Огляд установки слайдера slick під бібліотеку jQuery. Даний плагін займає одне з найбільш високих місць в рейтингу плагінів для створення слайд-шоу - slick - jQuery.
Напевно, це місце він отримав заслужено, тому варто з ним розібратися і покласти в свою скарбничку веб-розробника. Домашня сторінка плагіна з опис установки і різних прикладів роботи знаходиться тут - slick Demos. Плагін мені сподобався всім - він має в своєму складі всі функції управління, легкий і простий в установці, HTML-розмітка для його створення проста і семантично. У комплекті плагін slick має повний набір налаштувань, які легко підключити в файлі конфігурації.
Підключення плагіна slick
Процес підключення плагіна slick в робочому проекті дуже простий, тільки потрібно дотримуватися правильність виконання кроків.
Створення розмітки під slick
HTML-розмітка під плагін slick семантичного і проста. Досить створити список з довільним ім'ям класу. У керівництві Getting Started на офіційній сторінці плагіна slick наводиться такий приклад HTML-розмітки:
Моя спроба створити слайдер на основі HTML-розмітки у вигляді звичайного маркованого списку:
... успіху не принесла - плагін slick не запрацював! Можливо, варто через CSS-стилі перетворити елементи
підключаємо скрипт ініціалізації плагіна:
Підсумкова HTML-розмітка і підключення CSS-таблиць, JS-скриптів буде виглядати таким чином:
Консоль браузера Google Chrome
Мені хочеться згадати про таку корисну річ, як консоль браузера Google Chrome. Чому вона корисна? Тому що вона вже другий раз виручає мене (перший раз це було з плагіном jqFancyTransitions - Слайдер jqFancyTransitions) і допомагає знайти помилки при підключенні скриптів в HTML-документі. Незамінна штука!
Щоб проілюструвати приклад використання і корисності консолі Chrome, запускаю в браузері індексний index.html файл, який створив раніше.
І що. Дозвольте, а де-ж плагін slick - де слайдер, створений з його допомогою? Де ті обіцяні краси, які так яскраво продемонстровані на офіційній сторінці проекту - Demos. Дивно - але їх немає!
Хех, а я правильно виконав підключення скрипта? Ну-ка, ще раз "пробіжуся" по документації ... Все вірно, але у мене нічого не працює ... Може, все-таки переписати контрольним аркушем заново? Може бути, але таких "а може" набереться велика кількість, з різними варіаціями ...
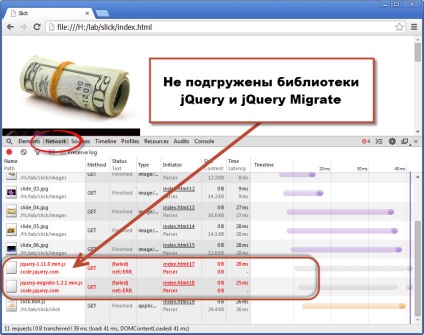
Але давайте я відкрию консоль браузера Google Chrome і перейду в ній на вкладку "Network":

Ось і причина того, що плагін slick не працює на моїй сторінці! Просто бібліотеку jQuery 1.11.0 і її плагін jQuery Migrate 1.2.1 браузеру Chrome не вдалося довантажити через CDN. Скільки б я ще витратив часу і нервів, щоб методом "наукового тику" визначити причину "поломки", якби не ця консоль, невідомо.
Розбиратися, чому не вдалося браузеру довантажити обидва цих файлу через CDN, у мене немає ні бажання, ні часу. Тому я просто скачаю обидва цих файлу "вручну" і підключу локально:
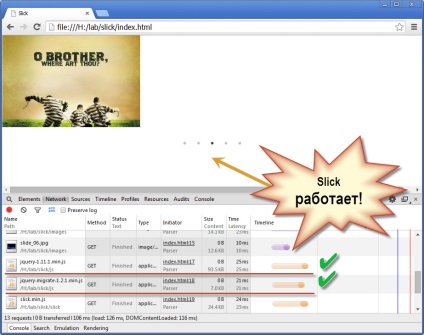
Знову запускаю контрольним аркушем index.html в браузері Google Chrome і ... про Чудо! Плагін slick працює:

Картинки прокручуються автоматично і внизу видно пагінація, згенерувала скриптом slick згідно налаштувань:
... в файлі конфігурації. Крім цього, були згенеровані стрілки для перемотування зображень "вручну" взад-вперед (вони не видно на білому тлі HTML-сторінки). Інші численні настройки плагіна slick можна подивитися на офіційній сторінці - Settings.
NOTE: I highly recommend putting your initialization script in an external JS file.
У цій статті я так не вчинив по одній простій причині - заради наочності прикладу і швидкості його створення.
Редагування плагіна slick
Тепер залишилася справа за малим - озброївшись інспектором елементів сторінки (наприклад, Firebug), "витягнемо" з DOM-дерева нашої сторінки імена класів потрібних нам елементів і зробимо їх легке редагування через CSS-правила:
Створюю для тіла HTML-документа