
Здрастуйте дорогі читачі блогу «Створення і просування сайту». Поговоримо сьогодні про створення красивих форм підписки.
Я не стану розповідати, що гарне оформлення блогу, позитивно впливає на просування сайту. А відразу перейду до опису створення красивих підписних форм.
Чому то стандартні підписні форми не відрізняються красою і різноманітністю, як би ми не налаштовували нову форму, краше вона не стане.
Тому, щоб хоч якось виділитися, прикрасити форму підписки, зробити її індивідуальною, доводиться «винаходити велосипед». Ось давайте цим і займемося.
Способи створення гарної форми підписки
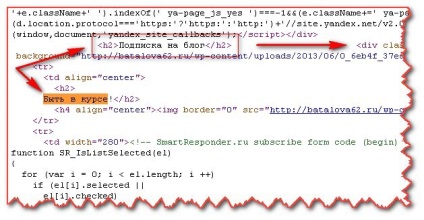
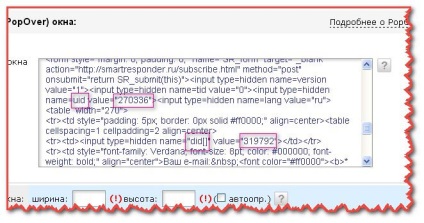
Полягає цей метод в тому, що ми «запозичуємо» будь-яку вподобану форму підписки. Робиться це в такий спосіб: перебуваючи на сайті, з сподобалася формою підписки, натискаєте на клавіатурі комбінацію клавіш «Ctrl» + «U». Відкривається код сторінки. Тепер потрібно знайти код форми підписки. Поясню на прикладі моєї сторінки.

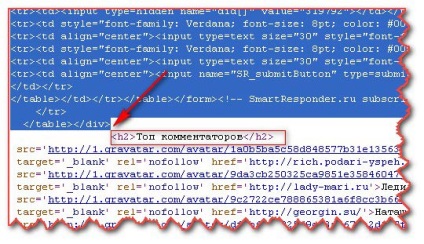
Тепер знаходимо початок коду, виділяємо його, і прокручуємо сторінку вниз, знаходимо кінець коду, натискаємо кнопку «Shift», ставимо курсор в кінець коду і тиснемо ліву кнопку миші. Код повністю виділився, наводимо на виділений код курсор, натискаємо праву кнопку миші, і в випадаючому вікні тиснемо копіювати.

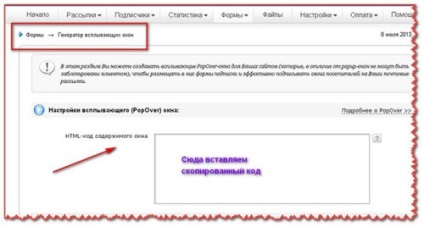
Тепер йдемо в Smartresponder - «Форми» - «генератор спливаючих вікон». Прибираємо, все галочки у вікні налаштувань і в вікно для коду вставляємо скопійований код.

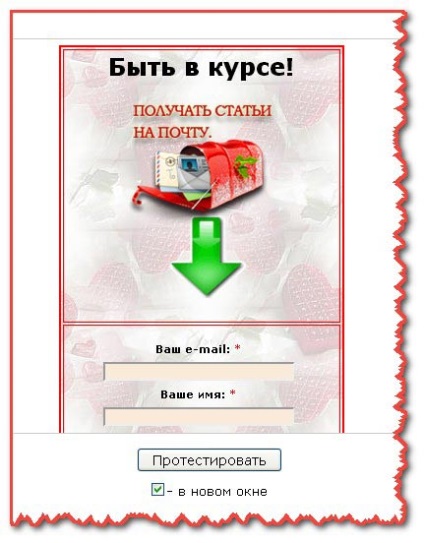
Дивимося на зображення форми. Якщо все відображається правильно, значить, код скопіювали вірно.

Тепер потрібно в скопійованому коді замінити значення «uid» і «did», на свої. Справа в тому, що створюючи нову підписку на Smartresponder, їй присвоюються номери, що відповідають нашому імені та даної підписці, ці номери унікальні і для кожного свої. Значить, щоб люди підписувалися саме на вас, і вашу розсилку, потрібно поставити свої значення. Взяти ці номери ви можете зі свого форми підписки, створеної на Smartresponder.

Спосіб другий: - зробити форму підписки самостійно.
У цих програмах можна створювати будь-які форми підписки, навіть не знаючи HTML кодів. Я, не в якій мірі, не претендую на роль учителя, тому, що сама все робила «методом наукового тику». Думаю, в інтернеті Ви зможете знайти уроки по роботі в цих програмах. Я лише опишу, як робила форму сама. Найпростіший варіант.

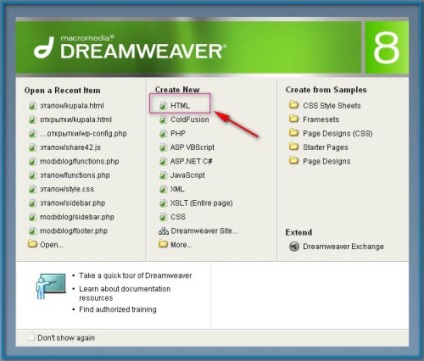
Відкриваємо програму, тиснемо «HTML», якщо відкрилася сторінка з кодом (code), то ставте курсор після слова -
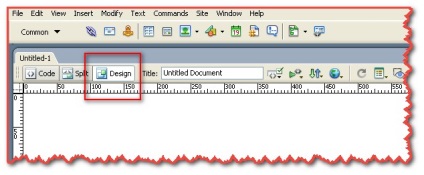
, клік, далі тиснемо кнопку «Design».
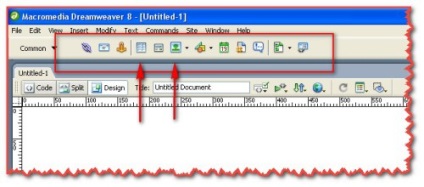
Перед нами чистий аркуш. Клацаємо по ньому курсором. І на верхній панелі тиснемо іконку таблиці. На цій картинці я також зазначила іконку додавання картинок.

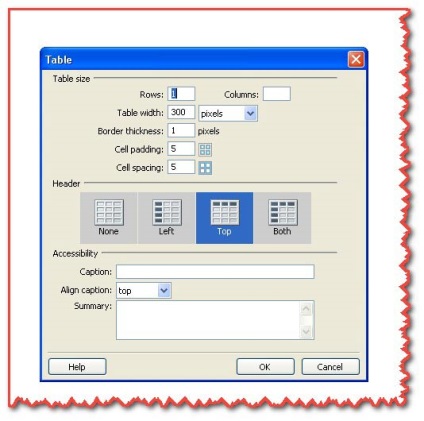
Відкривається вікно, де потрібно визначити, яку таблицю Ви бажаєте вставити.

Мені потрібна проста таблиця, в одне вікно, тобто один ряд і один стовпчик. Значить потрібно у вікні, для кількості рядів і стовпців, поставити цифру 1. Далі вписуємо ширину таблиці, заздалегідь виміряйте ширину сайтбара, виміряти розмір можна за допомогою спеціальної програми для зняття скріншотів. називається програма - «FastStone Capture».
У мене ширина - 300, так і записую, можна зробити на пару пікселів менше. Рамку (border) ставимо - 0 Далі відступи, (зовнішній і внутрішній) ставлю в обох віконцях - 0. Тиснемо «OK». Таблиця готова, розтягуємо її вниз до бажаної висоти.
Клацаємо курсором всередині таблиці. Тепер ви можете додавати фон, картинки, і саму форму підписки. Іконка для додавання картинок на верхній панелі. Але, продовжу розповідати, як роблю я.

Тепер нам знадобитися форма підписки. Її можна зробити заздалегідь на Smartrespondere. Тиснемо «форма», «створити нову», вибираєте підписку, для якої буде створюватися форма, і приступайте до створення.
Для нашої підписки потрібно чиста форма, без рамочки, без фону. Значить потрібно: - прибрати всі зайві галочки, поставити потрібну ширину форми, і налаштувати колір кнопки. Скопіювати форму, і зберегти код в блокноті, так як вона може стати в нагоді не один раз.
Повертаємося до нашої рамочці. Ставимо курсор в те місце, де буде розташовуватися форма, регулюємо розташування курсора в нижній панелі. У вікні «Horz» - центруємо, у вікні «Vert» - визначаємо значення по вертикалі, тобто розташування вгорі або внизу таблиці. Я вибрала розташування внизу- «Bottom».
Коли вибрали потрібне положення, і курсор блимає там, де потрібно, тиснемо кнопку «Code», відкривається код нашої рамки, курсор будемо блимати в тому місці, куди потрібно вставити код. Вставляємо код, і повертаємося на візуальну сторінку. Перевіряємо, чи всі варто там, де потрібно, знову відкриваємо код. Копіюємо код, між тегами
....Все, рамочка готова, можна вставляти скопійований код в текстовий віджет блогу. Звичайно важко в одній статті все описати, тому, якщо Ви вирішили зробити форму і у Вас що-то не заладилося, звертайтеся за допомогою. Я обов'язково поясню і допоможу кожному, хто до мене звернеться.
Спосіб третій, найлегший, але не безкоштовний. Замовити виготовлення підписаний форми фрілансеру. Вам зроблять будь-яку форму підписки, яку тільки побажаєте. Правда професійні фрілансери дорого беруть за свої послуги.
Ну і останній спосіб - замовити виготовлення форми мені. Час не стоїть на місці, і з моменту написання статті, я навчилася робити не тільки найпростіші форми підписки, але і надягати код на складні красиві форми. А так же створювати в фотошопі красиві форми підписки.
А так же в сайтбаре ви можете побачити форму підписки на оновлення блогу, створену тільки за допомогою стилів. Вона без фону, і тому буде чудово виглядати на будь-якому блозі, не залежно від його фону. Колір рамки можна змінювати.
Створення нової, красивої, індивідуальної форми (в програмі Photoshop) - 300 рублів, одягнути код на готову форму - 200, створити форму на ваше замовлення, що складається тільки з стилів - 150 рублів. При нинішній кризі, це копійки.
Один раз замовивши красиву форму, ви позбавите себе від зайвої втрати часу, сил і нервів. А послужить вона вам довго, вірою і правдою. Якість гарантую, я буду намагатися виконати всі ваші побажання в найкоротші терміни.
Величезне спасибі за ідею створення форми підписки. Я навіть і не замислювалася, що можна ось так скопіювати вподобану форму і зробити під себе. А можна так само зробити для сервісу justclick.ru Я просто недавно перенесла всіх своїх передплатників туди і хочу красиву форму на сайт. 😉
Здрастуй, Ірина. Я думаю різниці немає, на якому сервісі взята форма підписки. Адже ми не міняємо скрипт підписаний форми. Ідея полягає в тому, щоб помістити форму в таблицю в фоном і картинкою. А сама форма залишається без змін. Головне при створенні форми на поштовому сервісі, прибрати всі галочки з фону, обведення, що б вийшла прозора форма, яку можна помістити на фон.
Дякую за таке доступне пояснення. Поки займаюся трохи іншими справами на своєму блозі. І технічні питання у мене більше вирішує чоловік, так як мені все це дається досить складно: oops. Але якщо мені знадобитися створити самостійно підписку, завдяки вам я зможу це зробити 🙂
Будь ласка, Анна, рада, що змогла допомогти. Якщо в процесі створення передплатної форми будуть труднощі, звертайтеся за допомогою, буду рада допомогти. Заходьте в гості, буду рада спілкуванню. Удачі Вам і просування вашого блогу.
Спасибо, Ирина за роз'яснення з приводу сервісів. Випробую ваш варіант створення підписки. Спробую принаймні 😉
Будь ласка, Іринка. Я приходила до вас на сайт, дуже красивий, добрий і гостинний. І підписні форми ваші гарні! Мені сподобалися! Буду приходити до вас в гості.
Іра, форма підписки у тебе шикарна. Мого «креативу» на таке не вистачає. Тобі чи замовити. 🙂
Замов, я тобі зроблю. Тільки опиши, як ти уявляєш собі твою форму підписки. 🙂
Ірина, придивляюсь до вашої красивій формі підписки, думаю теж щось змінити на сайті за літо, поки читачів мало. Де б ще час знайти для цього. Але якщо надумаю, і не зрозумію щось в технічних питаннях, можна буде звернутися до вас на безоплатній основі за допомогою?
Зоя, завжди буду рада допомогти вам. Звертайтеся обов'язково. Адже мені це самій потрібно, для закріплення навичок. Повторення мати навчання! 😉
Ира, спасибо. Я це зрозуміла. Я знайшла «бити в курсі», а далі в твоєму випадку, конкретно, що я повинна шукати. Як виглядає цей код, в даній формі?
Дякуємо.
Ірина, подивлюся, спробую зробити форму сама. Але якщо не вийде, то звернуся до тебе з проханням допомогти. Поки у мене є прагнення навчитися, треба скористатися, а то запал швидко проходить. Написала тобі про це, з а сама подумала. Ось якщо я довго розгойдуватися стану, ти на той час вже плату за послуги станеш брати 😀
Що мені тоді робити те? 😆 Сама момент пропускаю. Або ти по дружбі мене на замітку візьмеш, раптом пізніше звернуся? 💡
Зоя, що не турбуйся, з друзів гроші не беру! Може бути і я коли небудь до тебе за допомогою звернуся! Так що удачі! Опановуй сама, тобі це ще не раз стане в нагоді, не звертатися ж кожен раз до фрілансерам через дрібниці!
На самому початку, коли створювала форму підписки (вона у мене проста), теж користувалася вихідним кодом інших сайтів 🙂 Це корисно - копатися в кодах, порівнювати і розуміти, що до чого відноситься.
Хочу питання задати отакий. Я форму вставляю вручну в Сатью, оскільки, як уже писала, файли сторінка і пост не дозволяють це зробити. Куди Ви вставляєте код підписки, який файл? Але більше мене цікавить: після яких і до яких слів. Хочу полазити по інших файлів, може там що-н. схоже знайду.