PersistJS і TaffyDB. Як поселити майже справжню базу даних в браузер. Частина 2
У будь-якому випадку, виконувати ініціалізацію persistjs можна тільки, коли html-код сторінки був завантажений тому це необхідно для таких стратегій зберігання даних як 'flash' і 'ie'. Тепер я наведу код функції initDB:
Першим параметром при створенні об'єкта Persist.Store служить ім'я сховища. Ви можете створити необмежену кількість сховищ, але на імена кожного з них накладається обмеження: ім'я повинно починатися з літери і не містити спец. символів. Оскільки за persistjs ховається цілих вісім стратегій зберігання даних, то для деяких з них необхідно вказувати спеціальні настройки. Майже єдиною корисною налаштуванням є параметр swf_path - шлях до flash-ролику, за допомогою якого persistjs буде зберігати інформацію, якщо стратегії 'gears', 'localstorage', 'whatwg_db', 'globalstorage' не підійшли. Сам файл flash-ролика прикладений до дистрибутива persistjs і займає всього лише половинку. Параметри domain, expires і path потрібні для "останньої" стратегії cookie і задають домен, для якого будуть доступні збережені дані, потім йде термін зберігання даних і каталог на сервері (тільки файли, розміщені в рамках даного каталогу, матимуть доступ до збереженої інформації) . На жаль, але питання наявності для інших технологій зберігання даних способу вказати час життя інформації, наявність засобів "розшарити інформацію" між декількома піддоменами мережі, залишився без позитивної відповіді. Також немає позитивної відповіді і для питання: чи можна інформацію, збережену на веб-сторінці за допомогою браузера "A" побачити, якщо відкрити ту ж сторінку в браузері "B". Єдиним винятком тут є методика зберігання даних за допомогою flash¬роліка. В цьому випадку ви можете зберегти дані на веб-сторінці, наприклад, в firefox, а потім відкрити ту ж сторінку в opera і побачити зберіганню раніше дані.
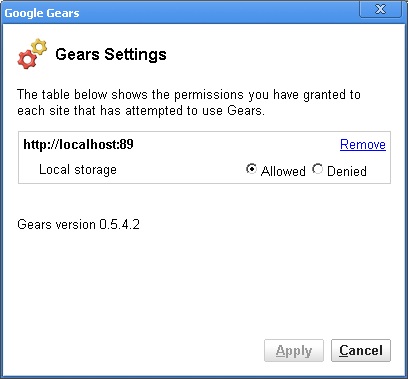
Повернемося назад до опису кроків виконуваних persistjs після виклику "new Persist.Store". Тут persistjs створить сховище (тип доступних сховищ було визначено ще раніше, відразу після завершення завантаження файлу persist.js). Коли я запустив приклад в браузері chrome, то з'явилося діалогове вікно (див. Рис. 1 і 2),


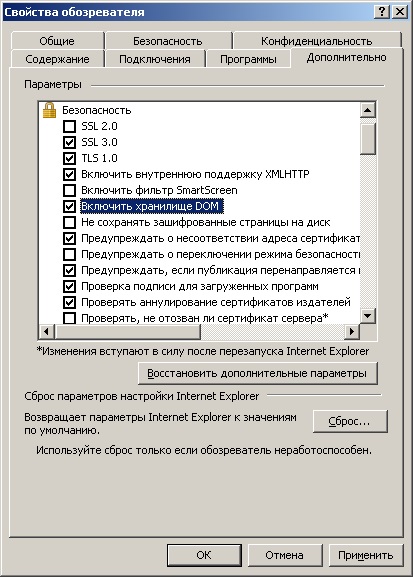
в якому у мене запитали чи можна дозволити сайту працювати з gears. Якщо відповісти на питання позитивно, то persistjs створить простеньку табличку з двох полів "ключ" і його "значення". Якщо форматувати persistjs в браузері opera 10, то на сторінку буде впроваджений flash-ролик. Браузер ie 8 і mozilla firefox 3 зберігатимуть дані за допомогою domStorages (на рис. 4

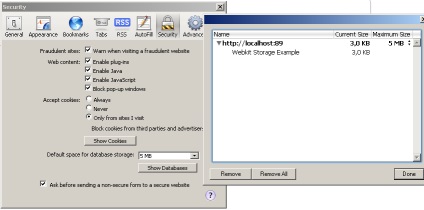
показано те, як можна в налаштуваннях IE ввімкнути або вимкнути domStorages). Якщо ви прихильник safari то у вас дані будуть зберігатися в базі даних whatwg_db (пристрій таблички для зберігання інформації точно таке, як і в випадку з google gears). На рис. 3

я показав те, як виглядає вікно налаштувань safari, де ви можете побачити список всіх баз даних, які були зареєстровані на вашому комп'ютері; там же ви можете змінювати розмір простору для кожної з баз даних. Невеликим недоліком persistjs є відсутність можливості виконати перевірку того, які технології зберігання даних доступні, без того, щоб створювати сховище. C іншого боку, ви можете скористатися наступним нескладним тестом:
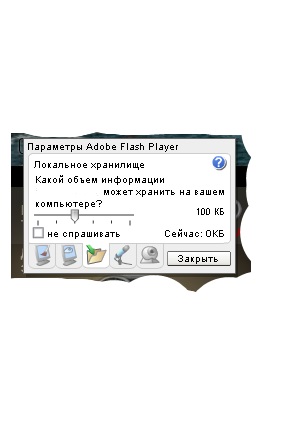
Ще одним недоліком persistjs є те, що список і послідовність, в якій persistjs перебирає альтернативні методики зберігання даних не можна міняти. Фактично, якщо ви вирішили підвищити пріоритет domStorages і поставити його перед gears-базою даних, то вам доведеться правити код самої бібліотеки persist.js (хоча розібратися в 10 кілобайтах грамотно написаного коду зовсім не складно). Ще одна недоробка в persistjs буде зрозуміла, якщо розглянути наступний сценарій. Припустимо, що в браузері є формальна підтримка google gears і в цьому випадку браузер запитає у клієнта дозволу на збереження даних. Але якщо клієнт відповість відмовою, то persistjs НЕ продовжить перебір інших методик збереження даних і виявиться в невизначеному становищі. Продовжуючи тему недоробок в persistjs можна відзначити потенційну проблему "гонок потоків" при роботі з flash-сховищем. Справа в тому, як тільки ви викликали метод "new Persist.Store", persistjs впроваджує на html-сторінку flash ролик, функції якого надалі і викликаються щоразу, коли потрібно зберігати або завантажувати інформацію. Але хоча swf-файл займає всього половинку кілобайт, є маленька ймовірність того, що ви викличете метод читання або збереження даних в сховищі ще до того, як flash-ролик був завантажений. І це не кажучи про те, що flash-трафік міг бути елементарно "зрізаний" корпоративним proxy-сервером; і ви ніколи про це не дізнаєтеся. Ще одним недоліком роботи з flash-сховищем є некоректна обробка ситуації, коли інформація, яку ви хочете зберегти, не вміщується в 100 кілобайтах. 100 кб - це обмеження за замовчуванням на розмір flash-сховища. У практиці, якщо вам не вистачає виділеного місця, то завжди можна попросити користувача виділити ще трошки простору. Аби чіткіше розуміти про що я говорю, раджу відкрити приклад вихідного коду файлу PersistStore.as і подивіться на код функції "set" (збереження інформації в сховищі). Технічно, коли ви всередині flash-ролика викликаєте метод flush для збереження змін, то flash-player перевірить чи не буде поточний ліміт місця для зберігання sharedobject перевищено. І якщо це так, то метод flush поверне як значення спеціальну рядок "pending", а на екрані, на тлі flash-ролика, з'явиться спливаюче віконце з настройками flash, де вам запропонують збільшити місце, відведене для зберігання даних (див. Рис. 5 ).

З використанням функції "set" питань не виникає тому вона приймає лише два параметри: ім'я змінної і значення, яке потрібно зберегти. А ось приклад роботи з функціями "get" і "delete" складніше. Справа в тому, що деякі з технологій зберігання даних припускають роботу в асинхронному режимі. Тобто виклик методу "завантажити інформацію" не відразу ж повертає результат, а починає виконувати свою роботу паралельно з основним потоком команд програми. А для того, щоб сигналізувати про завершення роботи викликає спеціальну "callback" або функцію зворотного виклику або обробник події "операція завершена". Так в прикладі callback-функція для операції читання (get) приймає два параметри: перший з них - is_ok - позначає ознаку успішності операції, а другий параметр зберігає власне завантажену з сховища інформацію. У разі операції delete, callback-функція також бере першим параметром ознака того чи зміг persistjs знайти запис підлягає видаленню і якщо це так, то другий параметр функції зберігає старе значення видаляється змінної.
Сьогодні я планував завершити розповідь про спільне використання persistjs і taffydb, але захопився і не встиг перейти до розповіді про те, як можна зберігати не прості пари "ключ і значення", але складні об'єкти за допомогою taffydb. А може це й на краще, тому що в наступний раз я зможу повністю присвятити статтю не тільки taffydb, але і її "подружці" jlinq.