Завдання. Створити унікальний фон для кожної сторінки і унікальний стиль для рубрики
Зазвичай всі стилі прописані у файлі style.css, які поширюються на всі сторінки нашого блогу / сайту. Але іноді виникає необхідність надати сторінок або рубриками різний фон або якийсь унікальний стиль.
Почнемо зі сторінок. Щоб було більш наочно, використовую як приклад один зі своїх проектів.
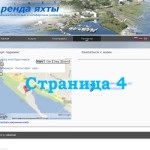
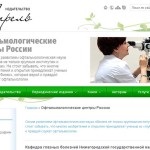
Отже, у нас є чотири статичні сторінки. Наше завдання - надати кожній сторінці унікальний фон, який одночасно служить шапкою для сторінки.




Як бачимо, всі стилі в даному прикладі однакові, за винятком стилю для body і wrapper. Завчасно у вас повинні бути підготовлені картинки для вашого фону. У блокноті Notepad ++ створюємо новий файл і зберігаємо його як page-IDномер страніци.css.
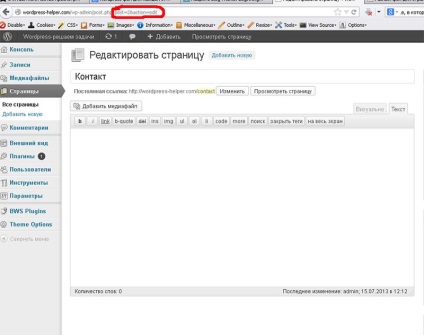
Як дізнатися IDномер сторінки?

У нашому випадку, файл ми зберігаємо як page-2.css. У цьому файлі ми прописуємо тільки зміни. У нашому випадку, ми задаємо новий стиль для body і wrapper.
Зберігаємо в тій директорії, де знаходиться файл style.css. Тепер, залежно від теми, в файл. де є код підключення внутрішніх стилів це може бути header.php або function.php - прописати наступний код:
Де is_page ( '2') - номер сторінки, на якій поміняли стиль, page-2.css - створений нами стиль для цієї ж сторінки.
Заходимо на нашу сторінку ID-2 і перевіряємо.
Для наочності використовую знову-таки приклад з одного зі своїх проектів. Отже, у нас є три рубрики, в кожній з яких відрізняється картинка слайдера.



Або, використовуючи об'єкт запиту, той же алгоритм можна реалізувати по іншому: