Крок 1: Дерев'яний фон
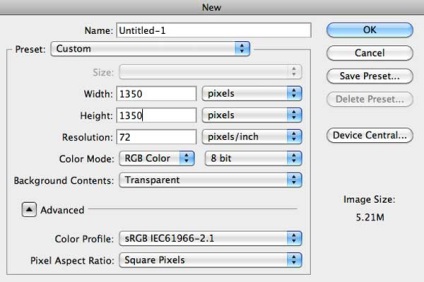
Створіть новий документ з параметрами, зазначеними нижче:

Вставте в нього дерев'яну текстуру і змініть розмір за допомогою інструменту Вільне трансформування (Free Transform).

Крок 2: Створення фону постера
Інструментом Прямокутна область (Rectangular Marquee Tool) створіть виділення розміром 800х1200 пікселів. Інструментом Заливка (Paint Bucket Tool) залийте виділення кольором # f2e7cb на новому шарі.

Наблизьте полотно за допомогою інструменту Масштаб (Zoom Tool), щоб ми змогли попрацювати з краями. Інструментом Ласо (Lasso Tool) зробіть виділення на верхній краї прямокутника, як показано нижче.

Коли виділення буде створено, натисніть Delete.

Виконайте те ж саме для інших сторін постера.

Зробіть виділення шару з постером (Ctrl + Click), виберіть інструмент Випалювання (Burn Tool) і м'якою кистю обрисуйте постер на краях і трохи всередині, як показано нижче.

Крок 3: Обпалені краю
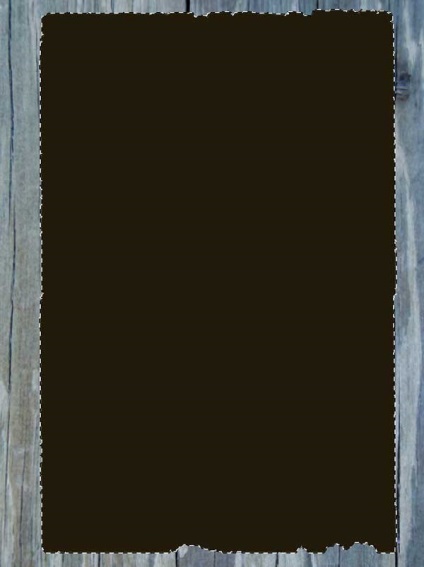
Створіть новий шар (Create New Layer) над шаром з фоном постера. Виділення на полотні має бути ще активно. Якщо воно зникло, створіть його знову (Ctrl + Shift + D). Встановіть колір заливки - # 211a0a і на новому шарі залийте виділення (Alt + Backspace).

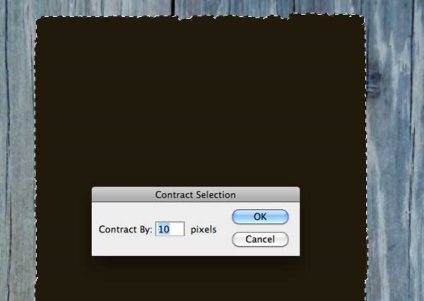
Застосуйте Стиснення (Modify - Contract) зі значенням 10 пікселів.


Створіть виділення навколо фону постера ще раз і до темно-коричневого шару застосуєте фільтр Розумієте по Гауса (Gaussian Blur Filter) зі значенням 3 пікселі. Встановіть Режим накладення - Перекриття (Blending Mode - Overlay) і понизьте Непрозорість (Opacity) до 40%.

Приберіть виділення (Ctrl + D), зробіть копію коричневого шару (Ctrl + J) і зробіть виділення фону постера ще раз (Ctrl + Click). До копії коричневого шару застосуєте фільтр Розумієте по Гауса (Gaussian Blur Filter). Так як це був останній фільтр, то його можна повторити за допомогою комбінації клавіш Ctrl + F. Встановіть Непрозорість (Opacity) шару - 50%.

Повторіть процес, описаний вище ще раз, але використовуйте значення радіусу розмиття - 5 пікселів, Непрозорість (Opacity) шару - 20%.

Крок 4: Перший текстовий блок
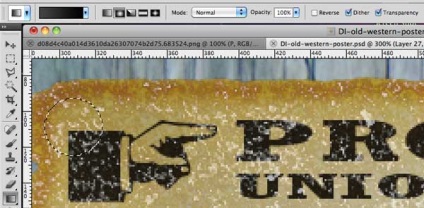
Встановіть колір заливки - # 231d14. Виберіть інструмент Довільна фігура (Custom Shape Tool) і в бібліотеці виберіть форму кисті руки. Створіть фігуру в лівому верхньому кутку.

Зробіть копію шару (Ctrl + J) і застосуєте Відображення по горизонталі (Transform - Flip Horizontal), розташуйте копію на правій стороні.

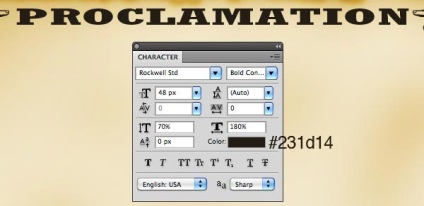
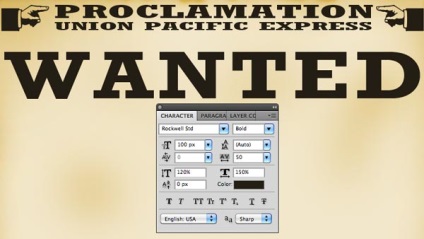
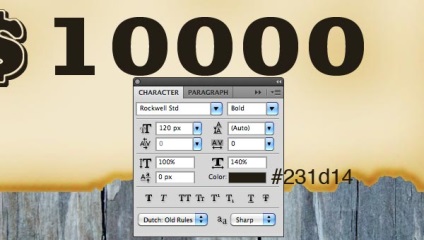
Інструментом Горизонтальний текст (Horizontal Type Tool) напишіть "PROCLAMATION", використовуючи шрифт "Rockwell Std." Налаштування шрифту показані нижче.

Додайте ще одну сходинку.

Крок 5: Напис "Wanted"
Напишіть "WANTED" під верхніми двома рядками тексту. Налаштування шрифту показані нижче.

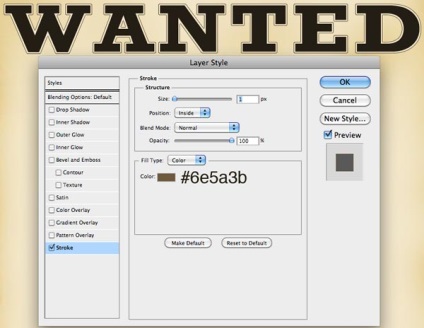
Зробіть виділення шару "WANTED" (Ctrl + Click) і розширте його (Modify - Expand) на 3 пікселі. Створіть новий шар (Create New Layer) під словом "WANTED" і залийте виділення кольором # f2e7cb. До цього шару застосуйте стиль Обводка (Layer Style - Stroke).

Зробіть виділення текстового шару ще раз і розширте його на 1 піксель (Modify - Expand). Створіть новий шар під текстовим і залийте його кольором # 231d14. Інструментом Переміщення (Move Tool) опустіть шар на 4 пікселя і посуньте вправо на 2.

Крок 6: Більше тексту
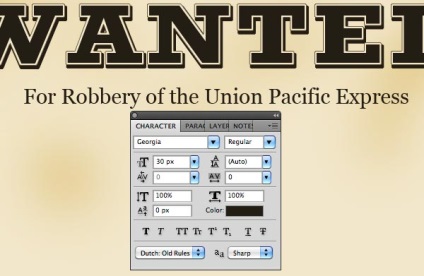
Під словом "WANTED" додайте ще одну сходинку. Колір тексту - # 231d14.


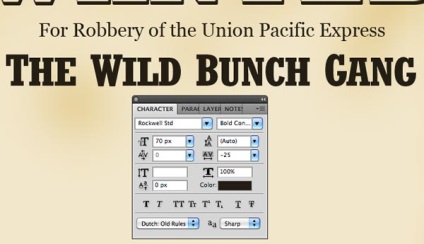
У написі "The Wild Bunch Gang" вертикальне масштабування - 90%. У кожної першої літери цього шару - 100%.
Крок 7: Додавання людей на постер
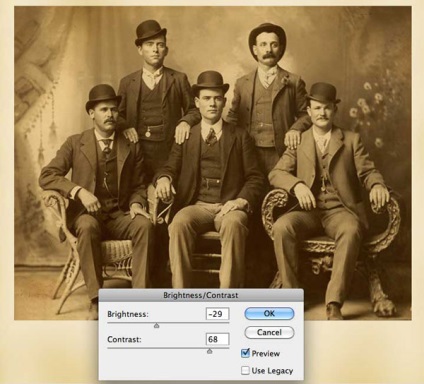
Вставте фотографію з людьми в наш документ і інструментом Вільне трансформування (Free Transform) змініть розмір, розташуйте, як показано нижче.

Перейдіть до корекції Яскравість / Контрастність (Brightness / Contrast) і введіть значення, показані нижче.

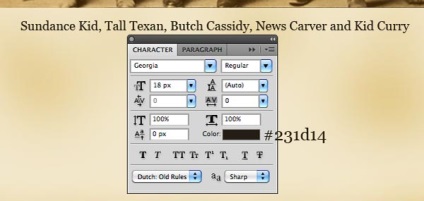
Текстовим інструментом напишіть імена розшукуваних людей.

Крок 8: Винагорода
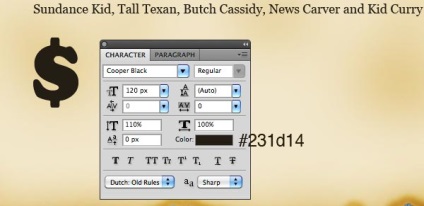
Використовуючи шрифт "Cooper Black", створіть символ "$".

Як і з шаром "WANTED" створіть обведення навколо символу.

Поруч зі знаком "$" напишіть суму винагороди.

Під сумою напишіть "REWARD".

Створіть обведення навколо останніх написів.

Крок 9: Додавання текстури
Вставте текстуру бетону в наш документ і змініть її розмір під розмір постера.

Зробіть виділення шару з постером (Ctrl + Click).

На шарі з текстурою перейдіть в меню Шар> Шар-маска> Показати все (Layer> Layer Mask> Reveal Selection).

Встановіть Режим накладення шару з текстурою - Перекриття (Blending Mode - Overlay) і Непрозорість (Opacity) - 60%.

Вставте пом'ятий текстуру в наш документ і обесцветьте її (Desaturation). Змініть її розмір і розташуйте, як показано нижче.

Встановіть Режим накладення - Множення (Blending Mode - Multiply) і Непрозорість (Opacity) - 35%. Зробіть виділення постера і перейдіть в меню Шар> Шар-маска> Показати все (Layer> Layer Mask> Reveal Selection).

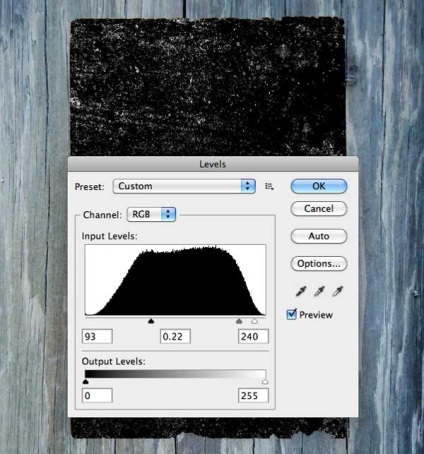
Вставте текстуру, показану нижче, і обесцветьте її (Desaturation).

Інвертуйте кольору зображення (Image - Invert).

Перейдіть в до корекції Рівні (Levels) і налаштуйте, як показано нижче.

Встановіть Режим накладення - Освітлення (Blending Mode - Screen) і Непрозорість (Opacity) - 70%.

Крок 10: Цвяхи постера
Створіть новий шар (Create New Layer) над усіма іншими і наблизьте зображення. Інструментом Овальний область (Elliptical Marquee Tool) створіть кругле виділення, утримуючи клавішу Shift.

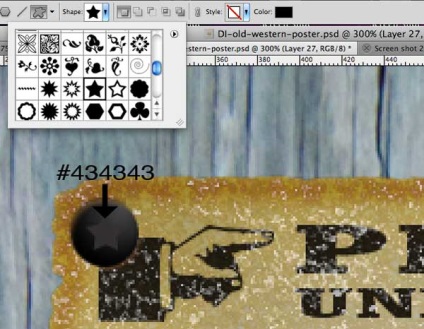
Встановіть колір заливки - # 434343, колір фону - # 000000, виберіть інструмент Градієнт (Gradient Tool) і налаштуйте, як показано нижче. Градієнт - Від основного до фонового (Foreground to Transparent). Зробіть заливку всередині виділення.


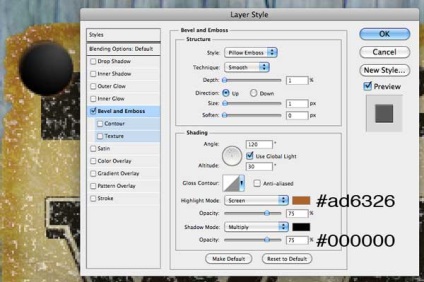
Застосуйте стиль Тиснення (Layer Style - Bevel Emboss): Стиль - Внутрішній скіс, Метод - Плавне, Режим підсвічування - Освітлення, Режим тіні - Множення.

Інструментом Довільна фігура (Custom Shape Tool) створіть зірку всередині кола.

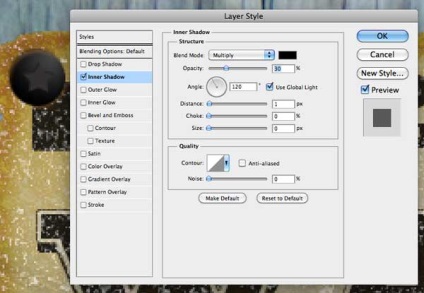
До зірки застосуєте стиль Внутрішня тінь (Layer Style - Inner Shadow).

Створіть новий шар над шаром зірки. Виберіть інструмент Кисть (Brush Tool), кисть "Chalk" і білим кольором клікніть один раз на колі.

Встановіть Режим накладення - Освітлення (Blending Mode - Screen) і Непрозорість (Opacity) - 50%.

Об'єднайте всі шари, що належать цвяху в групу (Ctrl + G). Назвіть групу "nails". Зробіть кілька копії групи і розташуйте їх в інших кутках постера.

Крок 11: Фінальні корекції
Створимо тінь під постером. Створіть новий шар під постером, зробіть виділення шару з фоном постера і залийте його чорним кольором. Застосуйте фільтр Розумієте по Гауса (Gaussian Blur Filter) зі значенням 1, 1 пікселів.

Зробіть копію шару з тінню (Ctrl + J) і застосуєте той же фільтр розмиття, але зі значенням 3 пікселі.

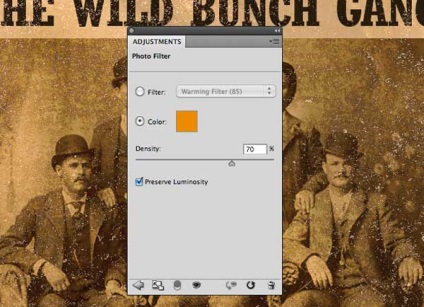
Створіть коригувальний шар Фотофільтр (Photo Filter):


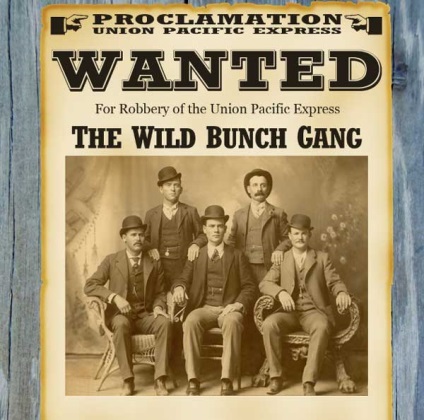
Зображення в оригінальному розмірі можете подивитися тут.