Про сайт Share42.com
До переваг скрипта можна віднести простоту установки, маленький розмір, гарний вид встановлюються іконок і можливість їх вибору. Скрипт універсальний, тобто він може працювати на всіх типах сайтів з FTP-доступом.
Сервіс повністю російськомовний, з докладним описом кожного етапу установки. В даному випадку, основним критерієм вибору сервісу Share42.com стало те, що він дозволяє найбільш просто встановити «плаваючі» кнопки на блог. На перший погляд, процес установки може здатися досить складним для початківців користувачів, проте, якщо строго дотримуватися всіх вказівок, встановити кнопки зможе навіть новачок.
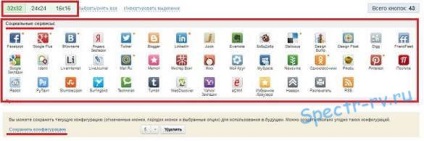
1. Вибираємо потрібний розмір іконок і визначаємося з їх переліком.

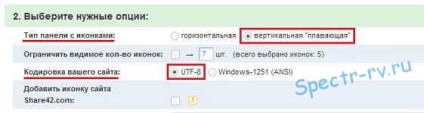
2. Вибираємо потрібні опції.

3. Оцінюємо свій вибір і викачуємо згенерований скрипт.
Натисніть кнопку «Подивіться, як це буде виглядати» і переконайтеся, що кнопкова панель виглядає саме так, ви хотіли. Якщо вас щось не влаштовує, поверніться назад і змініть конфігурацію панелі.
Скачайте створений сервісом скрипт на свій комп'ютер, натиснувши кнопку «Скачайте готовий скрипт».
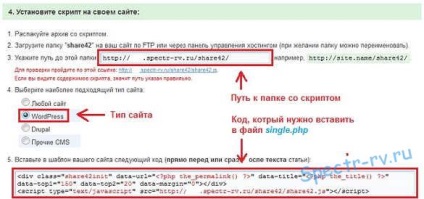
4. Встановлюємо скрипт на свій сайт.

Нагадую. Перед будь-яким редагуванням сайту, обов'язково зробіть його бекап. Це допоможе звести до мінімуму можливі наслідки ваших неправильних дій.
Вкажіть шлях до встановленої папки в призначеному для цього віконці, а потім перевірте правильність записи, клацнувши по розташованої нижче посиланням. Якщо ви побачите малозрозумілий набір букв і циферок (вміст скрипта), отже, шлях до папки вказано правильно.
Вкажіть тип вашого сайту.
Найбільш підходяще місце для вставки коду визначається особливостями використовуваного вами шаблону і, можливо, вам доведеться його підібрати.
Розглянемо більш докладно код, встановлений на сайт.
Використовувані тут параметри відповідають за наступні показники:
data-top1 - відстань між початком сторінки і кнопковою панеллю, (пх);
data-top2 - відстань між верхньою межею видимої області сторінки і кнопковою панеллю, (пх);
data-margin - зміщення кнопкової панелі по горизонталі ( «мінус» - вліво, «плюс» - вправо), (пх).
Також рекомендую прочитати:
Список схожих постів надано вам плагіном YARPP.