Привіт шановні веб-майстри. Всім відомо, що деякі елементи починають реагувати при наведенні на них курсора миші.
Посилання змінюють колір, картинки збільшуються, або зміщуються в сторону, текст змінює колір і так далі.
Всі подібні ефекти, виникають тоді, коли до елементу застосовується pseudo-class.
1. Визначальні і впливають на стан елементів.
2. Визначальні положення елемента в html коді, і які застосовують стилі згідно його статусу.
3. Визначальні мову документа, і які застосовують стилі в залежності від того, якою мовою цей документ написаний.
Синтаксис написання наступний: спочатку пишеться селектор елемента, до якого застосовується pseudo-class, потім - двокрапка, і назва pseudo-class, потім стильові властивості і значення в фігурних дужках.
Селектор: pseudo-class Властивості: Значення;
>
Розглянемо докладно найпопулярніші.
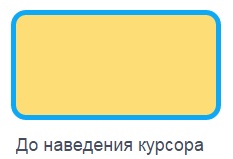
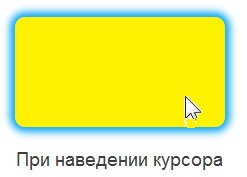
1. Мій улюблений: hover
Саме він змінює зовнішній вигляд елемента, при наведенні на нього курсора. Реалізується це таким чином.
У селекторі елемента, йому задаються деякі властивості, в результаті чого html елемент набуває оформлений вид.
Слідом за ним прописується цей же селектор, але вже з pseudo-class: hover. де задаються вже інші властивості і значення.
В результаті, в звичайному стані, на сторінці видно елемент оформлений в першому селекторі, а при наведенні на нього курсора, оформлення змінюється на те, що задано в другому.


2. active - використовується в основному для посилань, а саме змінює їх колір при активації, тобто при натисканні правої клавіші.
Хоча при бажанні і деякій фантазії, може бути застосований до будь-якого елементу.
Необхідності в його застосуванні немає. Можна просто поставити колір посилань в селекторі a.
Бажаю творчих успіхів.
Невже не залишилося питань? запитати
Секретарка директору:
-Якби Ви чули, які сплети розпускає про Вас Ваш заст.
-Дурниця, аби не почав говорити правду.