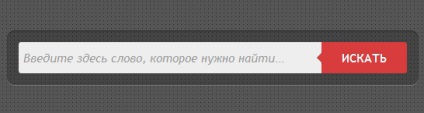
Поле пошуку, ймовірно, є одним з найпоширеніших елементів інтерфейсу користувача. Працюючи над рівнем зручності інтерфейсу дуже часто виникає бажання додати стильне поле пошуку. В даному уроці ми створимо такий популярний елемент за допомогою псевдо-елементів.



розмітка HTML
Для підготовки такого поля розмітка буде мінімальна.
Тут використовуються спеціальні атрибути HTML5 placeholder і required:
- placeholder - даний атрибут задає виведення в поле перед тим, як поле отримає фокус введення, потім текст ховається.
- required - цей атрибут задає обов'язкова умова наявність інформації в поле вводу перед відправкою форми.
HTML5 також має нове значення для атрибута type. type = "search". Але вона погано підтримується в браузерах, тому ми не будемо його поки використовувати.
Такі елементи HTML як img і input не мають змісту. Отже псевдо-елемент, наприклад: before, що не буде виводити ніяких стрілок для кнопки.
Рішенням даної задачі в нашому випадку є використання button type = "submit" замість input type = "submit". Таким чином, ми зберігаємо для форми використання клавіші ENTER.
Нижче наводяться необхідні для нашої демонстрації стилі:
Скасування обтікання текстом
елементи форми
Префікси браузерів в коді уроці не наводяться для кращої наочності. Ви можете подивитися повний код в тексті исходника.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!