Всім привіт! У статті я постараюся максимально зрозуміло пояснити, що таке позиціонування елементів і блоків в css, для чого це потрібно, і як уникнути поширених помилок. Якщо ви поки тільки починаєте розбиратися в css, то ще не до кінця можете представляти всі перспективи властивості position.
Отже, для початку давайте розберемо що це таке. Властивість position дозволяє управляти розташуванням елементів на сайті щодо кордонів екрану, а також щодо інших елементів на сайті. Всього є 6 варіантів використання цієї властивості і кожне ми розглянемо по черзі.
Position: absolute - вирівнюємо елементи щодо екрану
Дана властивість вказує елементи, що він є абсолютно позиційованим і його розташування буде залежати або від кордонів екрану, або від кордонів батьківського елемента. При цьому, інші елементи і блоки на сторінці будуть вибудовуватися так, як ніби цього блоку на сайті зовсім немає.
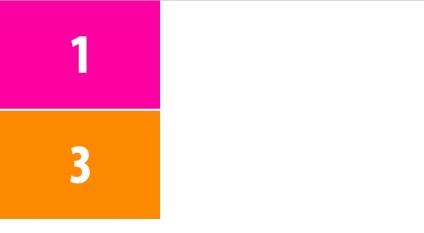
Для наочності того, як працює абсолютне позиціонування в css, створимо кілька блоків різного кольору.
Що ми бачимо? Три різнокольоровий блок, розташовані один під одним.

Тепер поставимо першому блок position: absolute. Оновлюємо сторінку і бачимо, що другий блок пропав.

Як ви думаєте, що буде з елементами, якщо position absolute задати другого блоку? Які блоки будуть видні? Якщо ваша відповідь перший або третій, то ви не вгадали. На сторінці буде видно тільки другий блок. Можете перевірити самі, створивши таку ж сторінку, або скачавши вихідні в кінці поста.
Зверніть увагу, що не видно один з трьох, наведених вище блоків, тільки в тому випадку, якщо вони однакового розміру. Якщо ж все блоки будуть різного розміру, то вони можуть бути видні за іншими.
Положення позиціонованого елемента в css можна задавати за допомогою властивостей:
- Left - задає відстань зліва від краю батьківського блоку або від лівого краю екрана.
- Right - задає відстань праворуч від краю батьківського блоку або від правого краю екрана.
- Top - задає відстань зверху від краю батьківського блоку або від верхнього краю екрана.
- Bottom - задає відстань знизу від краю батьківського блоку або від нижнього краю екрану.
Задаватися ці властивості можуть як в пікселях, так і у відсотках.
Приховуємо блоки з сайту або position absolute -9999px
Досить простий спосіб приховати непотрібний контент з сайту, але при цьому спосіб може бути негативно сприйнятий пошуковими системами, так як фактично інформація буде просто прихована від користувача, але при цьому не прибрана з самого сайту.
Так ось, для того, щоб прибрати непотрібний блок з видимої області на сайті, задайте йому стиль:
Зберігаємо, оновлюємо сторінку і бачимо, що блок номер 1 перемістився якраз в те місце, куди ми і хотіли.

Зверніть вашу увагу на те, що даний метод працює тільки якщо задано абсолютне позиціонування. У разі, якщо рожевому блоку буде поставлено position: fixed або relative, результат буде інший.
Фіксуємо положення елементів при прокручуванні сайту за допомогою position fixed
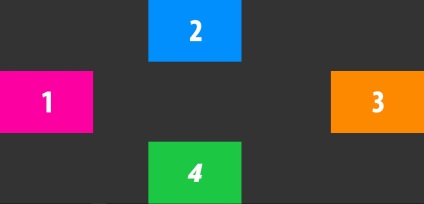
Дана властивість дозволяє прив'язувати елемент до певного місця на екрані. Причому сам елемент продовжує залишатися на своєму місці, навіть при прокручуванні екрану. Досить часто, fixed використовується для фіксованого меню на сайті. Як і absolute fixed дозволяє задавати положення по всім 4 сторонам монітора. Для прикладу, давайте створимо четвертий блок.

Що ми бачимо? Всі блоки встали вірно, кожен вирівняний щодо екрану по своєму боці. Тепер ці блоки так і будуть перебувати на екрані, незалежно від того, чи будемо перекручувати екран вниз чи ні. Зверніть увагу, що блоку parent на екрані ми не бачимо, хоча в стилях він залишився. Пропав з екрану він через те, що fixed блоки не враховуються в формуванні висоти і ширини батьківського блоку. А так як всередині parent більше немає інших елементів, його ширина і висота рівняються 0.
Не забувайте, що у фіксованого блоку не можна задати батьківський блок, тому вирівняти position fixed щодо батьківського блоку за допомогою css можна.
Position relative - навіщо взагалі це потрібно?
Дана властивість дозволяє розташовувати елемент щодо інших елементів, але працює він не так, як absolute. Якщо при формуванні абсолютного і фіксованого позиціонування розміри елемента в формуванні сайту не враховувалися, то з relative їм доводиться рахуватися. Давайте розглянемо приклад.
Візьмемо створені нами раніше 4 блоки і розташуємо їх поруч один з одним.
Рожевий блок опустився вниз і відсунувся трохи вправо, але при цьому, інші блоки залишилися на місці.

Таким чином, ви можете зміщувати елементи відносно один одного так як вам потрібно. А ще у позиціонування є цікава властивість z-index, яке дозволяє накладати елементи один на одного. Давайте задамо другого і четвертого блоку z-index: 10 і подивимося, що вийде.

Перший блок виявився знизу другого і четвертого. Виходить, що ця властивість дозволяє управляти елементами і виводити певні на перше місце, а інші, навпаки, ховати.
Ну і наостанок залишилося розглянути заключні 2 властивості. Вони досить прості, тому розглядати з прикладами їх не будемо.
Position inherit - задає вибраний елемент точно таке ж позиціонування, як у його батька, тобто фактично копіює його.
Position static - задається всіх елементів на карті автоматично, якщо не задано інше. При цьому, static не дозволяє нам змінювати положення за допомогою top, bottom, right і left.