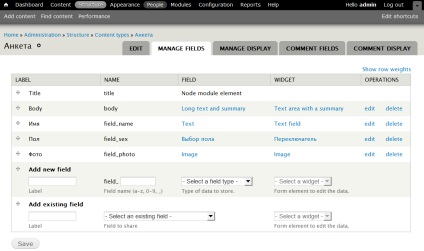
Для темізаціі Drupal можна використовувати як модулі, так і вручну створювати файли шаблонів, які будуть застосовуватися в тому чи іншому випадку. Наприклад можна створити шаблон для Ноди певного типу. Припустимо що є нода, яка містить додаткові поля. Наше завдання впорядкувати їх. Давайте створимо новий тип Ноди, назвемо його «Анкета». Додамо до неї наше поле «Пол», поле «Ім'я» і прикріпимо 3 зображення.

Я створив всі необхідні нам поля. Тепер створимо ноду цього типу.
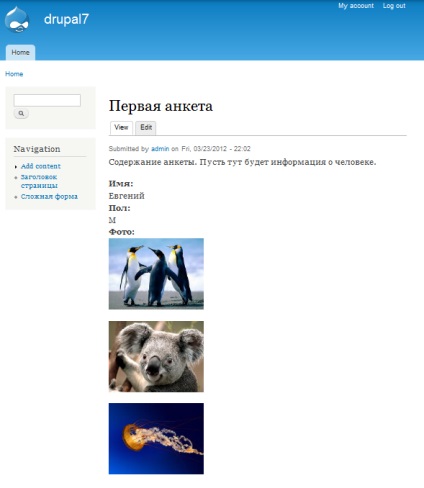
Після створення Ноди вона виглядає приблизно так.

Давайте змінимо порядок виведення полів, вибудуємо фото в ряд і взагалі більш барвисто оформимо цю сторінку.
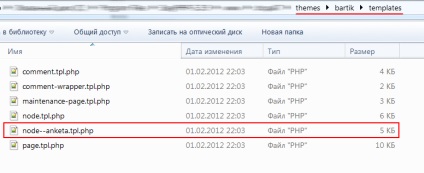
Для створення шаблону Ноди слід створити файл з ім'ям node--<имя типа ноды>.tpl.php і помістити його в папку поточної теми. В папці теми також може бути папка templates - можна помістити в неї. У нашому прикладі будемо її і використовувати.
Створимо файл node - anketa.tpl.php .Содержімое файлу візьмемо з файлу node.tpl.php. розташованому в папці modules / node або в папці templates поточної теми.

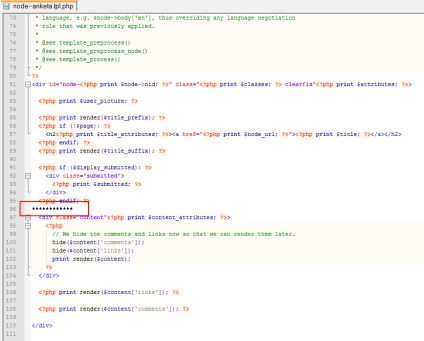
Додамо в цей файл довільний html код, щоб упевнитися, що ми все робимо правильно.

Очистимо кеш Друпал і оновимо ноду в браузері.

Як бачите - все успішно вивелося. Йдемо далі.
Функція render перетворює цей масив в кінцевий html код. Але ніщо не заважає нам вивести всю інформацію про масив $ content. Виведемо її функцією debug.
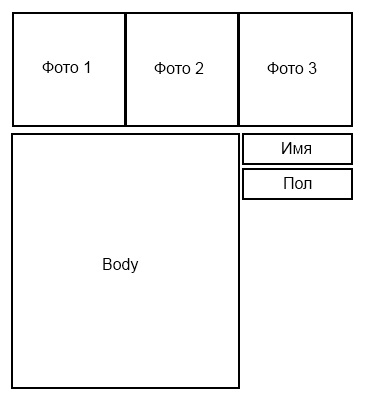
Перед початком роботи визначимося який вид нам потрібен. Давайте візьмемо за макет таке розташування інформації на сторінці.

Створимо каркас - розташуємо діви і задамо їм стилі.
Наші стилі писатимемо в новому файлі. Створимо його в папці теми в папці css.
Підключити його можна двома способами:
- Підключимо функцією drupal_add_css. Викличемо цю функцію в файлі template.php. передавши їй як аргумент шлях до файлу стилів.
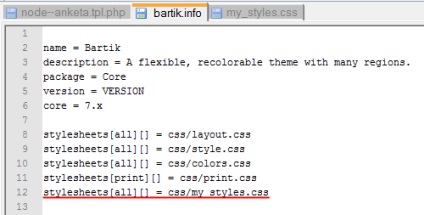
- Додати рядок в info файлі теми.
Використовуємо другий спосіб.

Чистимо кеш і перевіряємо вихідний код сторінки.
Помилок допущено не було і файл успішно підтягнувся.
Основний контент у нас не гумовий.
Дамо під кожне фото 33% ширини основного блоку контенту.
66% під вміст Ноди і по 33% для імені та статі.
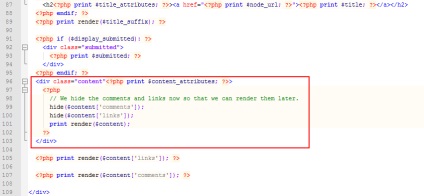
У tpl файлі шаблону будемо працювати в діві з класом content.

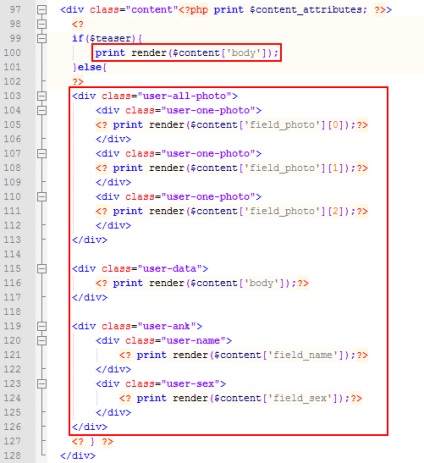
Створимо такою верстку.
Я створив мінімальну кількість блоків і стилів. Даний етап повністю на вашу фантазію та вміння.
І написав такі стилі.
Для відображення картинок використовуємо стиль відображення medium. він вже є в системі. Застосовуємо його в налаштуваннях відображення поля.

Зображення успішно вивелися.
Аналогічно функцією render виводимо інший контент.
Все б нічого, але превью Ноди буде непоказним. Через те, що ширина блоку з класом user-data має ширину 66%.

Для визначення того, що ми бачимо в браузері - тизер або повністю ноду в файлі шаблону Ноди є змінна $ teaser. Якщо вона дорівнює 1 - значить перед нами тизер Ноди. Напишемо в шаблоні просте умова.

Інші елементи сайту темізіруются подібним чином. Вони мають шаблони з інтуїтивно зрозумілим ім'ям, що закінчується на .tpl.php
У цих шаблонах зазвичай задокументовані всі доступні в них змінні. Тепер ви розумієте за яким принципом можна темізіровать шаблон.
Добрий вечір. А, можна питання не зовсім в тему, скажіть, а як можна створити випадають меню не використовую модулів, а повністю самому, програмно?
Можна взяти будь-який скрипт меню, що випадає і помістити його в шаблон і виводити там де потрібно.
Дякую за публікацію. Чи є подібний матеріал як вивести програмно вміст масиву $ content файлу page.tpl.php але для drupal 6?
А де саме хочете виводити?
Можете спробувати так:
Я вже вирішив своє питання. Там проблема була в тому що треба було не Page.tpl.php темізіровать а node.tpl.php.
Зробив все по інструкції! Вийшло! потім згадав що не додав ще кілька полів. Додав висновок в тпл і стилі в КСС але знову-додані поля не відображаються. Кеш зрозуміло чистив. В чому може бути проблема?
А ці поля в матеріалі заповнені?
Поставте модуль devel і напишіть в шаблоні dpm ($ content); - і відразу буде ясно яке дані є на сторінці і як з висмикувати.
Застосування шаблонів ніколи не залежала від користувача. Я на 90% впевнений що справа в кеші. Спробуйте відключити кеш, очистити його і подивитися - чи буде все коректно працювати під анонімом.
Потім включити назад.
ага, дякую, з кешем вже погралася якраз.
Переконалася, що темплейт Ноди підчіплює (принтів і Дивов понаставляли), а проблема в тому, що змінна $ node, хоч я знаю, що не розпізнається під анонімом.
Ніякі функції імятеми_препроцесс_нода () нікуди не вписується. Може в цьому проблема?