
На етапі створення проекту майбутнього банера, вам належить віддати перевагу призначеним для користувача налаштувань банера. Тобто вказати його ширину і висоту. Ці параметри ви маєте право змінювати в будь-який момент. Для цієї мети служить права панель в розділі «Властивості». Виберіть місце на вашому сайті, куди збираєтеся розмістити готовий банер і задавайте його розміри виходячи з цього.
Створення банера.
Крок 1. Підготовка зображень.
Перед тим як приступити до створення банера, вам не завадить підготувати вихідні зображення. Я не буду загострювати вашу увагу на створенні конкретного банера. Скажу тільки, що картинки для вашого майбутнього банера покладається заздалегідь оптимізувати для зменшення ваги. Звичайно, ідеальним варіантом було б ще й розмір картинок модифікувати під розмір банера. Але не засмучуйтеся, якщо ви цього ще не зробили. Ви зможете перетворити розмір прямо в Google Web Designer.

Крок 2. Налаштування фону.
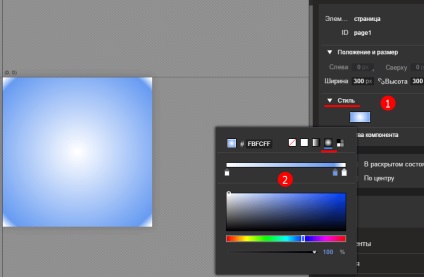
Для початку налаштуємо фон для вашого майбутнього банера. Це можна здійснити в розділі «Властивості» - «Стиль». Тут знаходяться інструменти, за допомогою яких ви можете налаштувати фон для банера. Фонове зображення можна використовувати, але в цьому випадку вага банера трохи збільшиться.

Крок 3. Побудова банера.
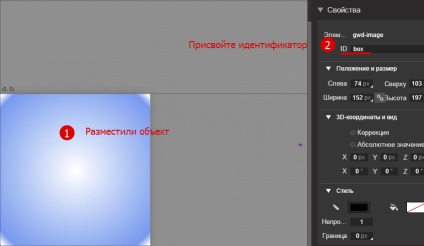
Логічно буде вибудувати все графічні елементи таким чином, щоб побачити, як вони будуть виглядати в готовому вигляді. Для цього вам буде потрібно всього лише перетягнути все заготовки з вашої папки в програму. Просто наведіть курсор на обраний графічний об'єкт. Потім затисніть ліву кнопку миші і перетягніть цей об'єкт на робочу область програми.
Після того, як ви виконали цей нескладний фокус, зайдіть в розділ «Властивості». Тут вам слід присвоїти ідентифікатор, а також провести інші настройки в разі потреби. Після того, як ви розташуєте всі графічні елементи вашого банера в логічному порядку, ви побачите, що кожен елемент зайняв на часовій шкалі стартову позицію.

Крок 4. Налаштування анімації.
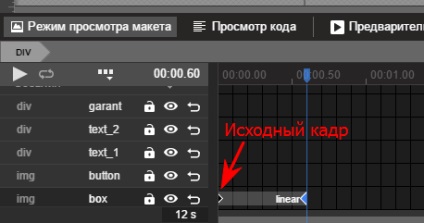
Для настройки анімації вам бажано вирішити, який об'єкт буде з'являтися першим, а який - другим, який - третій і т.д. Виходить, що вам буде потрібно скласти свого роду сценарій. Коли ви нарешті визначитеся з тим, який об'єкт повинен бути першим діючим об'єктом, то вибираєте його в нижній панелі програми. Потім підводите курсор миші до часовій шкалі. На цій шкалі натискаєте на праву кнопку миші. У щойно контекстному меню вибираєте пункт «Вставити ключовий кадр«.

Запам'ятайте, що саме цей кадр і буде відповідати за те, як буде з'являтися ваш найперший об'єкт. Але, разом з тим кадром, який ви визначили ключовим, з'явився і вихідний (на початку тимчасової шкали).
Вам буде потрібно клацнути лівою кнопкою мишки по вихідній кадру. Далі, можна приступати до настройки анімації. Припустимо, ви задумали, що в вашому майбутньому банері якийсь із об'єктів буде з'являтися як би з глибини. Для цієї мети, вам потрібно зайти в розділ «Властивості» і змінити розмір об'єкта на нульові значення, а також виставити прозорість в нуль.
Далі, вам треба переключитися на ключовий кадр. А потім ви повинні повернути властивості об'єкта на вихідні значення. Ось так налаштовується анімація. Напевно, ви вже здогадалися, що плавність руху об'єктів у вашому майбутньому банері регулюється тим, на скільки віддаляється ключовий кадр від початкового.
Інші об'єкти ви можете налаштовувати таким же чином. На початковому кадрі вам допустимо буде перемістити об'єкти за межі банера. А на ключовому кадрі ви можете повернути об'єкти назад в межі банера. Якщо ви зробите все таким чином, то створиться враження польоту графічних об'єктів.

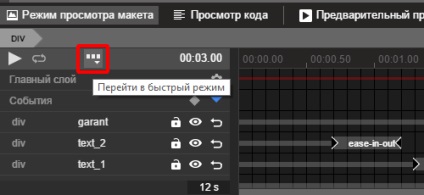
До цього кроку ви створювали анімацію на шкалі часу, але ви це робили в розширеному режимі. Все те ж саме, що ви робили до цього, можна робити і в так званому швидкому режимі. Для того, щоб ви змогли перейти в швидкий режим, вам потрібно натиснути на кнопку, яка схожа на три квадратика, і ці квадратики розташовані горизонтально. Знайти цю кнопку можна поруч з кнопкою «відтворення» в нижній панелі.
Мені особисто швидкий режим в програмі Google Web Designer нагадує роботу в Фотошопі з панеллю анімації. Тут ви маєте можливість візуально формувати кожен кадр і, звичайно ж, змінювати часовий інтервал між кадрами. Скажу відразу, що якщо вам сподобалося працювати в цьому режимі, і вам зручно працювати, то ви можете робити всю анімацію саме тут.
Крок 6. Налаштування дії (події).
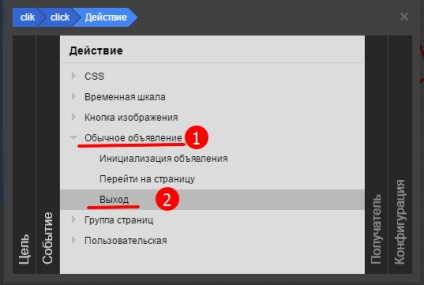
Тому, в лівій панелі ви знаходите розділ «Компоненти». А потім - «Кнопка зображення». І вам логічно буде перенести шаблон на вашу кнопку. Потім вам необхідно налаштувати для цього елемента відповідну дію. Для цього ви натискаєте правою кнопкою миші на даному елементі і в контекстному меню вибираєте пункт «Додати подію».

Зверніть увагу на те, що дана кнопка може не працювати в деяких випадках. Якщо таке сталося, і кнопка не працює, то попередній результат ви можете подивитися іншим способом. Для цього варто запустити файл вашого проекту в тій самій папці, де ви його зберігаєте.
Розміщення банера на сайті.
Всю вищеописану щойно створену папку вам потрібно скопіювати на ваш сайт. Для цього раджу скористатися будь-яким зручним для вас файловим менеджером, який здійснює ftp-з'єднання. Отже, вам варто скопіювати папку з файлами або архів на сервер.

Тепер, коли папка з файлами вашого банера завантажена на ваш сайт через ftp-з'єднання, вам буде потрібно вставити його безперешкодно в сайдбар.
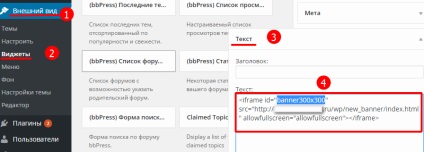
Так як готовий банер - це html файл, то вставити його найпростіше в якості фреймового об'єкта. Припустимо, що ви працюєте з WordPress. Тоді тут відкриваєте адміністративну панель і вибираєте пункт «Зовнішній вигляд», потім - «Віджети». Потім знаходите текстовий віджет і вставляєте в нього код.
Крок 3. Налаштування стилів оформлення.
Ідентифікатор ви повинні позначити за розміром банера. Повірте, це дуже зручно. Тому що, коли ви розміщуєте на сайті кілька банерів різних розмірів, то це не дозволить вам заплутатися.
Якщо буде бажання, то ви можете додати вирівнювання банера. Зазвичай я вирівнюю або по центру, або по правому краю. Можете пустити в хід і інші стилі, але це вже на ваш розсуд. Ну ось, нарешті наш банер готовий.
Я бажаю всім удачі!