Font Family> Уроки> Wordpress> Створення адаптивного шаблону для wordpress. Частина 2
Всім привіт, сьогодні ми продовжимо створювати wordpress адаптивний шаблон на bootstrap. У минулій статті ми почали верстати wordpress шаблон з нуля і створили основний каркас шаблону, в цій ми створимо основні файли шаблону, розділимо index.php на файли шматки, встановимо і активуємо початковий каркас шаблону. Я пам'ятаю обіцяв що ми займемося трохи іншим, але я порахував що буде коректніше почати саме з цих кроків. Приступимо.

1. Основні файли шаблону для WordPress (Структура шаблону)
Сторінка шаблону буде розбита на чотири файли:
- header.php відповідає за шапку нашого сайту, включає в себе тег
- index.php виводить основний контент сайту
- sidebar.php Тут все зрозуміло, файл відповідає за сайдбар (бічна панель) сайту.
- footer.php Ну і на закінчення підвал сайту
В структура шаблону також використовуються обов'язкові файли системні і стандартні
- style.css Файл стилів, який в обов'язковому порядку знаходиться в корені шаблону
- functions.php Мозок вашого WordPress, системний файл налаштування CMS
- 404.php Файл шаблону який в майбутньому буде виводити сторінку помилки 404.
- page.php файл який відповідає за виведення сторінок, наприклад "Про сайт"
- single.php Висновок повної новини
- search.php Висновок результатів пошуку
- searchform.php Всі маніпуляції з формою пошуку проробляються в цьому файлі
- archive.php Виводь архів блогу
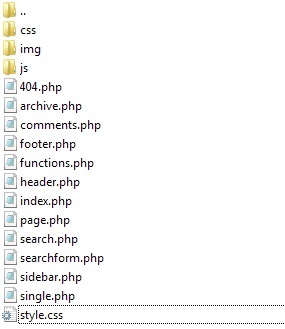
Створіть всі перераховані вище порожні файли. Ось як повинна виглядати структура вашого шаблону.

2. Переносимо наш шаблон в папку шаблонів WordPress
- Переходимо в wp-content - themes
- Копіюємо туди наш шаблон, у себе я його назвав web
3. Ідентифікуємо шаблон
Відкриємо файл style.css і на самому початку вставить код
Ці поля звичайно ж формальність, і не є обов'язковими. Але якщо ви плануєте займатися створенням шаблонів для wordpress і продавати їх, то раджу заповнювати ці поля. В майбутньому коли шаблон буде готовий, ми додамо скріншот шаблону в опис.
4. Активація шаблону

5. Прописуємо шлях до папки з шаблоном
Як ви помітили після активації шаблону, наш нарис перестав коректно відображатися. Це все тому що в рядках де підключаються css і js файли потрібно прописати коректний шлях до шаблону. Розробники WordPress для цього пропонують нам використовувати функцію