установка плагіна


Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Потім натискаємо по посиланню Download:


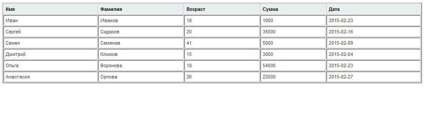
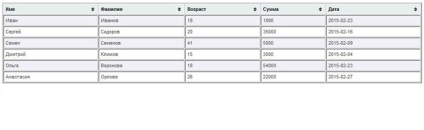
Таблиця збережена в базі даних і за допомогою нескладного скрипта, відображається на екрані (у вихідних матеріалах до уроку Ви зможете ознайомитися з даними скриптом).
Далі в фалі script.js, додамо наступний код:
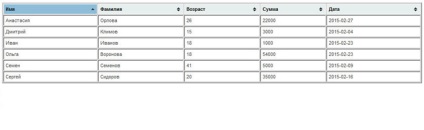
Тобто, вибираємо блок з таблицею і викликаємо метод tablesorter (). Тепер оновивши інформацію у браузері, ми побачимо, що з'явилася можливість сортування таблиць.

налаштування плагіна
Плагін підтримує наступні настройки:
sortList - сортування полів за замовчуванням, задається у вигляді масиву, наступного виду [x, n], де x - індекс поля (індексація полів починається з нуля), n - напрямок сортування (0 пряме напрямок, 1 - зворотне). Можна вказати кілька осередків [x, n], при цьому буде обрана сортування, за замовчуванням по декількох полях;
sortForce - примусова сортування. Яке б поле не вибрав користувач для сортування, вбрання в цьому параметрі поле, завжди буде брати участь у сортуванні;
widgets - кожного не парна рядок, закрашивается в певний колір;

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
cancelSelection - якщо true, забороняє виділення тексту в шапці таблиці;
debug - режим налагодження;
headers - використовуючи дане властивість, можна заборонити сортування за обраними полях таблиці.

посторінкова навігація
Весь контент таблиці, моно розбити на кілька сторінок, тим самим поліпшити зручність користування нею. Для цього додамо наступний HTML блок, який буде використовуватися як панель управління сторінками посторінковою навігації:
Далі необхідно викликати метод tablesorterPager ():
При цьому зазначаємо наступне:
size - кількість рядків таблиці, на одній сторінці;
container - блок в якому розташована панель управління посторінковою навігацією;
positionFixed - якщо передати TRUE, в стилях буде задана фіксована позиція для елементів управління посторінковою навігацією;
page - сторінка яка буде показана за замовчуванням;
cssNext - блок, який буде використовуватися як кнопка для переходу до наступної сторінки;
cssPrev- блок, який буде використовуватися як кнопка для переходу на попередню сторінку;
cssFirst- блок, який буде використовуватися як кнопка для переходу до першої сторінки;
cssLast- блок, який буде використовуватися як кнопка для переходу до останньої сторінки.
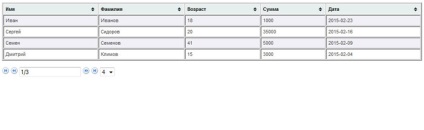
Тепер оновивши сторінку, ми побачимо наступне:

На цьому даний урок завершено. Всього Вам доброго і вдалого кодування.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Практика HTML5 та CSS3 з нуля до результату!
Андрій, можливо це воно і є, тільки я не можу зрозуміти куди метод live вставити в код (він підтримується підключеної бібліотекою, я перевіряв)? Підкажіть, будь ласка, якщо у кнопки id = "confirm_btn» (якщо буде потрібно) ось приклад коду:
$ (Document) .ready (function () $ ( «# stat»). Tablesorter (sortList: [[0,0]],
widgets: [ 'zebra'],
cancelSelection: false,
widthFixed: true,
>). TablesorterPager (container: $ ( '# pager'),
size: 2,
positionFixed: false,
page: 0,
cssFirst: '.first',
cssLast: '.last',
cssNext: '.next',
cssPrev: '.prev',
>);
>);
В цей код його нікуди вставляти, та й нема чого, оскільки це код виклику плагіна. Вам же потрібно делегувати подія для тих елементів, в які додаються нові елементи. В даному випадку, наскільки я розумію, при кліці по якоїсь кнопці подгружается якась таблиця. Таблиця - це динамічний елемент, якому і потрібно делегувати подія. Тобто це робиться не при виклику плагіна, а при підвантаження таблиці.
Андрій, якщо я правильно зрозумів, live треба прив'язати до кнопки? Якщо так, то код походу такий:
$ (Document) .ready (function () $ ( '# confirm_btn'). Live ( «click», function () $ ( «# stat»). Tablesorter (sortList: [[0,0]],
widgets: [ 'zebra'],
cancelSelection: false,
widthFixed: true,
>);
>);
Все одно не працює.
Або ж треба live прив'язувати до div де з'являється таблиця?
Андрій, у мене проблема як додати цю динамічну таблицю в DOM. Як це зробити використовуючи метод live? Я ніяк не зрозумію як окремо зробити і делегування і виклик плагіна. Виклик плагіна окремо - зрозуміло, а ось в live що прописувати? Чи потрібен там Click? А в функції що писати? - Наум приходить тільки вкласти в неї плагін, але, як Ви говорите, це варіант, та й, дійсно так нічого не працює. Уже весь мозок зламав, підкажіть, будь ласка як треба зробити?
Роман, для того, щоб Вам допомогти, мені як мінімум потрібно знати, що Ви хочете робити і бачити Ваш код. Без цього я можу дати тільки загальні рекомендації: на метод live потрібно повісити подія кліка, за яким і виводиться таблиця - це одна частина коду. Інша частина коду - це виклик плагіна для цієї таблиці. Приблизно так. І це, по ідеї, повинно працювати ... хоча можу й помилятися, звісно, тут потрібно тільки пробувати.