У готовому варіанті результат роботи вьюса не влаштовує (чисто візуально) в 90% випадків.
Темізіровать вьюc можна. І варіантів для цього більш ніж достатньо, наприклад використовуючи шаблони.
Темізація через шаблони однакова і для шостий, і для сьомої версії Друпал.
Розглянемо по докладніше.
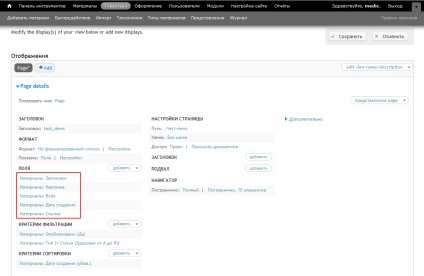
Створюємо вьюс, тут нічого складного немає, ви впораєтеся з цим самі.

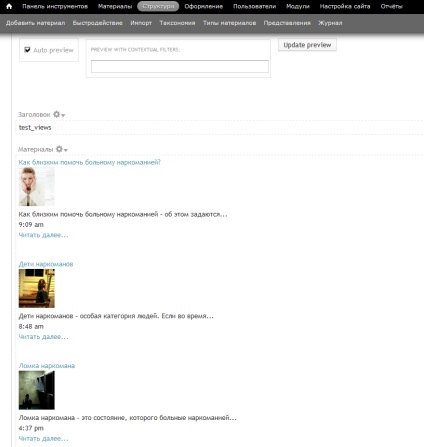
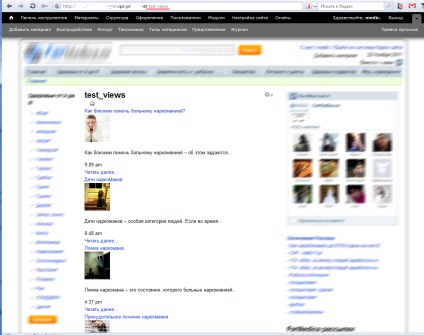
Відразу дивимося превью нашого уявлення. Як бачимо-все поля іспешно вивелися. Вміст обрізати (задав 100 символів), зображення обробити стилем виведення. (Див. Також програмне створення стилю зображення)

Для нас це звичайно непріемлімо.Обращаемся до темізаціі.
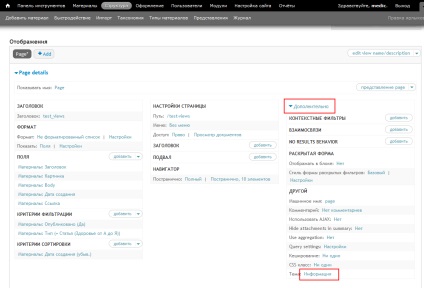
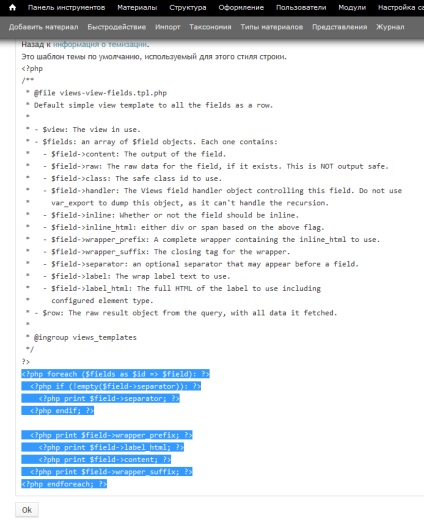
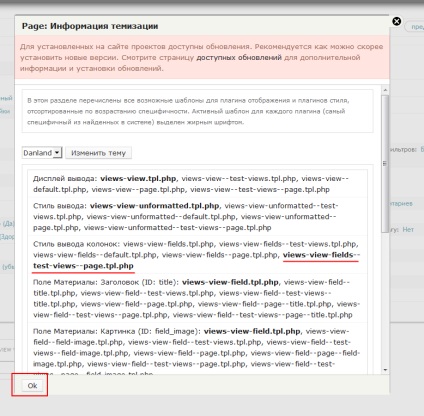
Тиснемо на Додатково (щоб розкрилося меню). Далі тиснемо на Інформація.

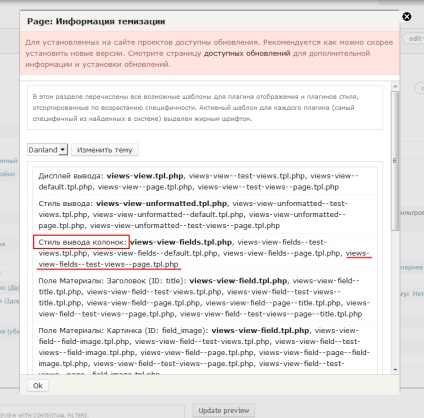
У вікні, нас цікавить файл з назвою Стиль виводу колонок. Цей файл відповідає за. висновок колонок, в загальному. На дозвіллі можете подивитися всі ці файли і зрозуміти для себе що і як через них темізіруется.

Що б згодувати вьюсу свій шаблон - створіть файл з ім'ям, зазначеним останнім в області Стиль виводу колонок. У нашому випадку це ім'я views-view-fields - test-views - page.tpl.php
Далі клікайте прям по фразі Стиль виводу колонок-побачите php код. Копіюйте його і всталяйте в щойно створений файл шаблону.
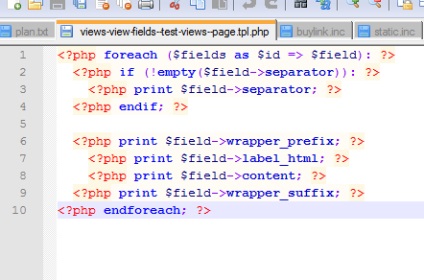
Я навмисно прибрав все зайве, воно нам не знадобиться.

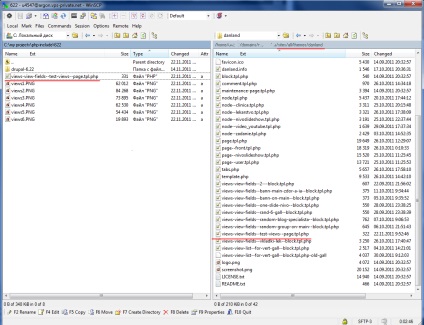
Шаблон буде виглядати ось так. Тепер скидаємо цей файл в папку поточної теми.


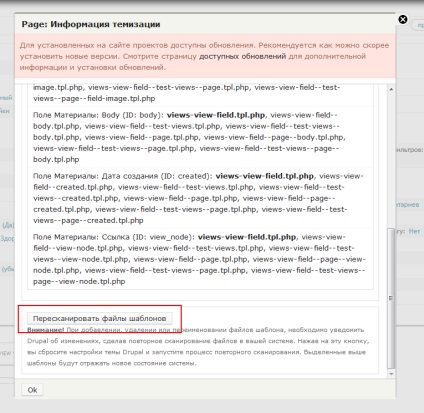
Далі у вікні зі списком шаблонів натискаємо кнопку Пересканіровать файли шаблонів.

Якщо ви все зробили правильно-файл темізаціі буде подсвечен.Еслі цього не сталося-шукайте де ви ошіблісь.Ошібка найчастіше буває, коли файл шаблону має неправильне ім'я, або ж він поміщений не в ту папку на сервері.
Якщо у вас все коректно підсвітити-тиснемо ок.

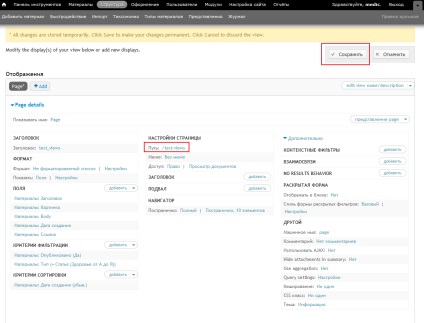
Шлях у вьюса вказано (якщо це сторінка). Якщо не вказали-обов'язково вказуємо. Зберігаємося.

В результаті бачимо наш вьюс, як і повинно було бути.

Тепер найцікавіше. Відкриваємо наш шаблон.
Затираємо в ньому все непотрібне і виводимо змінну $ id.В цієї змінної зберігається ім'я ключа елемента масиву $ row.
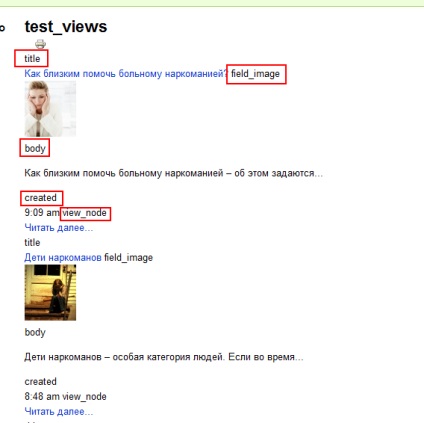
Кеш очищати не обов'язково. Дивимося на вьюху.Відім імена переменних.В ваших вьюсах вони будуть іншими. Ми спеціально їх вивели, щоб дізнатися ці імена.

Тепер можемо створити свої нові змінні (в них буде видача вьюса) і вивести їх там де завгодно (в межах даного файлу шаблону, звичайно).
Тепер ми створили змінні і помістили в них видаються значення. Далі верстаємо що хочемо і як хочемо.
Наприклад простенька таблиця:
Не виходить. Ось код:
Пише помилку:
Notice: Undefined variable: img в функції include () (рядок 54 в файлі /sites/all/themes/zen/views-view-fields--view-popular--block.tpl.php).
Notice: Undefined variable: img в функції include () (рядок 54 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img в функції include () (рядок 54 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img в функції include () (рядок 54 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
як можна побачити, у мене 4 типи картинки, які повинні відображатися. спробував кожному типу привласнити окрему змінну, а не зливати все в одну. ось код:
Ось так виглядає помилка:
Notice: Undefined variable: img1 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img2 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img3 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Use of undefined constant img4 - assumed 'img4' в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img1 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img2 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img3 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Use of undefined constant img4 - assumed 'img4' в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img1 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img1 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img2 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img3 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Use of undefined constant img4 - assumed 'img4' в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img1 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img2 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Undefined variable: img3 в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Notice: Use of undefined constant img4 - assumed 'img4' в функції include () (рядок 46 в файлі sites / all / themes / zen / views-view-fields - view-popular - block.tpl.php).
Тут подебажьте імена полів
Точно виведуться field_style_guide_image, field_fashion_tendency_image і т.д.?
Швидше за все у змінної id в циклі інше значення буде, тому змінні $ img1, $ img2, $ img3 і $ img4 не оголошені.
Нотіс виводяться на інших сторінках.
Рішення просте:
Зіткнувся з абсолютно дурною проблемою. Є вьюс з контекстним фільтром по ID терміна + РНР валідація для відображення терміна на його АЛІАС і висновок через свій шаблон, за вказаною вище принципом.
У превью все працює і по ВД і по АЛІАС. На сторінці тільки по ВД. Кеш чистив, з синонімами пробував різні варіанти, дефолтний вьюс для таксономії відключав, навіть підключав шаблон в template.php. Все бестолку.
Може бути коли відкриваєте по АЛІАС-вьюс не розуміє що йому контекстним фільтром tid терміна передають? Спробуйте пошаманити з контекстним фільтром, точніше з його перевірками.
У мережі знаходив приклади з валідація, коли аргумент-алиас замінюється ВД. Однак я подивився дебаггера і виявилося що в аргументі присутня саме ВД терміна. Проте все танці з бубном не допомогли.
У підсумку, я плюнув і перегенеріл аліаси так, щоб в самому УРЛ присутній ВД терміна. Проблема вирішилася.
Нічесебе, ось магія так магія.
Вітаю!
Величезне спасибі за статтю, вона мені дуже допомогла.
У мене є тип матеріалу з полем "entity reference". Цей тип матеріалу я виводжу через вьюха. Саме поля пов'язаних сутностей виводжу ось так:
Виводиться все, крім фотографії (field_photo). На жаль, в пхп я повний нуль. Може бути, для зображення повинен бути інший синтаксис?
Так. В поле для файлу буде не value, а fid файлу, його uri, розмір і все інше.
Зробіть print_r ($ ArFather [$ i] [raw] [entity] -> field_photo [und] [0]); і побачите скільки всього в цьому масиві. Серед іншого буде і шлях до картинки.
Велике спасибі, розібралася.
Ще питання, останній) Як виводити мітки полів?
Вже було хотів питати поради як темізіровать елементи мультиполя, але рішення знайшов самостійно. Наводжу, може кому стане в нагоді. Не знаю наскільки воно "кошерно".
У циклі створюємо змінну для виведення, як і зазначено в статті.
Виводимо як нам потрібно, наприклад в шарі, і призначаємо шару ідентифікатор стилю (тут можливі варіанти на свій смак, наприклад використовувати клас, а не ід).
У файлі CSS створюємо стиль для контейнера (червоний фон) і в псевдоклас: first-child визначаємо стиль вмісту. В даному випадку, визначається стиль першого елемента. Більше шарів всередині контейнера немає, а якби вони були, то зміни задані псевдоклас торкнулися б тільки перший шар.
Несподівано зіткнувся з проблемою. Файл шаблону темізірованного вьюса НЕ підхоплюється, якщо вьюс є вкладкою quicktabs, а спрацьовує дефолтний шаблон. Кеш чистив.
Якщо відкривати URL сторінки вьюса, все без проблем.
Куди копати?
Прикол. Не працював з quicktabs.
А при редагуванні вьюса якщо пересканіровать шаблони-він не підхоплюється? Ішюсов в мережі з цього приводу немає?
Може через препроцесси як-небудь обіграти, в ньому вручгую викликати темізірующую функцію, яка вже підхопить потрібний вам шаблон.
При редагуванні теж не підхоплюється. В інфо шаблон активний. Якщо вьюс відображається через урл, підхоплюється.
З препроцессамі хороша ідея. Спробую, відпишуся.
Щоб підхопило потрібний шаблон, в template.php використовуємо функцію MYTHEME_preprocess_views_view_fields ().
Так, в кожній темі адже свої шаблони. таким чином вийшло через хук додати підтягування шаблону?
Так. Все запрацювало як треба. Більш того, цей сниппет (в тому вигляді як представлено) додає шаблон до декількох вьюсам, а мені як раз так і потрібно.
Чи є можливість виводити, або не виводити одне поле в залежності від значення іншого? Або хоча-б за умови, якщо поле від якого залежимо висновок пусте.
Теги вирізати не хочеться, а якщо не вирізати, то ясна річ if (! Empty ($ bla-bla)) не спрацює.
Чому ні? Адже це звичайні змінні. Конструкція if else буде працювати.
Дякую за такий оперативний відповідь.
Для мене в даному випадку, проблема була пов'язана з пошуком значення до якого можна прив'язати функцію empty (). оскільки навіть при порожньому значенні поля змінна не є марною через наявність в ній обгортки. Рішення підглянув нижче.
Крім звичайної змінної створюю контрольну, з обрізаними тегами.
if ($ id == 'field_bla-bla') content;>
if ($ id == 'field_bla-bla') content);>
Прошу вибачення, мабуть неправильно зрозуміли. Припустимо у мене стоїть завдання кожну новину зробити у вигляді посилання. Тобто зробити клікабельним весь div в яку поміщена новина. Для цієї можна обернути всю новина в div який в свою чергу обернути в тег a href. Але як отримати посилання на ноду цієї новини щоб передати її через a href?
Величезне спасибі за публікацію. Стільки проблем зняло з темізаціі.
Якщо немає модуля, який дозволить виводити матеріали у вьюсе в різних в'ю-модах - то можна використовувати сесії або статичні змінні (щодо останніх не впевнений).
Якщо на сесіях робити - то в шаблоні дивитися на сесію і при кожному відкритті шаблона збільшувати його счётчік.І при останньому прогоні обнуляти або видаляти його. Але це якось не дуже гарний спосіб.
Краще буде препроцессіть вьюс, але це вже складніше, хуком доведеться робити.