
Доброго вам дня! Бажаю всім бути здоровими.
Частина третя про слайдерах. У статті мова піде про каруселі. Карусель слайдер шоу той же, що і звичайний слайдер тільки із серії зображень. Ставити собі таке задоволення чи ні це ваша справа і право, але погодьтеся коли на вашому блозі вже більше 60-70 постів і 20 хоча б ви вважаєте з них стоять, то перед вами проблема, як можна більш доступнішою розташувати ваші ранні пости для відвідування.
Весь сенс у слайдері, це звернути увагу на ранні пости або самі інформаційні. Інакше кажучи якомога довше затримати відвідувача зацікавивши його матеріалом. І заінтригувати його можна тим, що пости не лежать десь на полицях, як в бібліотеці, а самі вистрибують, змінюються і рясніють картинками, так і просяться візьми і кликни. Всі ми люди дикуни, побачив блискучу упаковку і рука тягнеться. Ось хоча б Макдональдс - ну банально, не смачно, не свіжіше, абсолютно не корисно зате чергу з дикунів. Голодні чи що? Та ні, на упаковку самого фастфуду купилися.
Плагін M-vSlider я випробував у всіх режимах і швидкість перевіряв до установки і після, різниці не помітив взагалі, тому як спочатку вантажиться тіло сайту, а потім сам слайдер.
А тепер на рахунок каруселей, багато цікавого є, але знову ж таки занадто трудомістким, код прописувати, зображення, там додавати скрипт, там код, тут прописувати url картинки. При всіх рухах простіше і зручніше. у всякому разі для мене, зробити карусель самому з слайдера M-vSlider.
У звичайних каруселях крутяться від сили 12 картинок, причому в самих наворочених, тобто 12 постів світиться. У нашому слайдері зробленому власними руками можна зробити 30 і це не межа, більше не пробував.
Ну-с, приступимо. Перша дія установка, знайшли в пошуку, встановили та активували. Тепер нам потрібно визначиться
- де буде слайдер карусель
- розміри каруселі
- пости для каруселі
- підготувати картинки для каруселі
- Дрімвівер для створення таблиці
Визначень начебто і багато, але це на перший погляд, насправді все це займе хвилин 15-20. Згоден, що в перший раз годину або два піде, але і то на підготовку картинок 90% часу, а на збірку каруселі хв 10 цілком вистачає.
Міряємо наш контент, для того щоб знати розмір ширини каруселі. Найкраще для цього підійде відмінний інструмент FastStone Image Viewer
Розмір потрібен приблизний, у мене близько 620 пікселів, все одно потім відредагуємо на сайті при установці точніше. Тепер визначимося з картинками. якщо зробити в ряд 5 зображень, то картинки будуть по дрібніше, чотири - побільше.
Роблю 4. Беремо 2 пікселя за відстань між картинками, якщо чотири зображення, значить 5 х 2 = 10 тепер 610/4 = 152,5 вийшло коротше кажучи 152 пікселя ширина картинки. Ширину потім відредагуємо більш точно за місцем.
Значить найрозумніше брати зображення 152 х 144, беремо це за основу.
Вибираємо зображення згідно постам за змістом. Йдемо в Power Point вибираємо формат по симпатичніше, для всіх зображень одного типу і вирізаємо або Snagit або FastStone Image Viewer

Краще і зручніше робити серії по 5 картинок, щоб не заплутатися, відібрали 5 статей, 5 зображень приготували потрібного розміру. Як ви вже здогадалися у нас буде 4 слайдера в одній каруселі
Зайдемо в налаштування поставимо наші розміри, виберіть опцію без рамок (або з рамками, кому як), менше простору корисного займає.



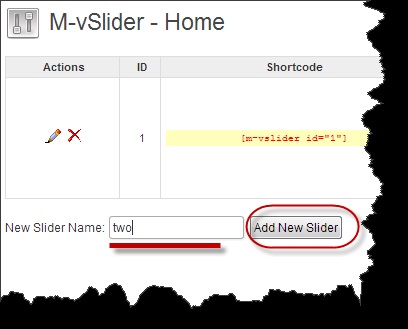
Наступний слайдер створюється в панелі M-vSlider, тиснемо зліва на «M-vSlider Setup» і переходимо в панель, тут в поле вписуємо назву другого слайдера, можна по темі. я написав 2 по англійськи

і додаємо кнопкою, потрапляємо в панель налаштувань другого слайдера, наша пісня гарна й нова - починаймо її знову ...
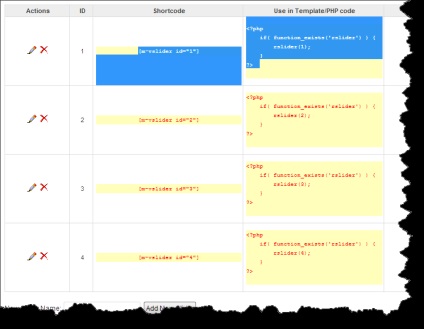
Після завантаження і редакцію останнього слайдера переходимо в початкову панель і бачимо таку картину

На скріншоті відзначений порядок копіювання коду, копіюємо обидва відразу, зліва направо, про це нижче ...
Ось тепер нам знадобиться Adobe Dreamweaver CS6 відкриваємо його

і ділимо на два екрани, Код та Дизайн

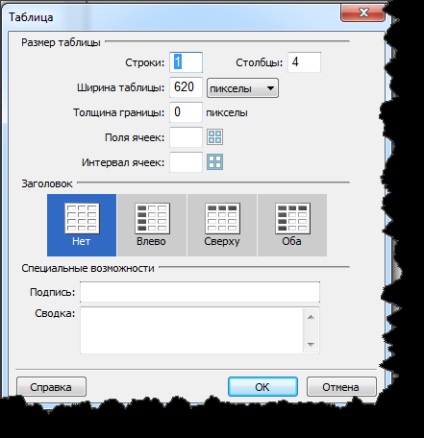
Весь код в лівому вікні прибираємо, нам він не потрібен, тиснемо кнопка вставка / таблиця

Задаємо розміри таблиці, ширина вибираєте як у вас. все інше як у мене 🙂. на скрині. Далі копіюємо коди як на скрині з слайдером, копіюємо і вставляємо по черзі. З першого по останній. Вставляємо замість цього символи в код таблиці перший код першого слайдера.