Якщо Ви коли-небудь розробляли власне Многоекранний додаток з різними елементами управління в Java2ME, Ви напевно знаєте, як це непросто. Стандартні високорівневі елементи управління, прямо скажемо, нікуди не годяться, бо страшні і убогі. Рідкісний користувач залишиться задоволеним додатком, написаним на їх основі. Вихід з ситуації, що склалася цілком очевидний - самостійно писати призначений для користувача інтерфейс з нуля, на низькому рівні отрісовивая всі необхідні елементи управління. Звичайно, це займає багато часу, але результат цілком виправдовує вкладені зусилля. Цей спосіб добре підходить при розробці легких ігрових інтерфейсів, але от коли мова йде про якомусь "офісному" додатку, то витрати на написання інтерфейсу можуть в рази перевищити час написання движка програми. При розробці таких програм має сенс звернути увагу на бібліотеки користувальницьких інтерфейсів.
Існує два підходи до розробки LWUIT додатків. Перший з них має на увазі "класичне" в j2me прописування форм і кнопок (наприклад, як робилося тут) з використанням розширених синтаксичних конструкцій бібліотеки інтерфейсів, і підключення файлів ресурсів, отриманих з помощьюLWUIT Resource Editor. Другий підхід, який здається мені більш правильним і ефективним, має на увазі розробку в зворотному напрямку. Спочатку за допомогою LWUIT Resource Editor малюється весь інтерфейс майбутнього програми і позначаються можливі події (натискання кнопок, відкриття форм), а потім все це експортується в NetBeans проект, де вже дописується весь необхідний код і вносяться зміни.

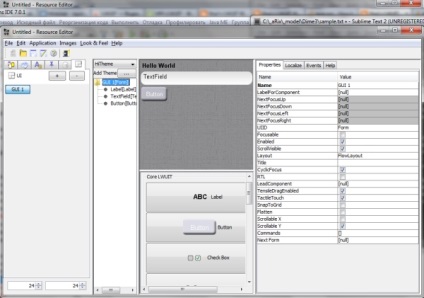
Давайте створимо просте Hello World додаток. Перемкнемося на вкладкуGUI Builder (шоста вкладка в лівому верхньому кутку) і натиснемо кнопку з плюсом. З'явиться діалогове окноAdd UI. У полеName можна ввести назву майбутнього інтерфейсу. Випадає менюTemplate дозволяє створити порожню форму (Blank Form) або взяти один з існуючих шаблонів за основу. ВиберемBlank Form і натиснемо ОК.


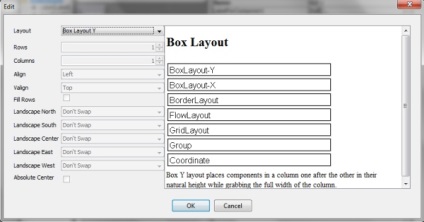
В справжній момент на формі розташоване три елементи управління. Всі вони йдуть один за одним в один ряд (працює автоматичне перенесення), що не дуже зручно. Щелкнем спочатку за формою, щоб зняти виділення з останнього елемента, а потім змінимо свойствоLayout. двічі клацнувши по словуFlowLayout. У вікні можна визначити, як будуть розташовуватися елементи на екранах з різним дозволом. Варіант розміщення елементів вибереться в випадаючому менюLayout. Розташовані нижче поля введення дозволяють більш точно налаштувати зовнішній вигляд програми.

Для створення більш складного дизайну використовується елементContainer. З його допомогою кілька елементів управління можна згрупувати в один великий блок елементів. На розташування цього блоку впливає свойствоLayout форми (або блоку більш високого рівня). УContainer теж є свойствоLayout. яке в свою чергу впливає на розташування знаходяться всередині нього елементів. Якщо вLayout вибрано значеніеBorderLayout. то на положення візуального елемента також впливає параметрLayoutConstraint.

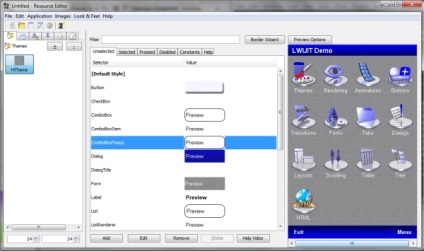
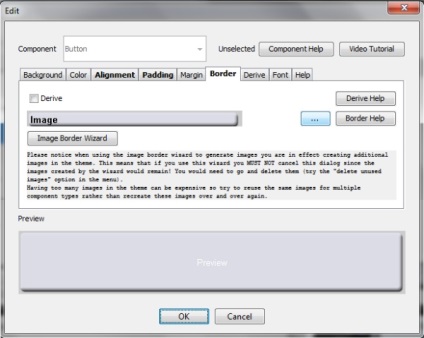
Зверніть увагу, компоненти мають 4 різних стилю: чи не обраний (unselected, цей стиль відображається за замовчуванням), обраний (selected), натиснутий (pressed) і заборонений (dissabled). Відповідні вкладки розташовані в середній частині екранаThemes (див. Рисунок 2).
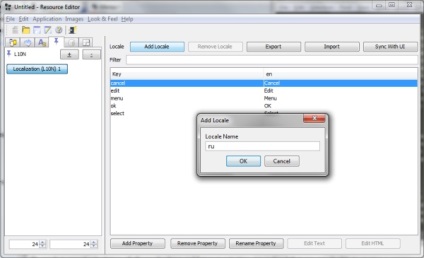
Перейдемо до вкладкеLocalization. Тут можна налаштувати роботу програми з іншими мовами. За замовчуванням обрана англійська локалізація. Давайте додамо підтримку російської мови. Натиснемо на кнопку з плюсом. З'явиться діалогове вікно, тут нічого не змінюючи натиснемо ОК. Головне вікно перейде в режим роботи з локалізаціями. Натиснемо кнопуAdd Locate і в діалоговому вікні в полеLocate Name введемо "ru".

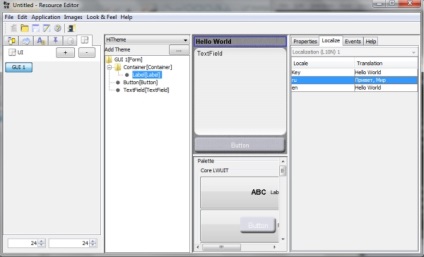
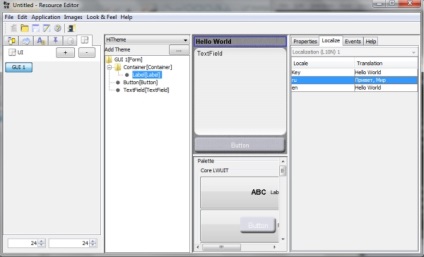
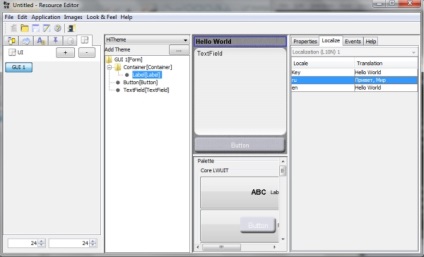
Перейдемо на вкладкуGUI Builder і клацнемо по елементуLabel. який зараз відображається як "Hello World". У правій частині вікна перейдемо на вкладкуLocalize. Як бачите, зараз в цій вкладці міститься три рядки: Key, en і ru. Введемо в рядок en значення "Hello world", а в ru "Привіт, Мир"

Аналогічного ефекту можна домогтися, працюючи у вкладкеLocalization. Для цього потрібно натиснути кнопкуAdd Property в нижній частині екрана (Малюнок 6), а потім ввести значення в колонках ru і en. НажмемAdd Property і введемо значення Button, потім двічі клацнемо на порожнє місце в рядку, що з'явився Button в колонці en і введемо "Button", в колонці ru введемо "Кнопка".
Щоб подивитися на результат перейдемо у вкладкуThemes. щелкнем поHiTheme. в правій частині вікна натиснемо наPreview Options. а потім у випадаючому менюForce Locate вибираємо "Localization (L10N) 1 - ru". Щоб побачити зміни, потрібно ще раз клацнути поHiTheme в лівій частині екрана.
Ви можете показувати різні діалогові вікна, повідомлення, попередження поверх існуючих форм. Давайте створимо діалогове вікно. Давайте перейдемо на вкладкуGUI Builder і натиснемо кнопку з плюсом в лівій частині екрана. У діалоговому вікні введемо "DialogForm" в полеName. в випадаючому менюTemplate виберемо Blankdialog.

З діалоговими вікнами можна працювати точно так само як і з іншими формами, тобто розміщувати на них кнопки, рядки тексту і інші візуальні компоненти. Додамо в діалогLabel з текстом "User Pressed The Button" іButton з текстом "Close This Dialog". Поміняємо свойствоLayout діалогу на значення "BoxLayout Y". В результаті кнопка буде розташована під написом. Виберемо створену кнопку і клацнемо по свойствуCommand (яке в поточний момент містить значення null). Це властивість дозволяє налаштувати реакцію на натискання кнопки. натиснемо Ок нічого не змінюючи, за замовчуванням кнопка закриває діалог.
Змусимо діалог з'являтися при натисканні кнопкіButton на формі. Натиснемо на кнопкуGuI 1 в лівій частині екрана, щоб перейти на форму. Виберемо кнопкуButton і викличемо свойствоCommand. Для того щоб натискання кнопки призводило до показу діалогу, в випадаючому менюAction виберемо назва нашого діалогу, тобто DialogForm.

Для того, щоб перенести створену заготівлю в NetBeans потрібно вибрати пункт менюApplication> Generate NetBeans Project. У діалоговому вікні слід вибрати стартову форму. У нашому випадку етоGUI 1. У наступному вікні можна ввести назву NetBeans проекту. Введемо HiLWUITProj. Тепер вибираємо папку, куди буде збережений проект. Далі нас попросять вибрати файл Netbeans.exe. Після цього запуститься IDE і буде створений проект. Вірніше цілих чотири проекти: загальний, для десктопа, MIDP і RIM (для Blackberry). Клацаємо правою кнопкою по HiLWUITProj, вибираємо "Встановити проект як головний", після чого натискаємо кнопку Виконати> Запустити головний проект.
У мене на машині в процесі створення проекту виникла проблема. Чи не були знайдені деякі бібліотеки. У мене не було встановлено на WTK 2.5.2, оскільки я ставив на чисту машину J2ME SDK 3.0.5. Довелося доустанавливать не віднайдений компонент. Якщо у Вас виникла така ж проблема, то після установки WTK в дереві проектів NetBeans правою кнопкою натисніть на назву проекту і виберіть пункт "Дозволити проблеми посилань". У вікні, потрібно вказати шлях до WTK. Після цього проект можна буде запускати.