Веб-сторінка - гіпермедіа документ
Тема 8. Створення Web-сторінок (в форматі HTML).
Як посилання можуть використовуватися не тільки фрагменти тексту, а й графічні зображення (наприклад, карта). Посилання в документі зазвичай виділяються зміною формату тексту (колір, підкреслення, анімація).
Набір веб-сторінок, які є власністю будь-якої компанії або приватної особи, називають веб-сайтом (від англ. Site - місце розташування) або просто сайтом. Як правило, всі сторінки сайту тісно пов'язані між собою загальною темою.
Відправною точкою будь-якого сайту є головна або, як кажуть, домашня сторінка сайту. У більшості випадків вона містить посилання на інші сторінки. Як правило, всі інші сторінки сайту містять кнопки, що дозволяють повернутися на домашню сторінку сайту.
Гіпертекст- це спосіб структурування документів шляхом розміщення посилань усередині одного документа або між документами.
У вигляді гіпертексту побудована Біблія, гіпертекст використовується у всіх енциклопедіях, на основі гіпертексту будуються довідкові системи комп'ютерних програм.
Для створення веб-сторінок використовується гіпертекстова мова опису документів - HTML (Hyper Text Markup Language).
Це мова програмування, що має свій набір команд.
Кожен веб-документ являє собою програму, написану на цій мові (HTML-код).
Команди HTML називаються тегами (від англ. Tag - ярлик, мітка). Щоб відрізнити теги від тексту документа їх укладають в кутові дужки. Наприклад, тег
означає команду "початок нового рядка". Теги можуть бути як поодинокими, так і парними. Одинарні задають дію на один раз. Парні теги вказують початок і закінчення дії команди. Тег, який вказує на закінчення, позначається символом слеш (/).
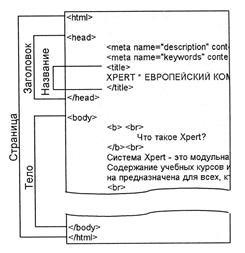
Структура веб-сторінки задається наступними парними тегами:
· Пара і вказує формат сторінки і відзначає його межі
· Пара
і вказує на початок і кінець заголовка. Включають опис документа, ключові слова (keywords) для пошуку, назва документа та іншу інформацію ідентифікує сторінку.· Пара
· Пара
і вказує на початок і кінець "тіла" сторінки. Тіло - це послідовність команд, що забезпечує висновок у вікно браузера тексту фіксованої, посилань і інших елементів веб-сторінки.
Малюнки та інші об'єкти веб-сторінки зберігаються окремо від HTML-коду.
HTML-код веб-сторінки містить команди, які повідомляють браузеру, де зберігається об'єкт і в якій області вікна він повинен бути відображений.
Таким чином, веб-сторінка, як правило, зберігається у вигляді файлу формату .html і папки з об'єктами.