Як закруглити кути шаблону
Розробники шаблонів не можуть врахувати смаки і бажання кожного користувача, створюють певну модель і виставляють її на продаж або на загальне користування безкоштовно. Природно, скачавши таку тему, хочеться видозмінити її, щоб хоч якось підкреслити індивідуальність свого сайту.

Ми вже провели ряд змін в шаблоні F2. змінили колір загального фону, колір сайдбарі, колір кнопок і колір підвалу. В налаштуваннях теми F2 є така функція, Закруглити кути. потрібно лише поставити галочку у відповідному чекбоксі, але на жаль не в кожному браузері можна помітити зміни, заокруглення просто не відображаються. Якщо в шапці шаблону розміщується невеликий логотип і назву, то заокруглення вообщем-то і не потрібні. А якщо встановлена картинка на повний розмір шапки, то прибрати незграбності не завадить. Як закруглити кути шаблону, щоб це було видно у всіх браузерах. Відповідь давно готовий і зараз ми розглянемо, як це робиться.
Почнемо з шапки, тут нам потрібно закруглити тільки верхні кути, а нижні залишити як є. Шукаємо блок який відноситься до шапки нашої теми. Якщо ми хоч трохи читали про стилях CSS і про HTML, то знаємо що голова теми називається Head. а заголовок - header. шукаємо щось подібне в стилях CSS нашої теми F2.
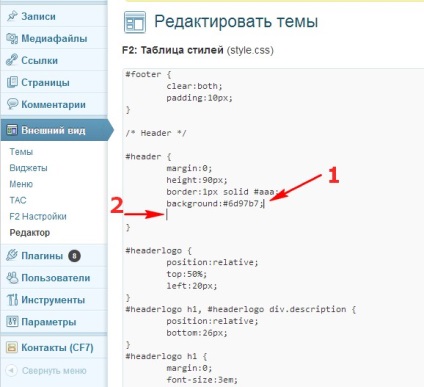
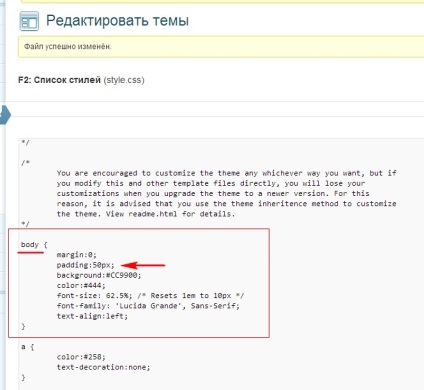
Ось, знайшли якийсь блочок зі схожою назвою, давайте прочитаємо його.
margin. 0; (Маржа) - відступ від батька, (тобто. Від самої себе)
height. 90px; - висота шапки, встановлена розробником теми
border: 1px solid #aaa; - межа, кант навколо шапки товщиною 1 піксель, непрозора, сірого кольору. (Стиль рамки)
basckground: # 6d97b7; - фон під шапкою темно-блакитного кольору, означає що, якщо з якоїсь причини картинка шапки не буде доступний широкому, то буде видно ось цей фон
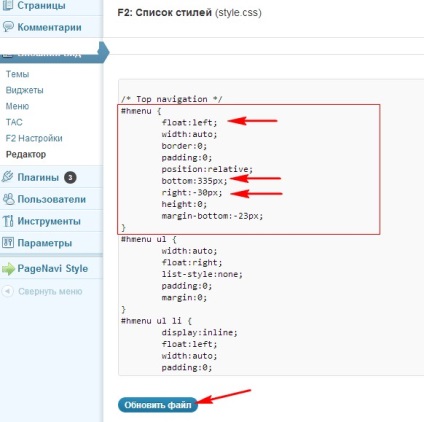
Оскільки є висота шапки (ми її бачили в налаштуваннях теми), значить ми на правильному шляху. Ставимо курсор миші праворуч від останнього атрибуту (стрілка 1) і натискаємо 1 раз по: Enter. Клавішею Space (пропуск) встановлюємо курсор в початок рядка, як зазначено на малюнку і вставляємо скопійований код за допомогою комбінації клавіш Ctrl + V.
Ми могли б вставити сюди атрибут "border-radius", приписати значення (розміри) і заспокоїтися, тому що, у нас браузери все оновлені і у нас все видозміни відмінно відображаються. Але не будемо забувати про відвідувачів, які з якихось причин ще не оновили свої браузери і на їх моніторах наша тема буде відображатися м'яко кажучи, некоректно. тому кожному популярному браузеру ми окремо зазначимо, як потрібно відображати даний відрізок сайту.
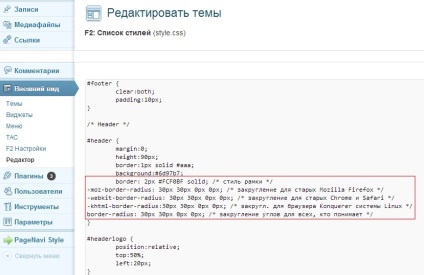
border: 2px # FCF0BF solid; / * Стиль рамки * /
-moz-border-radius: 30px; / * Закруглення кутів для старих Mozilla Firefox * /
-webkit-border-radius: 30px; / * Закруглення кутів для старих Chrome і Safari * /
-khtml-border-radius: 30px; / * Закруглений. кутів для браузера Konquerer системи Linux * /
border-radius: 30px; / * Закруглення кутів для всіх браузерів, які розуміють * /

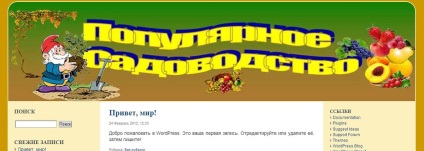
Якщо ми відновимо файл і перейдемо на сайт подивитися на зміни, то побачимо, що в шапці округлилися всі чотири кути, а нам потрібно округлити лише два верхніх. Але ж ми самі вказали в стилях показувати всі чотири кути, залишивши значення (розмір) 30px.
Якщо розмір вказаний в одному екземплярі, це означає, що всі чотири кути повинні бути округлені радіусом 30px. Значить потрібно вказати значення для кожного кута, тобто їх повинно бути чотири. Тут потрібно запам'ятати одне правило: Якщо вказані 4 значення, то рахунок кутів починається з верхнього лівого і далі за годинниковою стрілкою.
Лівий верхній; Правий верхній; Правий нижній; Лівий нижній. Значить нам потрібно в перших двох значеннях вказати розмір, а в наступних двох, проставити нулики.
border: 2px # FCF0BF solid; / * Стиль рамки * /
-moz-border-radius: 30px 30px 0px 0px; / * Закруглення кутів для старих Mozilla Firefox * /
-webkit-border-radius: 30px 30px 0px 0px; / * Закруглення кутів для старих Chrome і Safari * /
-khtml-border-radius: 30px 30px 0px 0px; / * Закругл.углов для браузера Konquerer системи Linux * /
border-radius: 30px 30px 0px 0px; / * Закруглення кутів для всіх браузерів, які розуміють * /

Це нічого, що стиль рамки вставляється ще раз, браузер буде відображати ті зміни, які ви зробите в знову вставлений стилі. Дивимося на плоди нашої роботи - кути закруглилися, кордони мають товщину 2 пікселя і колір такий же, як і колір сайдбарі.

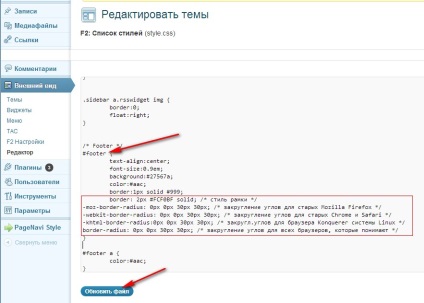
Далі, нам потрібно закруглити кути в нижній частині шаблону, тобто у підвалі. Шукаємо підвал в списку стилів CSS, знаючи що підвал в стилях пишеться: footer
Знаходимо стиль рамки і під ним встановлюємо свій стиль з атрибутами заокруглення кутів, тільки тут уже, перші два значення будуть мати нульові розміри, а останні два (правий нижній і лівий нижній) з розмірами радіусів кутів в нашому випадку 30px. Не забувайте оновлювати файл після кожної зміни.

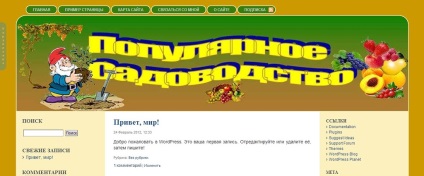
Переходимо на сайт і бачимо, що нижня частина шаблона так само має округлені кути.

Якщо ви звернули увагу, на знімку вище не видно кнопок меню, а переставили ми їх ось сюди, тобто помістили їх над шапкою. Тим більше, як бачите, кнопки знайшли інший вид за допомогою все того ж атрибута округлення і перемістилися вліво, а були праворуч.

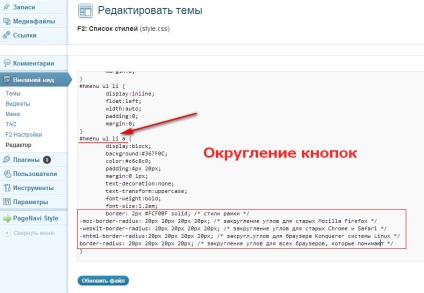
Як це зробити, ви зараз дізнаєтеся. Знаходьте в стилях блочок, де ви міняли колір кнопок і колір шрифту на них. Проробляємо ті ж маніпуляції, що і при заокругленні кутів. Тільки тепер вже всі чотири куточка кнопки мають своє значення, свій розмір, в нашому випадку 20 px. Числа можете ставити будь вам заманеться, можете погратися з кутами, привласнюючи значення одним кутах і анулюючи значення інших, будуть виходити фігурні кнопки.

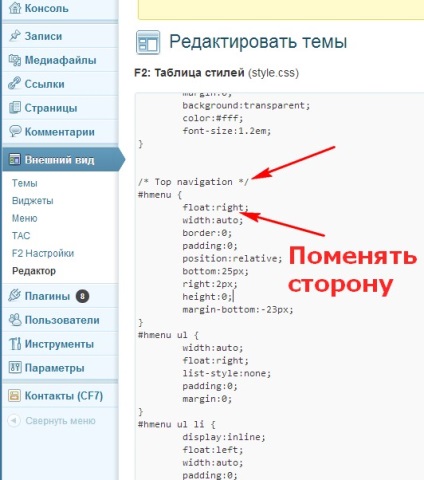
Перше, що можна зробити з блоком кнопок, це поміняти сторону дислокації. Замість right (праворуч), ставимо left (ліворуч), оновлюємо файл, йдемо дивимося на зміни.


Так, якщо вам раптом не буде вистачати місця вгорі для кнопок, то опустіть трошки весь шаблон, щодо вікна браузера, стрілкою вказано, яке значення потрібно міняти.

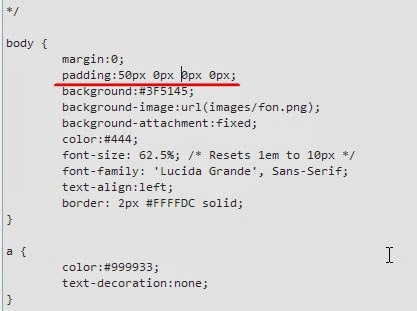
Зверніть увагу, відступ на верхньому знімку вказано один раз, а значить, і справа, і знизу, і зліва відступ також буде дорівнює 50px. Але, якщо ваш шаблон буде розтягуватися на всю ширину екрану, то потрібно вказати чотири значення, в нашому випадку, зверху 50px. а інші значення повинні бути нульовими. Ось так:

Значення відступів вважаються за годинниковою стрілкою: верхній; правий; нижній; лівий.
Ось такими нехитрими діями можна довести шаблон до такого стану, що і творець зможе визначити своє дітище тільки за кодом сторінки хоча, і цей орієнтир деякі блогери прибирають і надають абсолютно нове ім'я шаблоном.
Зробила все, як хотіла, але ось на значення padding реакція тільки в ширину і вниз, а я хотіла пригорнути хедер до самого верху, кнопки меню мене дуже влаштовують де вони зараз. Firebug показує що це margin-top: 28px! Important; але в css такого і близько немає. Поки не знаю, де шукати. Бентежить це! Important; звідки імпортовано значення, поняття не маю. Буду шукати далі. Але і так результат радує і подобається. 🙂 Мої нинішні мистецтва на піддомені під Вашим керівництвом. Яка була тема, знаєте. nord.greens-avenue
margin: 0 0 37px 0; Змінюючи значення відступ знизу, в даному випадку це 37 px, буде змінюватися відстань шапки від тіла теми.
padding: 40px 0px 40px 0px; Змінюючи значення відступи зверху і знизу, в даному випадку це по 40px. змінюватимуться відстані всієї теми від стелі і від статі. Нульові значення повинні змусити вашу тему перебувати під самою стелею. У мене зроблені такі відступи, бо я використовується другий меню. Як його додати, я зараз готую статтю. Але вирішувати вам, це ваша тема, ваш дизайн.
О! Виявляється, все притискається, це кожен браузер бачить індивідуально. Зараз перевіряла відображення фавікона і побачила зовсім інше, сторінку! Чи не притискає до верху Мозилла, хром навпаки, притискає верх, але не притискає низ, ідеально все тільки в опері і сафарі. В IE теж все ідеально, тільки не заокруглення кути і не показує фавікон. Але IE браузер сам по собі, йому ніякий закон не писаний. Так що все добре 🙂 Буду мати на увазі ще й кроссбаузерность.