- 02.08.16 12:34 •
- Skaner •
- # 306922 •
- Хабрахабр •
- Tutorial •
- 13 •
- 12400
- такий же як Forbes, тільки краще.
Частина 1. Підготовка проекту
Сам початок створити новий порожній проект. Тут в принципі все досить просто:
2. 1. Внизу знаходимо кнопку «Start a new project», і потім у вкладці «Templates» вибираємо «Standart HTML5», і тиснемо «Create».
2. Тепер хитрим клацанням перейдемо в настройки проекту (так-так, жати по цій синьою папці):
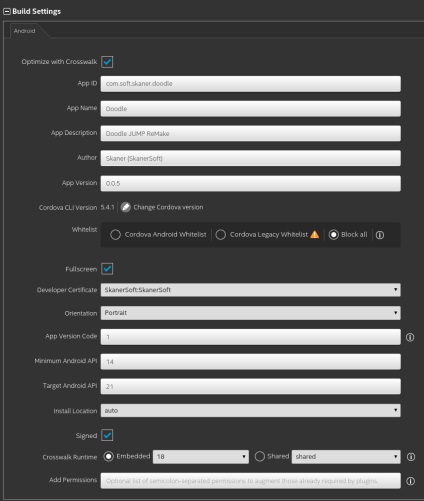
3. Далі в цілому все логічно зрозуміло:

Поясню деякі пункти:
App ID - це унікальний ідентифікатор вашого додатка, або ж Company Domain
Whitelist - дозволені запити, які з додатком буде дозволено здійснювати
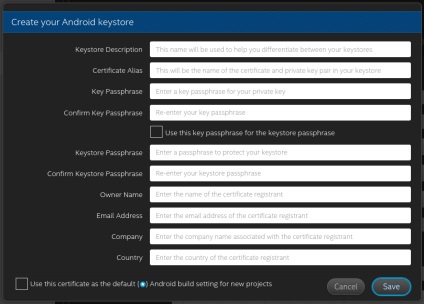
Developer Certificate - сертифікат програми. Якщо він відсутній, створіть за допомогою цього меню, що випадає:

Заповніть достовірними даними, щоб уникнути подальших проблем.
Після заповнення сертифіката його можна буде вибрати в якості сертифіката додатки.
Crosswalk Runtime - Визначає, чи буде Cordova інтегрована в ваше додатки (Embedded), чи ні (Shared)
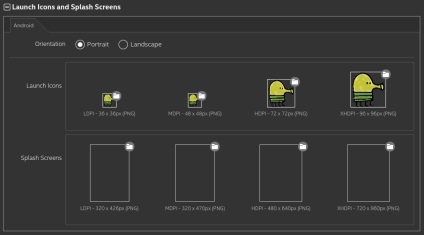
4. Заповніть іконки:

Пам'ятайте, що розміри і формат повинні строго відповідати вимогою середовища.
Так як гру ми робимо для Android, інші ОС і платформи ми відключаємо:
На цьому з налаштуванням програми ми закінчили. Переходимо до підготовки самого проекту.
Частина 2. Підготовка файлів
Я для створення гри скористаюся ігровим движком PointJS, зручна штука вагою в 60Кб, повністю кроссплатформенная і непогано оптимізована. Підготуємо проект:
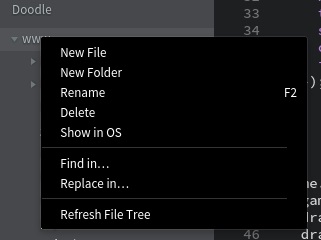
1. Відкриємо папку проекту в ОС (Show in OS):

Потім перейдемо в папку «www», це і є наша робоча папка. Видаляємо з неї всі, і вставляємо движок і з файлом index.html:

Ці файли я скачав з сайту PointJS.
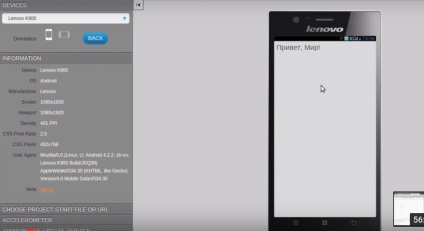
Первісний вигляд index.html

З файлами розібралися, проект запускається, все добре, переходимо до основних етапів створення гри.
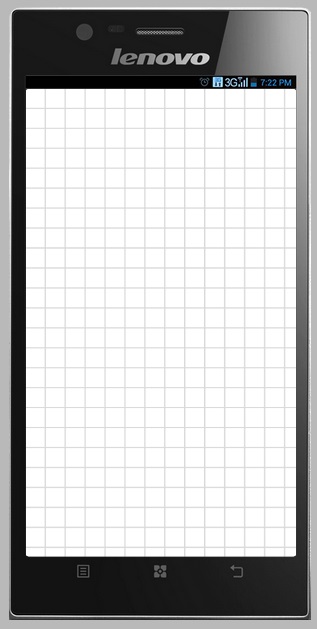
Пам'ятаємо, що фон у нас закрашивается сірим кольором, тому, якщо отрисовать білі прямокутники на відстані 5px один від одного, то з-за цих проміжків між ними і вийде сіточка.
Тепер, щоб отрисовать сітку, нам достатньо в будь-якому ігровому циклі викликати функцію drawGrid () і у нас фон заллється сіткою:

Добре, заливати фон сіткою, це звичайно добре, але ми ж гру робимо! Тому йдемо далі!
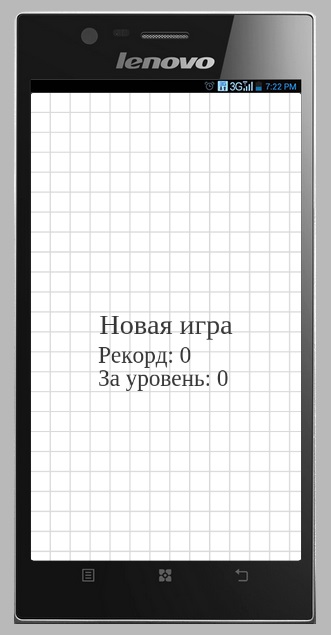
Тепер, добре б, зробити меню для гри, щоб гравець бачив свій рекорд, бачив скільки він набрав за один рівень і зміг почати гру спочатку, якщо програє (при програші викидати в цей же меню). Для цього створимо ще один файл і заповнимо його:
Але ми пам'ятаємо, що файлі index у нас запускається відразу цикл «game», давайте це виправимо:
Переписуємо файл index.html
Дивимося на результат:

При натисканні на «Нова гра» у нас виникає помилка, адже у нас не визначений ігровий цикл «game» і немає функції «createLevel», але нас це поки не хвилює, створимо з вами ігровий цикл «game» і тимчасово поставимо запуск гри на нього, підправив команду «startLoop».
Наведемо ігровий цикл:
Спочатку картинка гравця:

Функцію зсуву камери ви можете подивитися в API до движку. Коротко скажу, що ми плавно рухаємо камеру до позиції гравця, при цьому злегка змістивши камеру нижче на 500 * del пікселів, щоб він був трохи внизу. При цьому вліво і вправо камеру не рухатися, її центр завжди дивиться на половину ширини екрану (width / 2).
Якщо запустимо, то побачимо наступну картину:

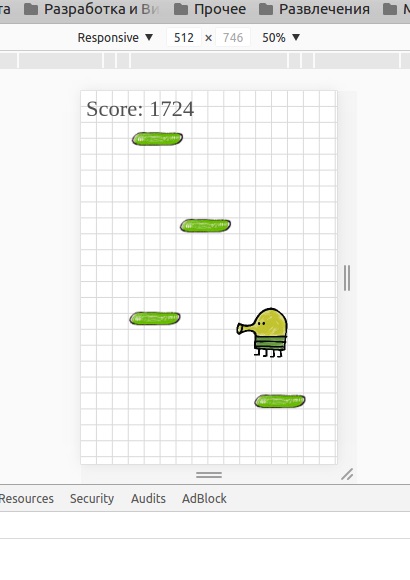
Ось і все, більше ніяких файлів створювати не потрібно. Гра в своєму мінімальному вигляді готова:

Тепер пояснення:
del - це дільник який множник. який використовується для домноженія на нього всіх значень в пікселях. Так ак висота екрану може бути різною, то і цей множник на різних екранах змінюється, роблячи і інші об'єкти, які домножат свої розміри на нього - динамічно масштабованими.
Delta-Time, він же змінна dt, це тимчасовий чинник. Час в мілісекундах, що минув від останнього отрисовать кадру до поточного, використовується для сгалжіванія анімації і швидкостей при русі, коли гра запускається на пристроях з різною потужністю.
Тепер про компіляції. Вона відбувається на сервері intel XDK, що добре для тих, у кого слабкі комп'ютери.
І погано для тих, хто точно знає, що кожен другий хоче вкрасти його ідею
Завантажити исходник проекту: Завантажити архів
Для запуску можете відкрити файл index.html в Google Chrome, відкрити консоль (CTRL + SHIFT + J) і включити режим емуляції сенсорного екрану, це дозволить спробувати пограти в гру без установки intel XDK.

Завантажити готовий APK: Завантажити APK
Його вже потрібно запускати або в емуляторі, або встановити на реальний пристрій.
Перша година розробки:
Друга година розробки: