Створення "димного" тексту використовуючи Недеструктивні інструменти Photoshop
Отже, пропонований зараз урок - чергова моя спроба створення більш реалістичного тексту з ефектом диму
(Тому, як я до цього дня ні на одному сайті не знайшов того, що мені б дійсно сподобався). Крім
того, я дотримувався більш раціонального робочого процесу, який мені вдалося зробити майже повністю
Недеструктивні (це означає, що ви можете редагувати ваше в будь-який час в ході процесу). Щоб вам було
зрозуміліше, нижче я уявляю результат, отриманий в ході виконання першої версії уроку:

закінчена композиція
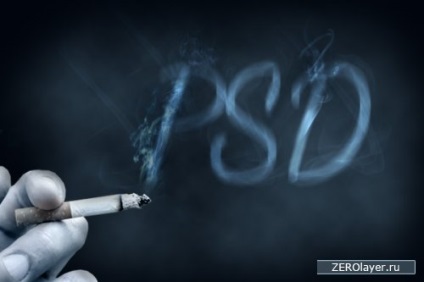
Тут представлена композиція, яку нам належить створити:

Крок 1
Створіть новий документ розміром 600X400 пікселів.
Створіть новий шар з назвою "Фон" і залийте його чорним кольором.

крок 2
Створіть новий шар з назвою Хмари.
Задайте Основний колір (foreground) - 49667a і Фоновий (background) - 1b2934.
Виберіть інструмент Лассо (lasso) і задайте величину Розтушовування (feather) - 30 пікселів. Потім створіть на полотні
виділену область невизначеної форми:


Зменшіть непрозорість цього шару до 40%, щоб зробити хмари менш чіткими:

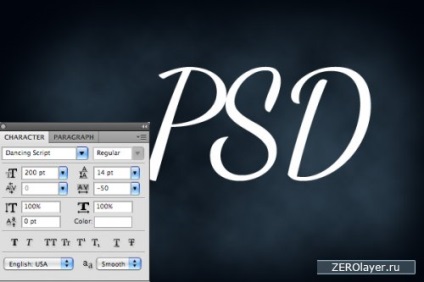
Наберіть який-небудь текст по центру правої половини полотна.
Я використовував безкоштовний шрифт Dancing Script, який ви можете завантажити тут.
Установки шрифту:
Шрифт (Font Face): Dancing Script
Розмір шрифту (Font Size): 200pt
Міжрядковий інтервал (Kerning): -50
Колір (Color): ffffff

Змініть режим накладання (blend mode) шару з текстом на Перекриття (overlay).

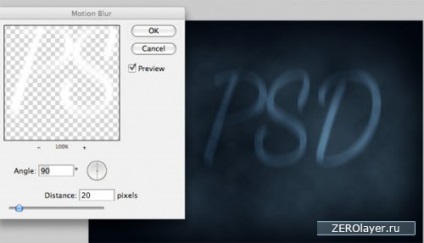
Кут (Angle): 90
Відстань (Distance): 20 пікселів
Тут починає з'являтися легкий ефект диму:

Продублюйте ваш шар з текстом, зменшивши Непрозорість (opacity) дубліката до 15%, інакше він буде занадто
яскравим.

крок 4
Завантажте одне із зображень диму з розділу ресурсів уроку, і вставте його на наше полотно. Розмістіть його
поверх першою літерою нашого тексту:

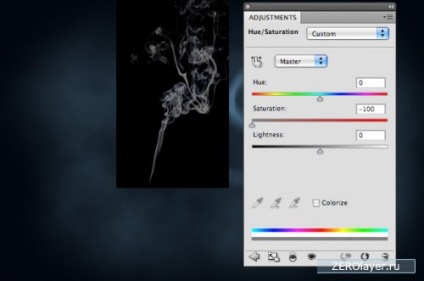
Створіть Шар корекції Колірного тони / насиченості (hue / saturation adjustment layer). Не забудьте використовувати
обтравочную маску, так, щоб застосований ефект торкнувся тільки шар, розташований безпосередньо під
шаром з димом.
Налаштування шару корекції Колірного тони / насиченості
Тон (Hue): 0
Насиченість (Saturation): -100
Яскравість (Lightness): 0

Змініть режим накладання (blend mode) шару з димом на "Освітлення основи" (color dodge) і зменшіть його
Непрозорість (opacity) до 80%.

Тепер застосуйте до цього шару шар-маску і замаскуйте (сховайте) області диму, занадто сильно виступаючі
за контури букв. Для цього процесу використовуйте м'яку чорну кисть:

крок 5
Методом, описаним в кроці 4, накладіть дим на ваші інші літери. Для цього скористайтеся зображеннями
з розділу ресурсів уроку:

крок 6
Скачайте з розділу ресурсів уроку набір "димних" кистей. Задавши білий колір, пройдіться по полотну декількома
кистями їх цього набору. Шляхом зміни розміру і нахилу кистей, постарайтеся повторити форму вашої написи:

Змініть режим накладання (blend mode) шару на "Перекриття" (overlay) і зменшіть його Непрозорість (opacity)
до 60%.

крок 7
Скачайте з розділу ресурсів уроку фотографію з сигаретою, затиснутої в руці. Розмістіть її як показано нижче:

Створіть шар-маску, і за допомогою чорної кисті, замаскуйте фон фотографії:

крок 8
Тепер створимо три коригувальних шару, закріпивши за кожним обтравочную маску, для того, щоб ефекти
корекції торкнулися тільки нижче лежить шар з рукою.
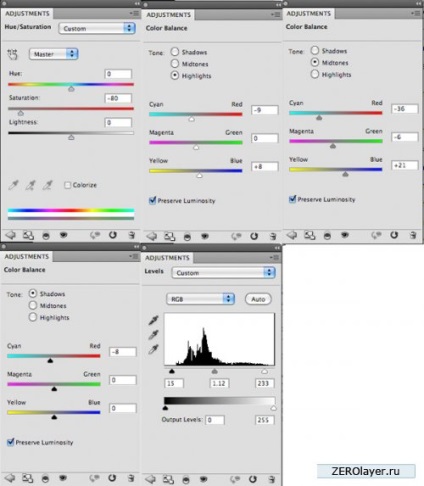
Налаштування шару корекції Колірного тони / насиченості
Тон (Hue): 0
Насиченість (Saturation): -80
Яскравість (Lightness): 0
Налаштування шару корекції Колірний баланс (Color Balance)
Світла (Highlights): -9 / 0 / +8
Середні тони (Midtones): -36 / -6 / +21
Тіні (Shadows): -8 / 0/0
Тепер виберіть шар-маску, створену для цього шару, що коректує, і замаскуйте область поверх сигарети.
Таким чином корекція торкнеться тільки решту фотографії, виключаючи сигарету. Адже ми хочемо залишити
її початковий режим кольору.
Налаштування шару корекції Рівні (Levels)

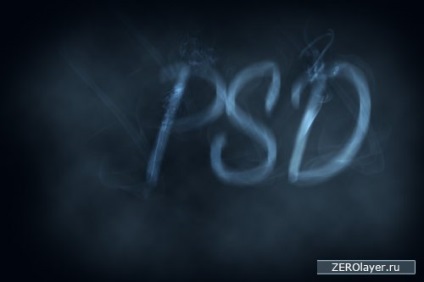
Ось що повинно вийти в результаті:

Вставте на полотно третє зображення з димом. Розмістіть його як показано нижче:

Змініть режим накладення цього шару на Екран (screen), приховавши, таким чином, темний фон фотографії, після чого
зменшите Непрозорість шару до 40%, щоб зробити дим менш чітким:

Створіть шар-маску і сховайте більшу частину диму, залишивши тільки найбільш щільні ділянки, так, як показано
нижче:

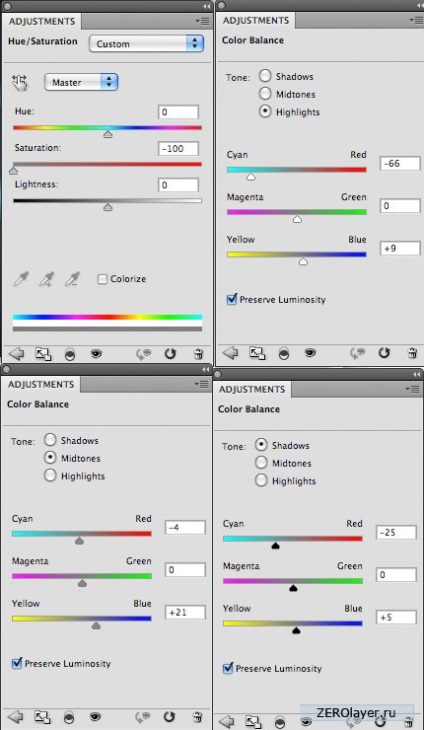
Тепер створіть шари корекції Колірного тони / насиченості і Колірного балансу:
Налаштування шару корекції Колірного тони / насиченості
Тон (Hue): 0
Насиченість (Saturation): -100
Яскравість (Lightness): 0
Налаштування шару корекції Колірний баланс (Color Balance)
Світла (Highlights): -66 / 0 / +9
Середні тони (Midtones): -4 / 0 / +21
Тіні (Shadows): -25 / 0 / +5

Ось що повинно вийти в результаті:

крок 10
Створіть новий шар з назвою "Дим сигарети".
Задавши білий колір, пройдіться по ньому який-небудь пензлем з набору димних кистей:

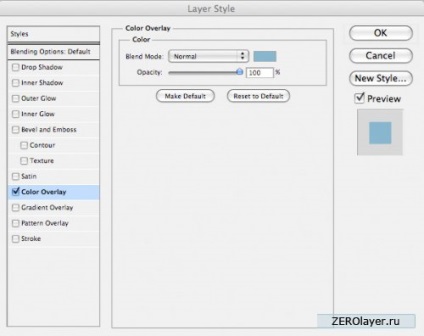
Застосуйте до нього стиль шару Накладення кольору (color overlay):
Налаштування стилю шару Накладення кольору
Режим накладення (Blend Mode): Звичайний (Normal)
Колір (Color): 88b7cf
Непрозорість (Opacity): 100%

Ось що повинно вийти в результаті:

крок 11
Відкрийте ще одне зображення з димом і вставте його на полотно, створивши для нього новий шар на самому верху
палітри шарів, і назвавши його "Накладення диму".
Розмір зображення з димом має бути досить великим, щоб покривати більшу частину полотна:

Змініть режим накладення цього шару на Екран (screen), після чого зменшіть Непрозорість шару до 8%. це
створить ледь вловимий серпанок на вашій композиції:

Продублюйте цей шар і змініть режим накладання дубліката на Освітлення основи. Це додасть диму
деяку яскравість:

крок 12
Створіть новий шар з назвою "Освітлення / затемнення".
Пройдіть в меню Редагування> Заливка> 50% сірий (edit> fill> 50% gray). Тепер змініть режим накладання
цього шару на Перекриття (overlay). Це приховає вашу сіру заливку, і дозволить вам Недеструктивні (оборотно)
освітлювати / затемнювати ваше зображення.
Використовуйте 10% -М'яке кисть (чорний колір - затемнити, білий - освітлити)
На зображенні нижче показаний шар Освітлення / затемнення в звичайному режимі накладення, потім в режимі
накладення - Перекриття.


крок 13
На цьому кроці, вам буде потрібно вся ваша винахідливість і креативність, щоб створити по-справжньому красивий
ефект. Я покажу вам як Недеструктивні використовувати інструмент Палець (smudge). Ви зможете змащувати ваш
текст, зберігаючи його НЕ Растеризувати і доступним для редагування в будь-який момент.
Створіть новий шар прямо над шаром з текстом і назвіть його "Змащений".
Задайте Інтенсивність (strength) інструменту Палець (smudge tool) дорівнює 20%, і виберіть м'яку кисть. дуже
важливо поставити галочку на пункті Зразок з усіх верств (sample all layers). Це означає, що навіть якщо цей шар
порожній, ви зможете змащувати пікселі на всіх інших шарах.
Приступайте до розмиття вашого тексту у напрямку знизу вгору на вибіркових ділянках, поки результат
повністю не задовольнить вас.
Тут показаний "змащений" шар при 30% непрозорості (при 100% ефект вийде занадто різким):

Перемістіть цей шар на саму верхню позицію палітри шарів. Це зробить ефект не таким нав'язливим:

крок 14
Створіть новий шар поверх всіх існуючих шарів і назвіть його "додаткове змазування".
Повторіть процес, описаний в кроці 13, щоб розмити напис ще більше. Я зменшив непрозорість цього
шару до 60%, щоб зробити ефект не таким сильним:

Після цього - меню Фільтр> Посилення різкості> Розумна різкість (filter> sharpen> unsharp mask) і поставив наступні
установки:
Налаштування Розумній різкості
Кількість (Amount): 100%
Радіус (Radius): 0.5 пікселя
Поріг (Threshold): 0 рівнів

Після того, як ми застосуємо цю маску, що зменшує різкість, ви можете побачити, що створений фільтр вже
має свою власну маску. Виберіть цю маску, і за допомогою м'якої чорної кисті замаскуйте ділянки
фільтра, поблизу пальців.
Пам'ятайте, нам не потрібно маскувати зображення, а замість цього просто зменшуємо різкість маски фільтра. це
значить, ваш фільтр посилення різкості торкнеться тільки ці області, а не весь полотно. Тим більше, що ми хочемо залишити
деяку задимленість фону.

