У цьому уроці я покажу вам, як візуально можна спроектувати просте меню в чорному кольорі. Для цього ми будемо використовувати основні інструменти і стилі шару.

Створіть новий документ в Фотошоп (Ctrl + N) розміром 800х600 пікселів, фон - білий.


Додайте 4 вертикальні напрямні на відмітках 250, 300, 360, 550 пікселів. І 2 горизонтальні напрямні на відмітках 100, 510 пікселів.
Тепер ми будемо створювати фон для меню, але цей крок не так важливий. Завантажте та відкрийте текстуру дерева і помістіть її на основний документ. Змініть розмір шару, застосувавши команду вільне трансформування Edit> Free Transform (Редагування - Вільне трансформування) або Ctrl + T. На панелі параметрів у верхній частині ви можете встановити точні значення ширини і висоти, встановіть до 32%.
Текстура пофарбована в натуральні кольори деревини, нам потрібно, щоб вона була чорно-білою. Для цього перейдіть в меню Image> Adjustments> Desaturate (Shift + Ctrl + U) (Зображення - Корекція - Знебарвити).

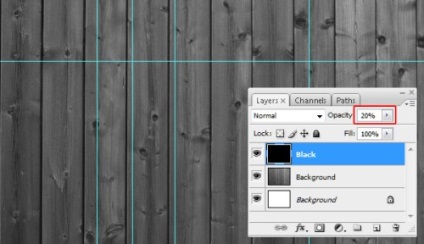
Тепер зробіть текстуру темніше. Створіть новий шар вище інших верств і назвіть його Black. Скористайтеся інструментом Paint Bucket Tool (Заливка), заповніть його чорним кольором і змініть значення Opacity (Непрозорість) для цього шару до 20%.

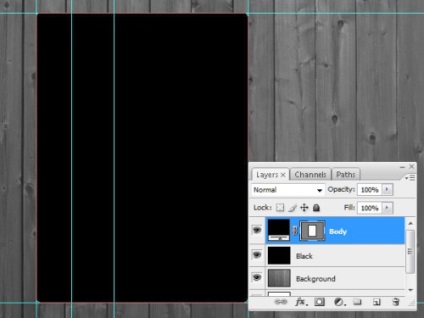
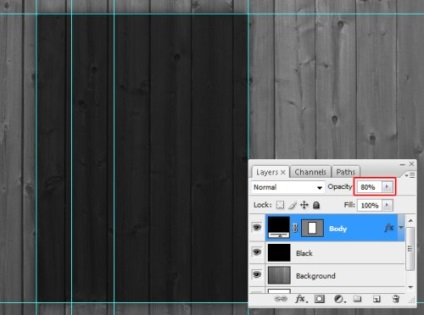
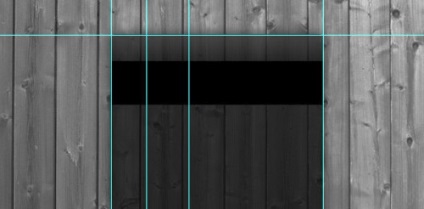
Створіть новий шар вище всіх шарів і назвіть його Body. Переконайтеся, що обраний чорний колір. На панелі інструментів виберіть Rounded Rectangle Tool (Прямокутник з округленими кутами), в параметрах встановіть Shape Layers (Шар-фігура), значення радіуса 5 пікселів і створіть фігуру прямокутної форми чорного кольору. Для точності орієнтуйтеся по напрямних.

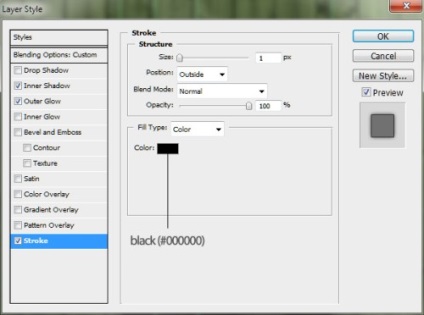
До шару Body застосуєте стилі, для цього треба зайти в меню Layer> Layer Style> Blending Options (Шари - Стиль шару - Параметри накладення).
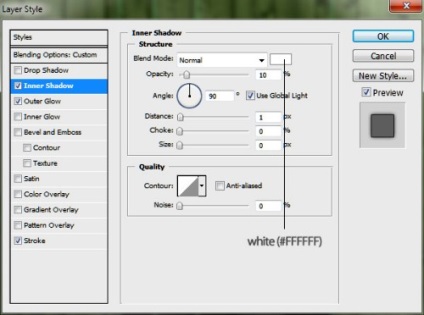
Inner Shadow (Внутрішня тінь):

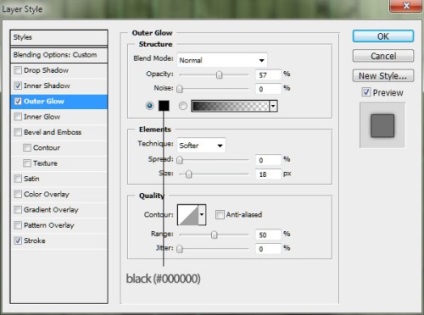
Outer Glow (Зовнішнє світіння):


Встановіть значення Opacity (Непрозорість) до 80%.

Наше меню буде складатися з семи кнопок, верхня кнопка буде найвужча.
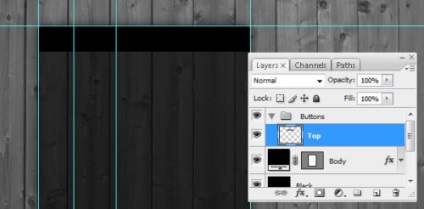
Перше, що нам потрібно зробити - створити нову групу для всіх кнопок. Для цього перейдіть в меню Layer> New> Group (Шари - Новий - Група) або натисніть на значок папки в нижній частині панелі шарів. Назвіть цю групу Buttons.
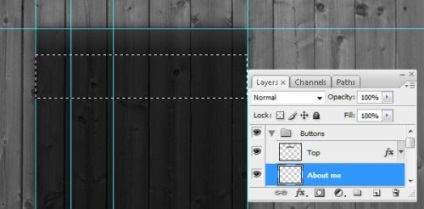
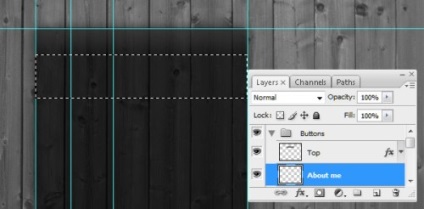
Тепер потрібно створити виділення шару Body, для цього утримуючи клавішу Ctrl, зробіть клік по мініатюрі потрібного шару. Усередині групи створіть новий шар і назвіть його Top.

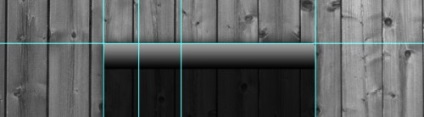
Виберіть інструмент Rectangular Marquee Tool (Прямокутна область). Утримуючи клавішу Alt, відніміть з виділеної області нижню частину. Ось, як повинно вийти:

Заповніть виділену область чорним кольором (# 000000).

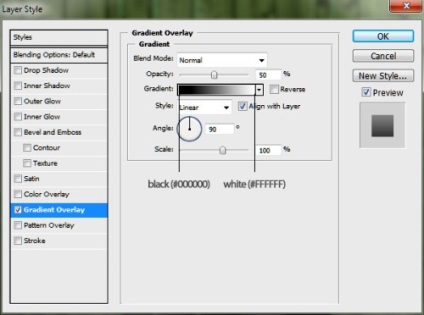
До цього шару застосуйте стиль Gradient Overlay (Накладення градієнта).


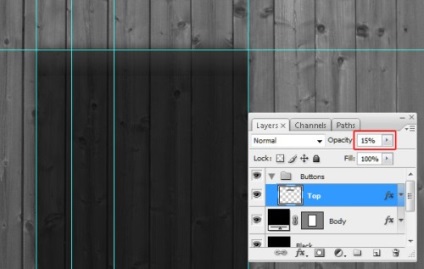
Змініть значення Opacity (Непрозорість) шару Top до 15%.

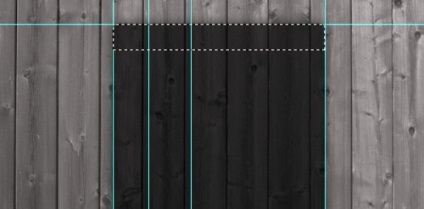
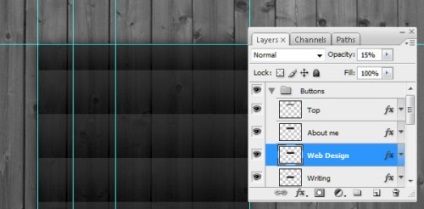
Повторіть процес і створіть інші кнопки. Створіть новий шар нижче шару Top і назвіть його About me. Тим же інструментом створіть виділення, натиснувши клавішу Alt, відніміть верхню і нижню частини поточного виділення.

Заповніть виділення чорним кольором. Використовуйте гарячі клавіші Alt + Backspace.

Кілька разів продублюйте шар About me і розмістіть їх один під одним.

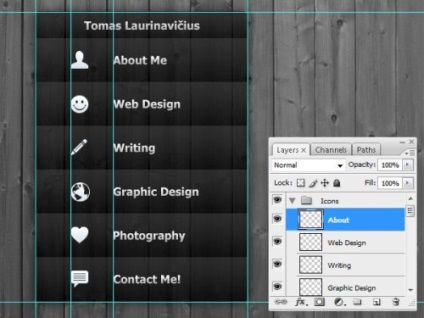
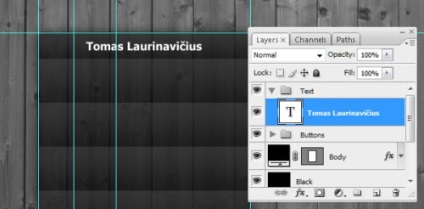
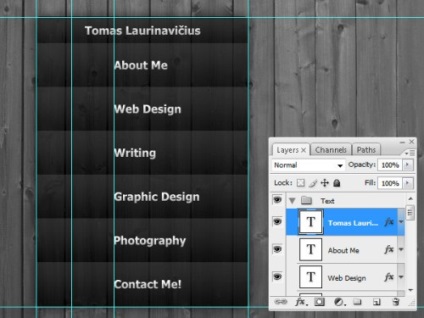
З кнопками ми закінчили, тому для зручності в роботі з палітрою шарів скрутіть групу Buttons. Над нею створіть ще одну групу Text. Змініть основний колір на білий, виберіть інструмент Horizontal Type Tool (Горизонтальний текст) з параметрами: тип шрифту Tahoma, Bold; розмір 6,4; метод згладжування Crisp (Чітке). На самій верхній кнопці в центрі введіть назву сайту.

Після цього перейдіть в меню Layer> Layer Style> Blending Options (Шари - Стиль шару - Параметри накладення) і застосуєте до цього шару наступні стилі:
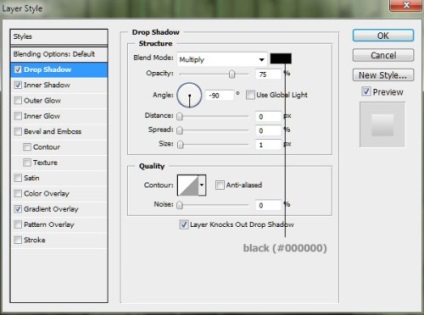
Drop Shadow (Тінь):

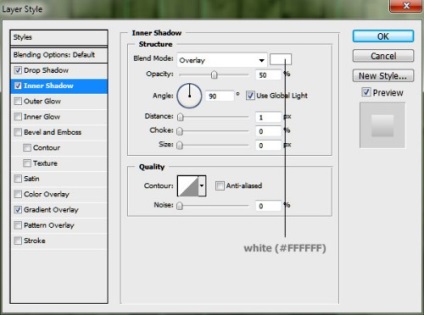
Inner Shadow (Внутрішня тінь):

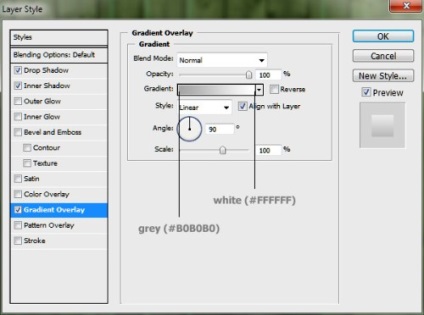
Gradient Overlay (Накладення градієнта).



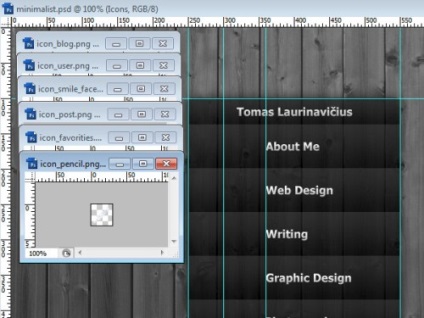
Ми закінчили роботу з текстом, тепер настав час для скачування іконок для iphone. Для цього меню я використовував 6 таких наборів іконок:
- icon_user.png
- icon_smile_face.png
- icon_pencil.png
- icon_blog.png
- icon_favorities.png
- icon_post.png

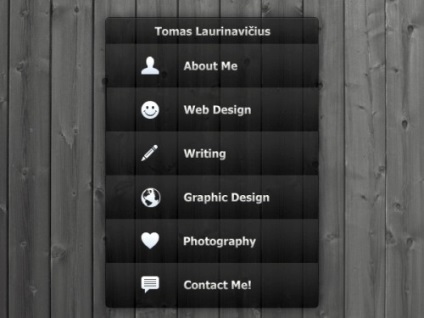
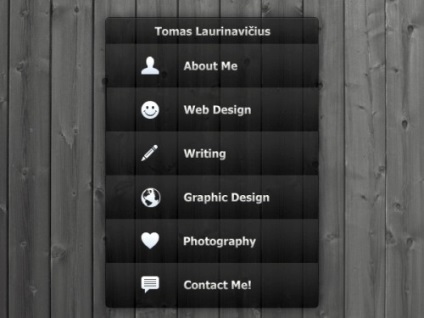
Перемістіть ці іконки на основний документ і вирівняйте їх по 2 направляючої.