Використання Transform Effect і Graphic Styles
1. Малювання елементів паттерна
Д ля початку я намалювала кілька варіантів квіточок, з яких буде складатися візерунок.

Мал. 1Цветочкі для патерну
2. Створення заготовки для повторюваних елементів
Візьмемо будь-яку квітку. Виділимо його і натиснемо Effect / DestortTransform / Transform. з такими параметрами, як показано на малюнку 2. Таким чином, ми зробимо залежну копію квітки. Вона буде розташовуватися на відстані 200 пікселів від першої квітки, незалежно від його положення. Будь-які зміни в вихідним зображенні будуть відображатися у всіх його копіях.

Мал. 2Прімененіе ефекту трансформації
Після застосування ефекту повілся ще одну квітку.
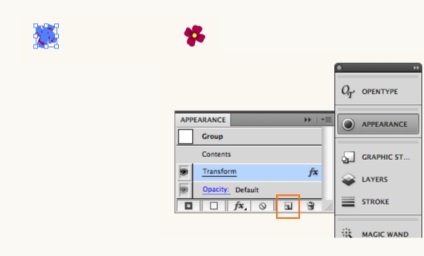
Тепер відкриємо палітру APPEARANCE, виділимо ефект Transform і натиснемо на кнопку створення нового ефекту, як показано на малюнку 3. Тепер на панелі з'явився другий такий же ефект, а на робочому полі ще одну квітку.

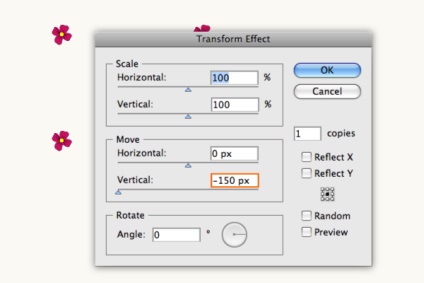
Двічі кликнемо за допомогою одного з ефектів трансформації на панелі APPEARANCE, щоб з'явилося вікно налаштувань. Приберемо значення 200 з поля Move / Horisontal і встановимо вертикальне зміщення рівним -150. Натиснемо ОК.

Мал. 4Ізмненіе параметрів ефекту трансформації
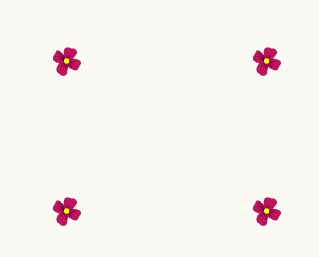
Тепер у нас є 4 квітки (малюнок 5). Ми можемо переміщати, обертати, перефарбовувати вихідний квіточку, і все 3 будуть синхронно змінюватися разом з ним.

3. Додавання нових кольорів
Тепер нам треба зробити те ж саме для інших квіточок. Для того, щоб не витрачати час на маніпуляції з ефектом, застосовуючи його до кожної квітки, можна поступити наступним чином. Виділимо квітка, до якого вже застосовані ефекти. Відкриємо палітру GRAPHIC STYLES і створимо новий стиль (малюнок 6).
Виділимо інші квіти і застосуємо до них цей стиль (просто натиснувши на нього в палістре)
Тепер у нас є всі квіти з копіями, розташованими на однаковій відстані (малюнок 7).

Мал. 7Всі квіти з застосованим ефектом
4. Створення малюнка візерунка
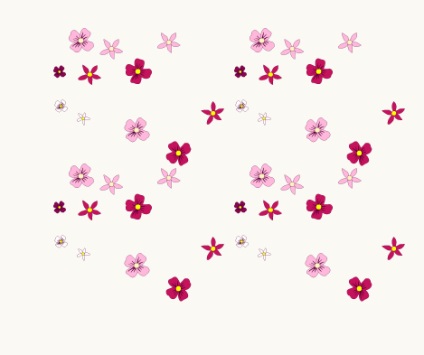
Розподілимо квіти рівномірно, копіюючи їх і обертаючи. Заповнювати простір краще починаючи з верхнього лівого краю.

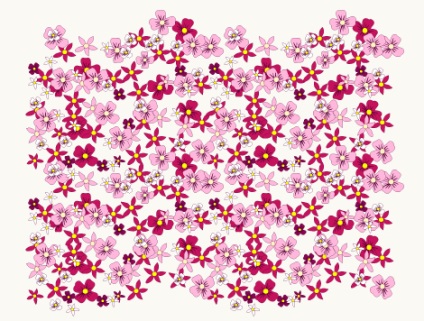
Будемо робити це до тих пір, поки не отримаємо жала малюнок.
Можна міняти розмір квіток, але слід пам'ятати, що повинна бути знята галочка Scale Strokes Effects у властивостях Resize.

Мал. 9Готовий візерунок
5. Створення безшовного паттерна
Візерунок готовий, залишилося зробити з нього безшовний патерн.
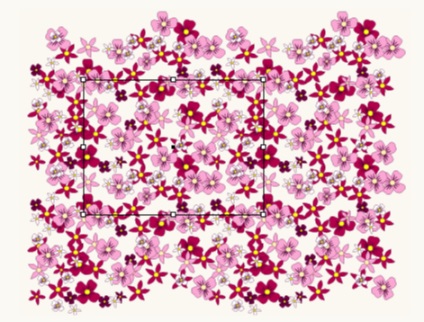
Візьмемо інструмент Rectangle Tool (M) і кликнемо мишкою на будь-якому вільному місці. Встановимо значення ширини - 200, а висоти 150 пікселів. Помістимо його на задній план, приблизно так, як показано на малюнку 10.

Мал. 10Созданіе прямокутника
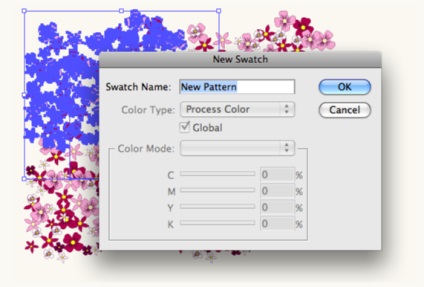
Переконаємося, що прямокутник не має заливки і обведення. Виділім все квіти разом з прямокутником і натиснемо Edit / Define Pattern. (Рисунок 11). Залишилося придумати нашому візерунку назву і натиснути ОК.

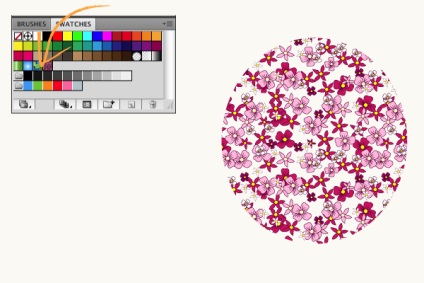
Готово! Тепер наш візерунок з'явився на палітрі SWATCHES і ми можемо застосувати його до будь-якого об'єкту.

Мал. 12Готовий Swatch Pattern