Ну що, друзі, сьогоднішній пост по ідеї, треба писати про те, як я зганяв в своє вело подорож, але я відкладу його і сьогодні у мене буде технічний пост.
Привіт - привіт, на зв'язку знову я - Олександр Бикадоров.
Як зробити слайдер без плагіна за 10 хвилин
Всі Ви знаєте, що недавно я змінив дизайн блогу. Залишилися ще деякі недоробки. Верстальник тупо «динаміт». Чи то дійсно зайнятий, то чи не хоче виправляти недоробки своєї роботи.
А попрацювати є над чим.
Деякі речі я виправив сам. Але деякі - сам не можу і не хочу виправляти. Деяким аспектам необхідно присвятити цілий день, а може бути і більше - у мене цього часу просто немає.
Та й взагалі: де це було бачено, щоб блогер версткою займався)))
Ні вже, звільніть: я і так більше двох років угробити на те, що в усі нюанси вникав. Ні щоб просуванням займатися, ще більше корисного контенту видавати, так ні ж - я все возюкался в коді, що то налаштовував, поліпшував.
Все це позаду. Відволікся я від основної теми.
Навіщо потрібен слайдер на блозі?
Однак, немає - немає, але мене тягне на різні «подвиги». Так вже я влаштований, що люблю до різних речей доходити сам. Ось і цього разу, не обійшлося без цього.
Задумав я встановити на своєму блозі, в сайдбарі слайдер ...
Ах да, навіщо потрібен слайдер на блозі? І що таке слайдер взагалі?
Слайдер - мінливі з часом в автоматичному і ручному режимі різні заставки, картинки. Що б було зрозуміліше - погляньте в праву колонку мого блогу (сайдбар).
У старому дизайні блога, в самому верху головної сторінки у мене стояв великий слайдер, на всю ширину сторінки. Він був налаштований таким чином, що виводив останні 10 записів. Пізніше я його прибрав. Я вважав, що він вантажить блог.
Слайдер здорово економить робоче місце блогу.
Насправді, якщо він грамотно реалізований - то завантаження блогу буде мінімальною. У мережі є велика кількість різних плагінів, які відмінно реалізують дану можливість. Але саме зараз «мода» на позбавлення від різних плагінів, я так само вирішив не відставати від цього.
Зараз у мене на блозі трудиться 9 полігонів. Був у мене спокуса налаштувати висновок слайдера плагіном, але я вирішив, що варто братися «за старе». Не хочу засмічувати блог плагінами і все тут.
Пошукавши інформацію в мережі, я знайшов відмінне рішення.
Код для слайдера
Відразу: з місця - в кар'єр.
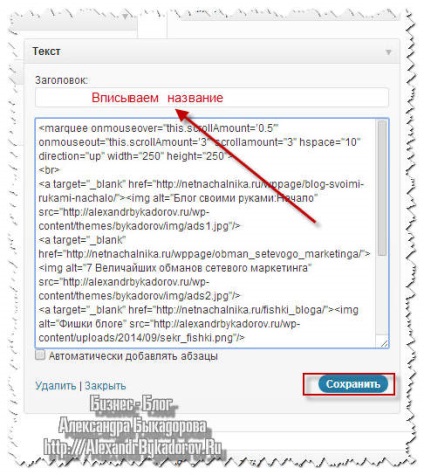
Тримайте мій код, який я вставив в сайдбар:
Давайте розберемося що за що відповідає:
scrollamount = "3" - тут можете поставити число від 1 до 10, воно відповідає за швидкість прокрутки (зміни) Ваших слайдів (картинок)
hspace = "10" - відстань (в пікселях) від правого і лівого краю, сюди ж можете додати ще один схожий код, а саме vspace = "10", який вказує на відстань зверху і знизу.
direction = "up» - між лапками можна вписати down, left, right - це напрямок руху Вашого слайдера, тобто звідки і куди будуть виходити слайди.
width = "250" height = "250" - тут все просто. Це розмір поля виводу слайдів. Підбирається експериментальним шляхом.
Як бачите, цих шматочків, які виводять картинки у мене чотири штуки. Ви їх можете додати скільки завгодно.
Таким чином, мені вдалося реалізувати функцію слайдера без установки плагіна. Даний код працює в будь-яких браузерах. не навантажуючи блог - здорово.
На цей слайдер »я повісив» ті безкоштовності, які я роздаю на своєму блозі, а саме:
- Курс «Блог своїми руками: Початок»
- «7 Найбільших обманів мережевого маркетингу»
- Запис мого вебінару: «Ефективний блог - легко»
- «Секретні фішки популярного блогу»
Тобто якби не слайдер, мені б довелося б розміщувати всі ці слайди (зображення) в сайдбар, виділивши кожному вільне місце, що накладно.
Куди ставити код на блозі?
Увага: всі зміни в коді Ви робите на свій страх і ризик. Тобто необхідно спочатку просто скопіювати код і зберегти його первісний вигляд, щоб потім, якщо що небудь піде не за сценарієм, Ви могли його відновити.
Так само існують теми для блогів, які дозволяють без проблем розміщувати код в тому ж сайдбарі, що називається «по клацанню пальців».
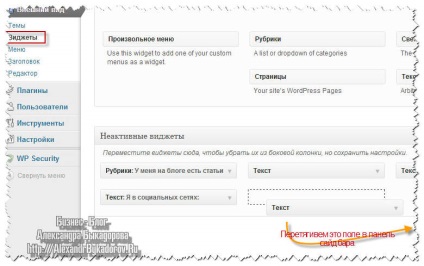
Йдемо знову в адмінку і там, в тому ж меню «Зовнішній вигляд», вибираємо «Віджети».

Тепер просто перетягуємо вкладочку «Текст» в те місце в сайдбарі, де б ми хотіли бачити свій слайдер. Вставляємо свій код, редагуємо, зберігаємо.

Якщо все пройшло гладко - слайдер тут же почне працювати.
Ну а якщо не так - пишіть, будемо розбиратися разом.
Ось начебто і все, друзі. Сподіваюся даний пост був для Вас корисним. Якщо це так - не скупіться, ставте лайки - буду дуже вдячний.
Давненько не заходила і просто ахнула, Олександр! Шапка класна, ви - красень, тільки чому в профіль?
А обличчям до народу?
Ну ладно, особою не хочете, тоді розсилку анонсів робіть обов'язково, я проголосувала «за».
І щодо слайдера ахнула теж, мені такой1 давно хочеться, намагалася робити, та не вийшло. Так що спасибки, я собі зроблю обов'язково.
Галина, доброго дня.
Радий що Вам сподобався дизайн мого блогу. Як уже говорив - можливо це не остання версія мого блогу в цьому році.
Щодо голосування - спасибі, я вже зараз розумію, що робив помилки, не розсилаючи анонси своїм передплатникам. Поки що, 85% проголосували за відправку анонсів.
Радий, що слайдер буде корисний.
ще б передплатників побільше, правда?
Не знаю, як у вас, до мене погано на розсилку підписуються.
Друзі, товариші - велике спасибі за те, що Ви вступаєте в обговорення теми, яка стосується створення слайдеров на блозі.
Є припущення, що даний код - не добрий, застарілий.
Пропонуйте свої варіанти того, як можна зробити слайдер без плагінів (кодом).
Є одна пропозиція зробити його bxSlider, чесно кажучи - я з ним не працював.
Знаю одне, плагинам немає більше довіри, бо вони здорово гальмують блог - знаю це не з чуток.
Так що чекаю Ваших пропозицій, друзі.
Слайдер створюється просто - один блок загортаємо в інший, одному даємо абсолютне позиціонування, іншому - відносне. Все що виходить за межі - приховуємо надавши властивість оверфлов до зовнішнього блоку.
Контент всередині (в даному випадку картинки, ссилки, опису) виводимо за допомогою списку, з якого в стилі знімаємо стилізацію.
З цим все зрозуміло, нічого складного. Також звичайними CSS робимо оформлення блоків (про благо, що можемо робити каскад блоків на свій розсуд скільки захочемо!).
Але ось саме особисто для мене складне - це використання Java бібліотек, щоб зробити ефекти руху цього слайдера, так як не бачив, як це робиться вручну.
Цікаво думаю тобі буде подивитися частина лекції, яка відповідає за створення слайдера з уроку, який мені дуже сподобався (на ютубі) = Основи html-верстки сторінок. Лекція для ЧДТУ
Вроди і не складно зовсім. Але я б в е одно не ризикнула колупатися в кодах. Останній раз у мене вся тема полістела після того, як я намагалася видалити посилання в підвалі.
Юлія, доброго дня.
Обов'язково (.) Перед копирсання робіть дублікат файлу, це ж так просто - чи не так?
А потім - можна робити зміни і нічого не станеться.
Як цікаво, я теж тепер таке хочу! Хотіла б, щоб мої записи найцікавіші прокручувалися.
А є таке взагалі, щоб в сайдбарі висвічувались ті статті, які читачі читають найчастіше?) Або це вручну відбирати треба?
А ще хотіла б зробити як у тебе тут, Архів і популярне ... як таке робити, поки що теж не знаю.)
Діана, можна подібне зробити і плагіном, а можна просто звернеться до фрілансера.
Або ж, знайти в мережі. Напевно, хтось пропонує спосіб, як це зробити.
Якщо правильно розумію, то код можна вставляти в віджет «Текст» і не потикатися в загальний код віджетів? В такому випадку це абсолютно не складно.
У кодах майже не розбираюся, але варіант зі вставкою в віджет мені цілком підійде.
Абсолютно вірно. Пробуйте і пишіть тут, що вийшло.
Адже не всі захочуть лізти в нетрі коду.
Я на своєму блозі (тестовому) перевіряв - у мене працювало.
От спасибі, а то у мене кейси поповнюються, а місце в сайдбарі зменшується)) Платний прибрати не можна, а безкоштовні не хочеться) Якраз те що потрібно. Тим більше код не так вантажить блог. Спасибі 😉