
RSS-стрічка в форматі xml
Звичайно, в такому вигляді RSS-канал не представляє інтересу. І тому потрібно передати RSS-канал в сервіс FeedBurner, який має багатогранні настройки і дозволити привести RSS-канал в легкий для читання вигляд і налаштувати форму підписки.
Налаштування WordPress на публікацію RSS-каналу
Перш ніж приступити до основної роботи, потрібно налаштувати наш блог на відображення анонсів в RSS-стрічці. Саме анонсів, а не повні тексти статей. По-перше, так ви захищаєте свій контент. По-друге, читач RSS-каналу, зацікавившись анонсом, переходить по посилання на Ваш блог і читає статтю на вашому блозі.
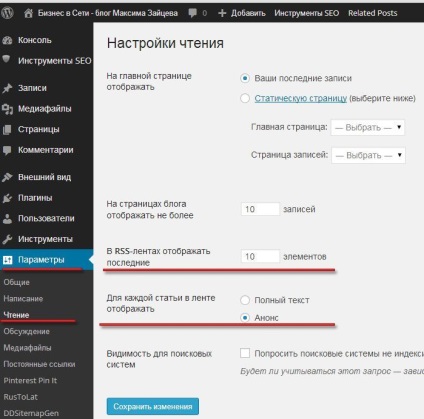
Для цього в адміністративній панелі WordPress відкриваємо «Параметри» - «Читання».

Тут потрібно вказати, скільки матеріалів буде відображатися в RSS-стрічці. І як ці матеріали будуть відображатися. У нашому випадку - це анонси.
Отже, первісна настройка WordPress закінчена. Переходимо до сервісу FeedBurner.
Створення RSS-стрічки в FeedBurner

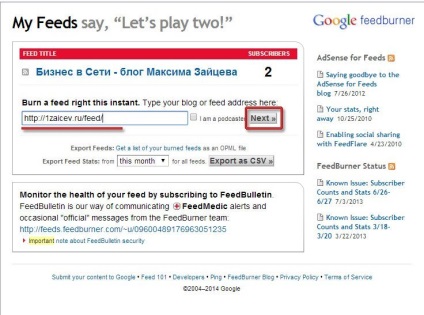
Створення RSS-каналу на сервісі FeedBurner
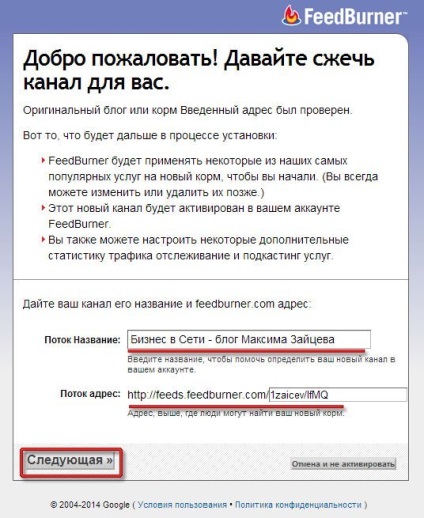
Наступним кроком, потрібно ввести назву вашого каналу, а також можна скорегувати запропоновану посилання.

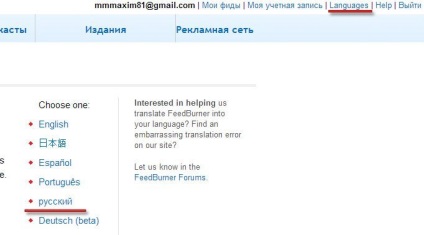
Отже, канал переданий в сервіс FeedBurner. Для подальшої зручності в роботі, пропоную змінити інтерфейс сервісу на звичний нам російську мову. Для цього переходимо по вкладці Languages і вибираємо «російський».

Зміна мови інтерфейсу
Далі розберемося з основними настройками, які необхідно виконати для RSS-каналу в сервісі FeedBurner. Для цього у вашому розпорядженні чотири розділи «Аналізуй», «Оптимізуй», «Публікуй» і «Вирішуй проблеми». Звичайно, все охопити в одній статті складно, але я постараюся розповісти про найважливіші налаштуваннях. З іншими настройками, ви зможете розібратися і без підказок.
А почнемо з закладки «Оптимізуй».
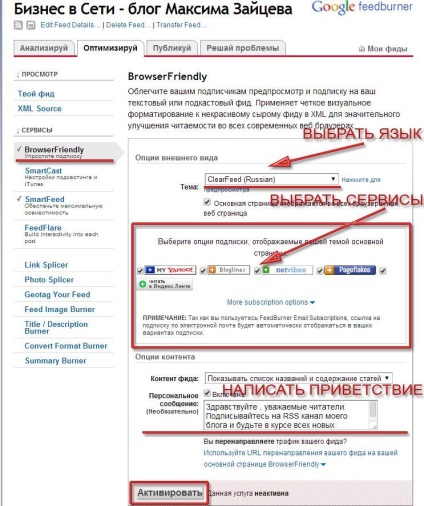
Оформлення RSS-каналу в FeedBurner
Для цих налаштувань служить пункт меню «BrowserFriendly». У цьому пункті меню потрібно вибрати російську мову, щоб серед інших сервісів для читання RSS, з'явилися і російські, Яндекс.Лента. Використовуючи чекбокси, ви можете вибрати ті рідери, які хочете бачити на своїй сторінці RSS-каналу. Я ж залишив всі сервіси. А також я раджу написати невелике вітальне повідомлення.


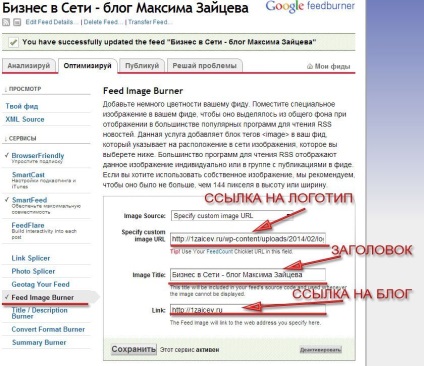
І ще я додав скромний банер, що щось подібне до логотипу свого блогу на сторінці RSS-каналу. Для цього потрібно перейти до пункту меню «FeedImageBurner». Ввести посилання на ваш логотип, заголовок для логотипу та посилання на ваш блог.

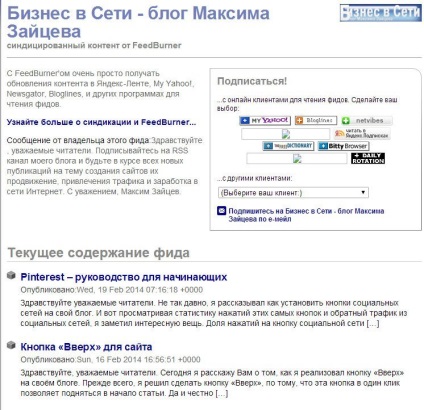
З основними настройками оформлення ми розібралися, тепер ваша сторінка RSS-каналу буде виглядати подібним чином.

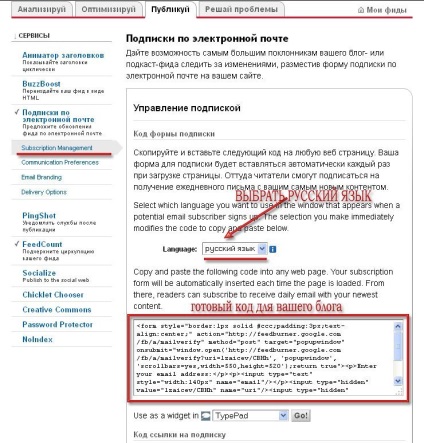
Крок 1. Форма підписки
Для початку відкриваємо розділ «Публікуй» і переходимо до пункту меню «Передплати по електронній пошті».
Тут все гранично просто. Потрібно вибрати російську мову для форми підписки і нижче буде готовий код для вставки в шаблон вашого блогу. Не забудьте зберегти виконані зміни, натиснувши на кнопку «Зберегти».

Цей код потрібно нам надалі для вставки в шаблон блогу. Ми розглянемо це питання далі в статті.
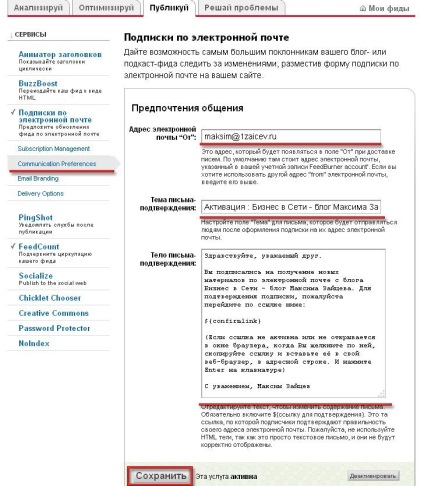
Крок 2. Активація підписки
Для виконання цієї настройки переходимо до пункту меню «CommunicationPreferences».

Потрібно вказати тему для письма. Для того, щоб людина вже по темі міг зрозуміти про що лист.
І звичайно ж потрібно написати сам лист. Спочатку буде приведений приблизний текст листа англійською мовою. Ви можете його видалити і написати свій текст. Але тільки не видаляйте $ - це код на посилання активації.
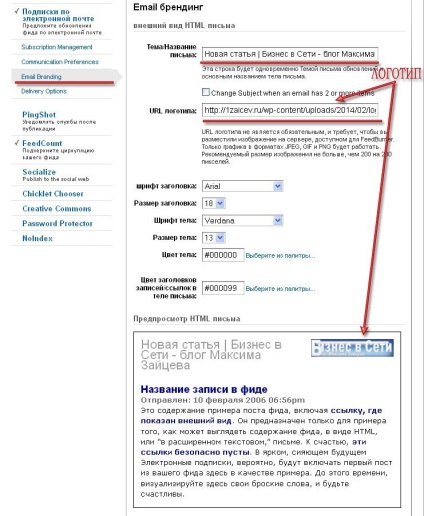
Крок 3. Оповіщення передплатників
Для цього відкриваємо пункт меню «EmailBranding».

Вам потрібно буде ввести заголовок для листа-повідомлення. Також можна вставити зображення, я використовував посилання на логотип, про яку говорив вище в цій статті. Ви також можете поекспериментувати зі шрифтами їх розміром і кольором. І не забувайте зберігати зміни.
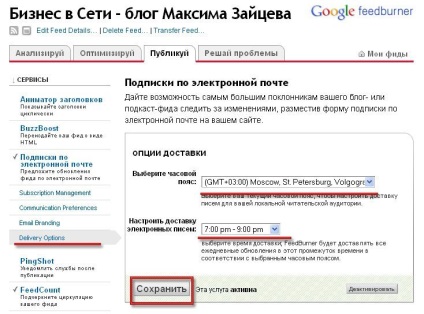
Крок 4. Доставка листів
Тепер потрібно вибрати часовий пояс і час доставки листів. Саме в цей часовий інтервал за вказаною часовому поясу будуть доставлятися листа-повідомлення. Від часу доставки буде залежати і откриваеми листів. Я вибрав інтервал з семи до дев'яти вечора. Поки про результативність говорити рано, тому що форма встановлена всього два дні. І крім мене є всього два передплатника, яким я радий як дитина. 🙂

Час відправлення листів
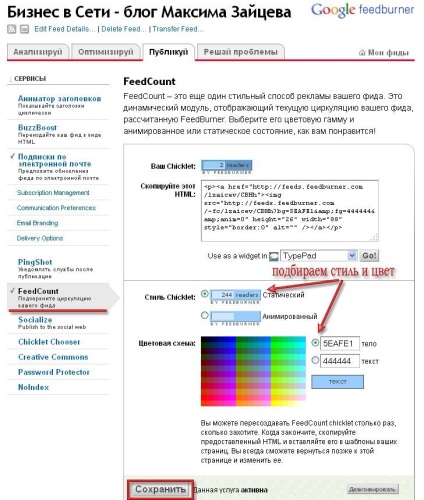
Лічильник передплатників в сервісі FeedBurner
Отже, форма підписки у нас готова. А тепер давайте займемося лічильником передплатників, який ми також будемо розміщувати на блозі. Лічильник передплатників показує кількість ваших постійних читачів, а також по лічильнику можна зрозуміти, наскільки популярний ваш ресурс.
Для створення лічильника переходимо до пункту меню «FeedCount».

Перш за все, потрібно вибрати стиль лічильника. На вибір представлено два варіанти, анімований і статичний. Я вибрав звичайний статичний лічильник.
Далі потрібно вибрати колір. Зрозуміло, підбирайте під колірну схему вашого блогу. Після збереження змін у вас готовий код для вставки в шаблон вашого блогу.
Створення іконки RSS
Ось приклад такої іконки на моєму блозі:

Іконка RSS на моєму блозі
У мене ця ікона знаходиться в сайтбаре, а можна її розмістити в будь-якому іншому місці. Досить код цієї іконки вставити в потрібне місце в шаблоні вашого блогу.
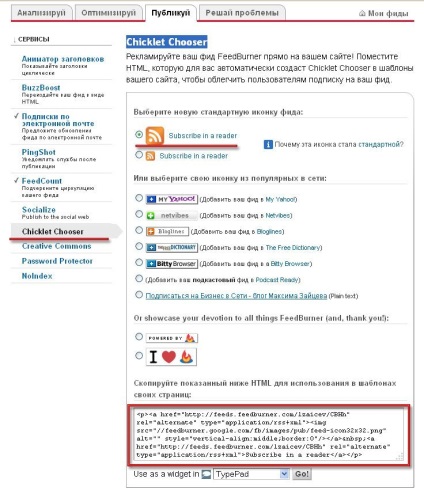
Для того щоб зробити таку іконку потрібно перейти до пункту меню «Chicklet Chooser»

Створення іконки RSS
Далі потрібно вибрати іконку, і код для вставки в шаблон вашого блогу у вас готовий. Досить скопіювати цей код і вставити в шаблон вашого блогу.
Ну ось з основними настройками сервісу FeedBurner ми розібралися і у нас є коди для вставки форми підписки, лічильника і іконки на наш блог. Так давайте приступати.
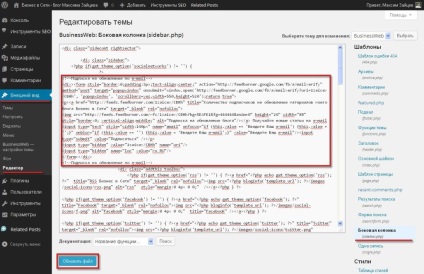
Вставка коду форми підписки на RSS-стрічку в шаблон WordPress

Стандартна форма підписки
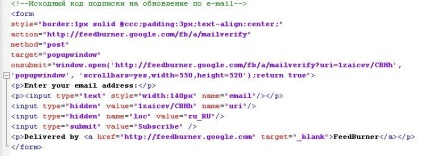
І зараз давайте трохи попрацюємо над цим кодом. Вихідний код виглядає ось так:

Вихідний код форми підписки
Приклад цієї форми ви можете бачити трохи вище.
А тепер давайте розберемося, що ж можна доробити:

Доопрацьований код форми підписки
Як приклад можете завантажити файл з вихідним і доопрацьованих кодом з мого Яндекс.Діск, тут. Тільки не забудьте змінити мій ідентифікатор 1zaicev / CBHh на ваш.

А якщо звернути увагу на скріншот, то нижче форми підписки у мене вставлений код на RSS іконку. Наочний приклад дивіться в моєму сайтбаре.
Приклад моєї форми підписки дивіться в сайтбаре.
До зустрічі на моєму блозі Бізнес в Мережі.
Доброго дня, Андрію! Може підкажете:
1. У ФІДЕ в розділі communication preferences у мене (або у всіх.) Немає вікна «тема листа-підтвердження». Власне - чи є методи цю тему якось поставити? Зараз тема підтвердження у мене приходить така «Activate your Email Subscription to: 2B> @A: 89 1;> 3 @ 8 = K> A;> 2> 9»
2. Приходить лист-підтвердження - знизу то, що я задала, зверху:
You received this message because someone requested an email subscription
for моє мило to a FeedBurner feed. If you did not make this
request, please ignore the rest of this message.
Чи можна це прибрати?
3. Не знайдено чи випадково на даний момент альтернативні безкоштовні рішення для організації безкоштовної АВТОМАТИЧНОЇ розсилки?
Ааааа! Перепрошую. Максим 🙂