Уявімо, що вам потрібно зробити сторінку, на якій будуть виводитися ваші останні роботи. Очевидний спосіб - вбудувати зображення в код вашого документа. Явна наслідок такого рішення - кожен раз, коли потрібно буде додати новий пункт, вам доведеться вручну оновлювати ваш HTML документ. Інший спосіб - зберігати дані в базі MySQL і виводити їх з допомогою скрипта. Такий спосіб значно краще, але для багатьох сайтів він зажадає використання набагато більших потужностей від сайту, ніж дійсно потрібно, не будемо забувати також і про вартість хостингу.


В такому випадку кращим рішенням буде створення сканера на PHP, який буде переглядати вашу папку з портфоліо і динамічно створювати код для сторінки. Якщо потрібно додати нове зображення, то все що потрібно - просто скопіювати зображення і його мініатюру в відповідні папки - все інше зробить PHP!
Коротко позначимо, чого ми хочемо досягти:
Як використовувати
Додавання нового зображення в портфоліо - дуже простий процес. Беремо знімок веб сайту, брошури, картинки і т.д, і змінюємо його розмір до значень 500px x 350px. Розміщуємо зображення в папку "images / featured".
Потім, створюємо мініатюру розміром 50px x 50px. Розміщуємо її в папку "images / tn".
Уважно стежте за іменами файлу зображення і мініатюри - вони повинні бути однаковими.
Підсумковий код HTML
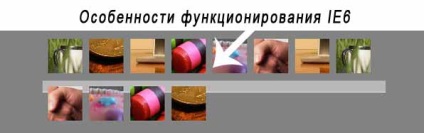
Танці з бубном для IE6

Потрібно підправити один момент. Якщо ви подивіться на зображення зверху, то побачите, що невпорядкований список #options не включає свої плаваючі пункти. У нових браузерах все виправляється за допомогою властивості "overflow: hidden;", але IE6 вимагає додаткових дій. Потрібно додати наступне властивість.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!