
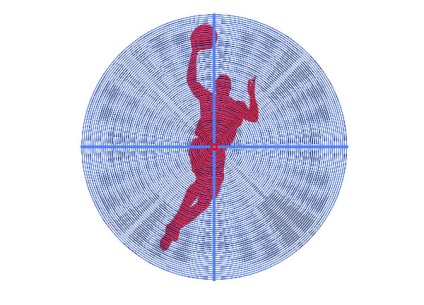
У цьому уроці ми навчимося створювати в Adobe Illustrator векторний силует, який складається тільки з ліній. Освоївши дану техніку, ви зможете створювати цікаві векторні ефекти, які зможуть вам стати в нагоді при створенні логотипів і текстових ефектів. Для більш детального вивчення даного уроку, Вам надається безкоштовна можливість завантажити вихідний векторний файл за посиланням на початку і кінці уроку.
Для цього уроку нам знадобиться векторний силует. Ви можете створити його самі, обвівши фотографію за допомогою Pen Tool (P), або використовувати готові. Ви можете знайти велику колекцію векторних силуетів на сайті all-silhouettes.com

Залийте векторний силует якимось яскравим кольором.
Тепер беремо Ellipse Tool (L) І створюємо коло, діаметр якої буде більше розміру силуету.

Ця окружність не повинна мати заливки. Товщина 1px, колір чорний. Створимо ще одну окружність меншого розміру. Центри двох кіл повинні збігатися

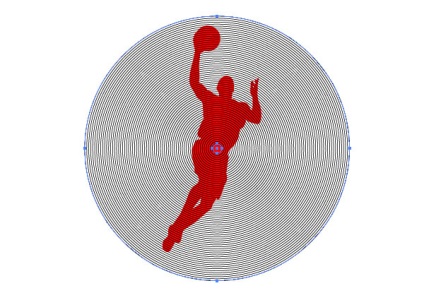
Виділяємо окружності, потім переходимо Object> Bland> Bland Options ... і встановлюємо кількість Specified Distance в діалоговому вікні.

Тепер переходимо Object> Bland> Make

Переходимо Object> Bland> Expand

Ці дії ведуть до створення групи концентричних кіл.
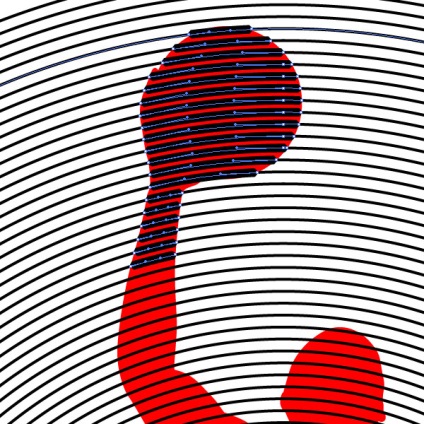
Беремо Scissors Tool (C) і розрізаємо окружності в місцях перетину з векторним силуетом.

Заблокуйте силует в панелі Layers, для того щоб випадково не розрізати його. Ви повинні обійти весь силует розрізаючи окружності. У місцях, де векторний силует має складну форму, вам слід трохи спрощувати контур розрізів. У моєму випадку це пальці на руці баскетболіста.

Іншими словами, не вирізуйте занадто короткі сегменти кіл.
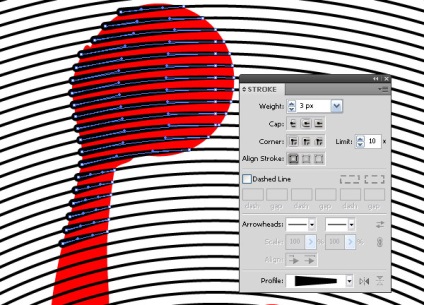
Виділяємо сегменти кіл, які лежать на векторному силуеті за допомогою Lasso Tool (Q)

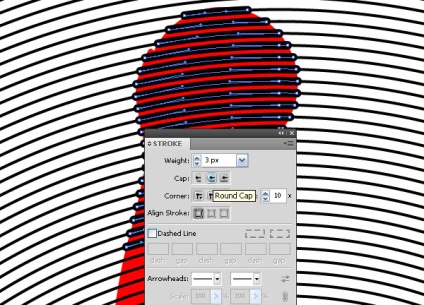
Чи не намагайтеся виділити відразу всі сегменти, дійте поетапно. Тепер змінимо товщину виділених сегментів в панелі Stroke.

Ви також можете застосувати до них відповідний профіль в тій же палітрі.

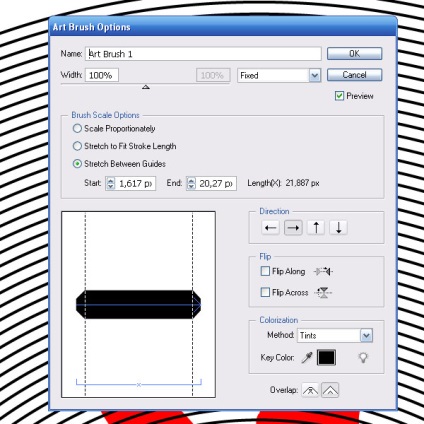
Або створити і застосувати Art Brushes, як зробив це я.


Експериментуйте для отримання кращого результату.
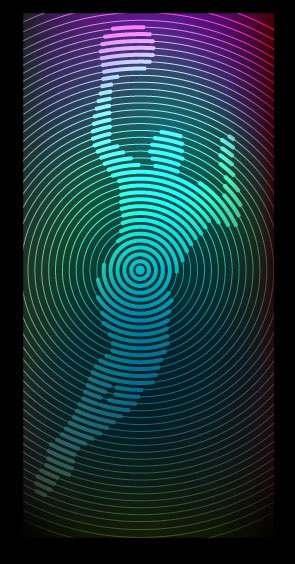
Додамо до нашого векторному силуету кілька світлових ефектів. Замінимо колір всіх ліній на нейтральний сірий колір.

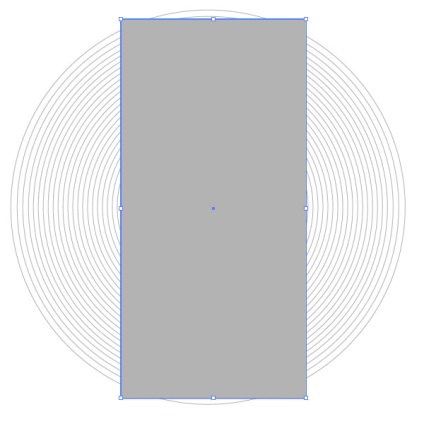
Створимо прямокутник і помістимо його нижче всіх об'єктів.

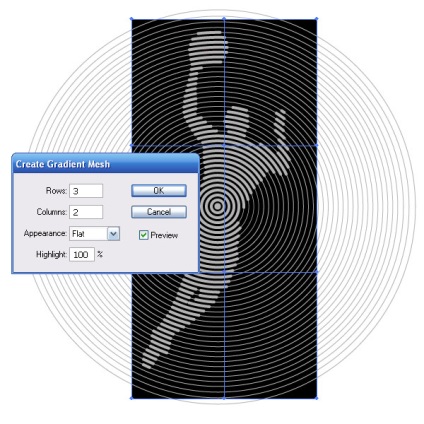
Виділяємо прямокутник і переходимо Object> Create Gradient Mesh ..., потім встановлюємо кількість рядків і стовпців в діалоговому вікні.

Офарблюємо вузли темними відтінками різних кольорів. Ви також можете переміщати вузли градиентной сітки, використовуючи Direct Selection Tool (A)

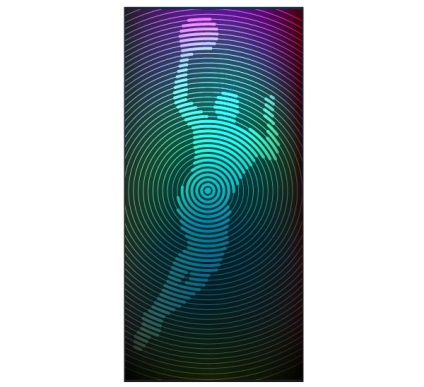
Виділяємо векторний контур, що складається із сегментів кіл, і застосовуємо до нього режим змішування Color Dodge в панелі Transparence.

Створимо прямокутник із заливкою лінійним градієнтом від чорного до синього кольору і також застосуємо до нього режим змішування Color Dodge.

Грайте з квітами і напрямком градієнта, поки не досягнете бажаного результату.
Створимо прямокутник довільного кольору, який буде обмежувати нашу композицію.

Виділяємо всі створені об'єкти і переходимо Object> Clipping Mask> Make

Використовуючи описану техніку, ви також можете створювати цікаві текстові ефекти. Як ви, напевно, здогадалися, можна використовувати будь-яку форму ліній.

Не забувайте, що у Вас є безкоштовна можливість завантажити вихідний векторний файл до даного уроку. Будьте завжди в курсі свіжих новин про векторної графіки, нових уроків роботи в Adobe Illustrator, статей та інтерв'ю присвячених графічного дизайну. Команда RU.Vectorboom працює для Вас!