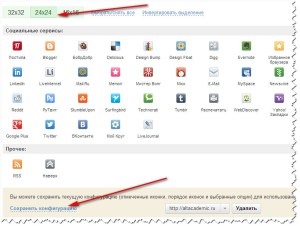
Крок 1. Перше, що нам пропонують зробити, це підібрати розмір кнопочок. Їх три різновиди: 32х32, 24х24, 16х16;
Підібравши кнопки певних мереж, необхідно зберегти конфігурацію на сайті ресурсу.

Крок 2. Налаштовуємо опції.
1. Вибираємо розташування кнопок - горизонтальне або вертикальне. Я припускаю, що вертикальні кнопки зручніші. Вони легше встановлюються на блог і видно на всіх сторінках. Та й виглядають вони більш цікаво ...
3. У цьому пункті необхідно вказати кодування Вашого сайту. Сподіваюся. Що ви її знаєте.
4. У цьому пункті, встановивши значок в чекбоксі, Ви погоджуєтеся на додавання кнопки Share42.
5. Тут, в разі вибору кнопки RSS, необхідно вставити посилання з ресурсу стрічки Вашого блогу.
6. У цьому пункті треба підтвердити підключення до сайту jQuery. Якщо Ви цього не знаєте, значить просто це питання ігноруйте.
Крок 3. Дивимося як виглядатимуть наші кнопки і якщо вони нас влаштовують, викачуємо скрипт на свій комп'ютер
Працюємо конкретно з власним сайтом.
а) Відстань від верхнього краю сайту.
б) Відстань від верхнього краю екрану, при прокручуванні будь-якої сторінки Вашого блогу;
в) Відстань від бокової панелі. Якщо цифру в пікселях, вказувати зі знаком «-», то кнопки пересунутися вліво. Якщо просто вкажіть цифру - пересування вправо.
Доброго дня, Ірино!
Спасибі Вам велике за ту величезну роботу, яку Ви робите в допомогу нам, початківцям блогерам. Ваші статті для мене справжня енциклопедія, я постійно сюди заглядаю.
У мене питання з цього скрипту. Я зробила все, як у Вас написано, встановила кнопочки і вони заробили. Але ... Якщо натиснути на кнопку Facebook на головній сторінці сайту, то у мене видається 404 помилка. Перевірила у Вас-теж не працює, тільки видається 403 помилка. Чому? При цьому на інших сторінках ця кнопка працює нормально.
Дякуємо.
З повагою, Людмила.