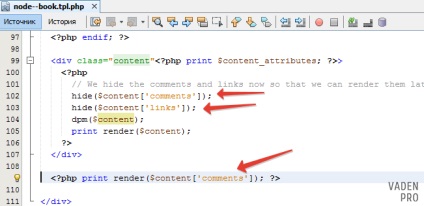
Створюємо файлик з такою назвою в нашій темі, і вставляємо в нього код з базового шаблону, який ми знайдемо в директорії корінь сайту / modules / node / node.tpl.php. У підсумку вийде щось на кшталт:

Для темізаціі інтерес в першу чергу представляє виділений фрагмент коду, інше виводить стандартні обгортки Друпал і системну інформацію, можна при бажанні навіть очистити шаблон до стану:
І далі дописати свій код, але це вже на Ваш розсуд, для початку я рекомендую все ж використовувати базовий шаблон.
Після, як і з будь-яким шаблоном tpl.php. очистимо кеш, щоб сайт його побачив.
Він виведе весь вміст сторінки, як воно передається на сторінку за замовчуванням.
Темізація вмісту сторінки
Для продовження подальшої роботи необхідно встановити собі модуль Devel.
Щоб дізнатися що передається нам на сторінку перед виведенням контенту (див виділений блок коду на скрині вище) додамо функцію dpm () в яку помістимо цікаву нам змінну. Ця функція виведе в сісетмних повідомленнях все, що друпал передає в змінну, яка в неї вписана.
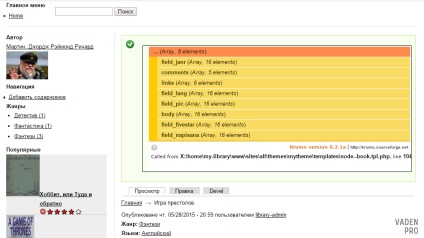
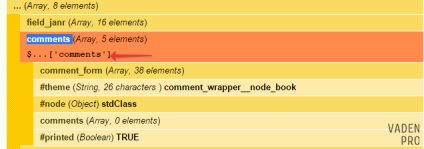
В результаті у нас вийшло:
І на екрані з'явилося (якщо сталося щось незрозуміле, то переконаєтеся що встановлений Devel. Оскільки dpm це функція цього модуля):

Це те, що віддає Drupal для виведення на сторінку.
Розглянемо основні прийоми, які нам можуть знадобитися для належного оформлення сторінки:
Зміна порядку полів
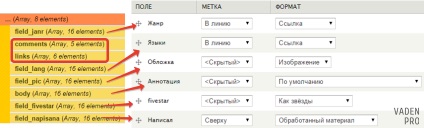
Як бачимо, звичайні поля віддаються в тому ж порядку і з тими ж настройками, що і в налаштуваннях відображення нашої сторінки:

Перетягуючи поля на даній сторінці (структура / типи матеріалів / наш тип матеріалу / управління відображенням) ми поміняємо і їх висновок на самій сторінці і в dpm відповідно.
Прибрати з виведення на сторінку непотрібні елементи
Отже, 2 рази натискаємо на нас цікавить поле і копіюємо потрібну нам для роботи інформацію:

Ну а виводиться звичайним
- в разі, якщо це просте значення або ж
- якщо маємо справу з масивом з декількома значеннями.

створення обгорток
Дуже часто необхідно додати додатковий контейнер, який би включав в себе поле або групу полів, щоб потім було зручно це все оформляти, для цього використовуємо [ '#prefix'] і [ '#suffix'].
Давайте розташуємо поля жанр, мова і обкладинка книги по лівій стороні сторінки, а всі інші поля по правій, додавши їм обгортки.
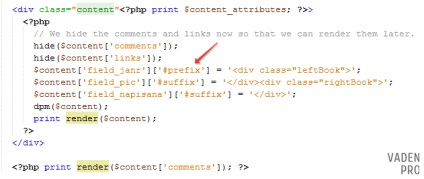
Так само як і в попередньому випадку, робимо подвійний клік на цікавому нам поле, копіюємо отриманий код і за допомогою [ '#prefix'] додаємо те, що повинно вивестися перед полем, а [ '#suffix'] після. В результаті у мене вийшло:

Пара рядків CSS і вуаля, наші елементи сторінки стали на свої місця як ми і хотіли:

Вивести свій блок між полями сторінки
Також дуже частою завданням є необхідність вивести між полями сторінки якийсь свій блок, наприклад з кнопками лайків і тд, який не має відношення до цих полів. Розглянемо як це робити правильно.
Давайте виведемо під текстом анонса, перед зірочками, блок з сайдбара з популярними книгами.
Заходимо на сторінку блоків сайту, натискаємо редагування нашого блоку, нам знадобляться 2 значення з рядка браузера:

Перше це назва модуля, яким створено даний блок, друге- його системне ім'я. Вони можуть бути будь-якими, це не важливо.
Тепер заходимо в наш код і за допомогою функції
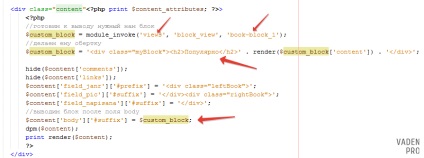
Отримаємо наш блок, запишемо його в змінну, додамо йому обгортку і виведемо там, де нам необхідно на сторінці. У нашому прикладі це виглядає так:

Код, який використовувався для виведення блоку:
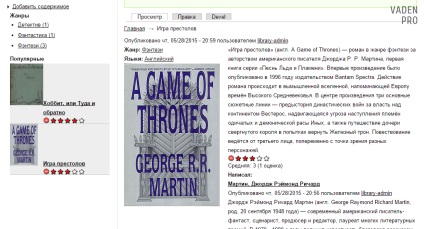
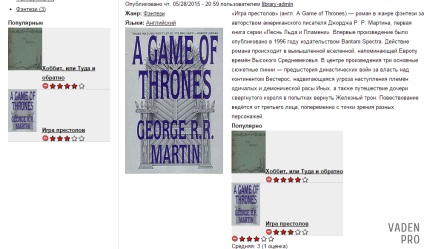
В результаті отримали:

При бажанні тепер з сайдбара цей блок можна прибрати.
- У PHP для об'єднання різних за типом частин рядка використовується точка:
- Звичайний текст. яким ми робимо обгортки, береться в лапки
- Модифікації в сторінку ми вносимо ДО рядки з висновком до друку змінної з якою працюємо (в нашому випадку це print render # 40; $ content # 41; ; )
Як Ви вже могли здогадатися, в змінній $ content ми його не найдем- там тільки вміст сторінки, необхідна нам інформація зберігається в змінній $ node. вставляємо її в наш dpm () і витягаємо потрібні нам значення:
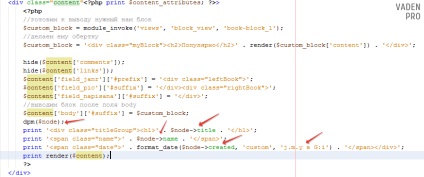
І виведемо їх просто над нашим вмістом сторінки, в результаті наш код виглядає наступним чином:

А на сторінці з'явилася необхідна нам інформація:


На цьому роботу з шаблоном node.tpl.php можна вважати завершеною.
Підсумки роботи з node.tpl.php
Тепер видалимо наш dpm () з node.tpl.php. щоб він не виводив непотрібної тепер інформації. Весь код сторінки, який ми отримали в результаті:

Підбиваючи підсумки
В Drupal важливо зрозуміти який шаблон і для чого він використовує і звідки він бере інформацію, виведену в цьому шаблоні. Після появи цього розуміння робота з ним стає дуже простий і швидкою.
У цьому уроці ми розібрали як на сторінку вивести необхідний нам html код, створивши тим самим зручний фундамент для подальшого доведення сторінки до бажаного нам стану за допомогою звичайного CSS.
Оцінок: 12 (середня 5 з 5)