У минулому матеріалі ми встановили і запустили SDK для CS: GO.
Отже, для створення карт і рівнів в Counter Strike Global Offensive призначена програма Hammer World Editor, запускаємо її з SDK!

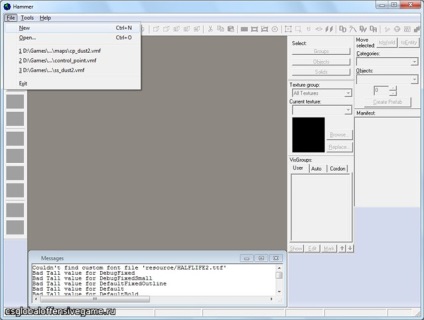
Запуститься додаток Hammer World Editor, йдемо в верхнє меню File і вибираємо пункт New, щоб створити нову карту для CS: GO.

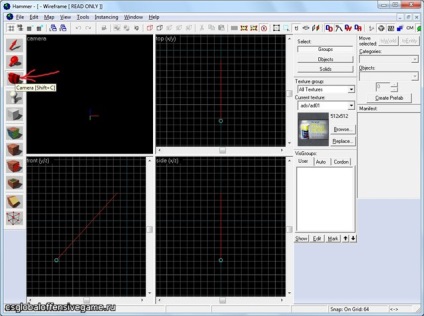
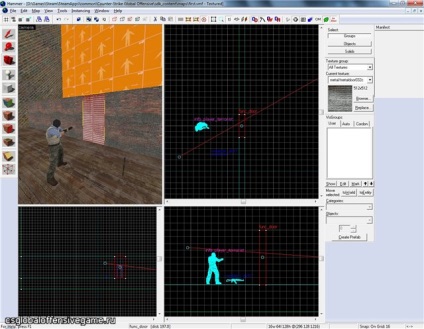
Ви побачите чотири вікна.
Ліве верхнє вікно за умовчанням показує 3D-вид з камери, а інші екрани: вид зверху (верхній правий), вид збоку (нижній правий), вид спереду (нижній лівий). Камеру потрібно для початку створити.

Цю камеру ви можете видаляти (клавішею Delete), переміщати з допомогою миші. Можна створювати кілька камер, якщо тримати клавішу "Shift". Клавішами DageUp і PageDn можна перемикатися між кількома камерами.
Зміна масштабу в 2D-вікні проводиться за допомогою коліщатка миші. Щоб синхронізувати масштаби всіх вікон, під час скролінгу коліщатка миші тримайте заажатой клавішу Ctrl на клавіатурі.
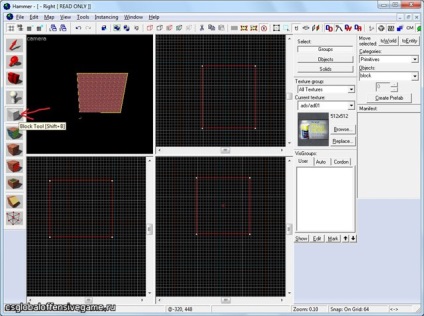
Отже, з камерою ми розібралися, далі нам потрібно створити який-небудь об'єкт. Об'єкти в Hammer Editor World - це так звані "браши". Браш створюється за допомогою інструменту Block Tool.
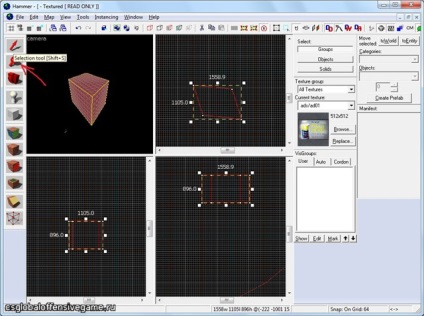
Щоб створити браш, клацніть і тягніть миша в одному з 2D-вікон, наприклад у вигляді спереду (лівому нижньому). Потім нам потрібно "витягнути" наш браш, наприклад у вигляді зверху.
Завершується створення Браша кнопкою "Enter" на клавіатурі або правою кнопкою миші і вибором пункту "Create Object".

Якщо ви хочете бачити в 3d-вікні текстурований об'єкт, то виберіть це вікно (ліве верхнє), увійдіть в верхнє меню View і натисніть "3D-Textured Polygons".
Щоб редагувати створені браши, необхідно увійти в режим виділення за допомогою кнопки на панелі інструментів "Selection Tool".
За допомогою цього інструменту є кілька способів редагувати Браш: можна змінювати його розміри, можна крутити його, можна нахиляти. Всі ці режими перемикаються кліком миші на Брашов: перший клік - розмір (буде 8 білих квадратиків на Браше), другий клік - поворот (будуть 4 кружечка на Браше), третій клік - нахил (будуть 4 квадратика на сторонах Браша).

Важливо пам'ятати, що браш - це не порожня коробка, а цілісний блок. Тому кімната - це ще не браш, кімната - це цілих 6 Брашей (4 стіни плюс підлогу і стелю).
Всі карти в CS: GO є простими кімнатами. Навіть відкриті простори теж є кімнатами, які обмежені небесними коробками замість стель.
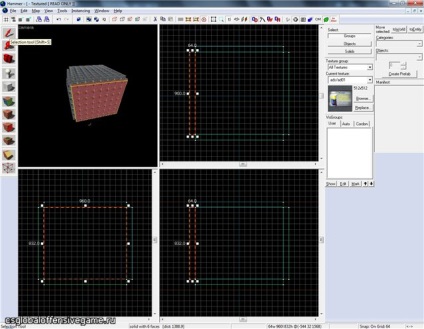
Тепер, давайте створимо кімнату! Для цього потрібно створити підлогу, 4 стіни і стеля. Розмір блоків приблизно такий: ширина 1024, довжина 1024, висота 64.
Намагайтеся краще, не робіть дірок між блоками, інакше кімната перетвориться в рівень і У вас повинно вийти щось на кшталт такого малюнка нижче. Для текстурування краще, якщо браши стосуються кутами, а не прилягають щільно один до одного. Хоча і те, і те допустимо, головне - щоб не було проміжків.

Ви можете створити всі 6 блоків окремо, а можете клонувати один створений браш (Shift + перетягування - це клонування).
Якщо спробувати скомпілювати карту на даному етапі, то система видасть помилку. Це через те, що потрібно додати на карту Ентіті.
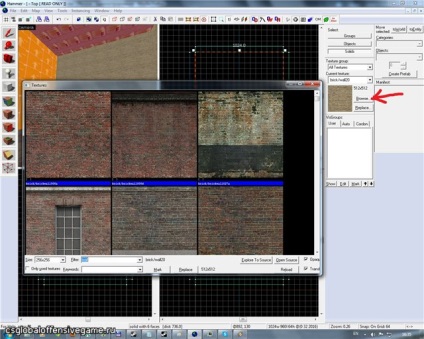
Після того, як ми сконструювали нашу кімнату з блоків, її необхідно теструріровать.

У браузері дуже багато текстур, тому можна їх фільтрувати по потрібного слова (що міститься в назві текстури). Наприклад, для фільтра можна використовувати слова roof (дах), ceiling (стелю), wall (стіна), floor (пол) і так далі. Також необхідно відзначити, що є спеціальні текстури, які можна відфільтрувати словом dev; вони потрібні зокрема, щоб співвіднести розмір Брашей з ростом моделі гравця. Вибираємо текстуру за допомогою лівої кнопки миші і клацніть двічі.
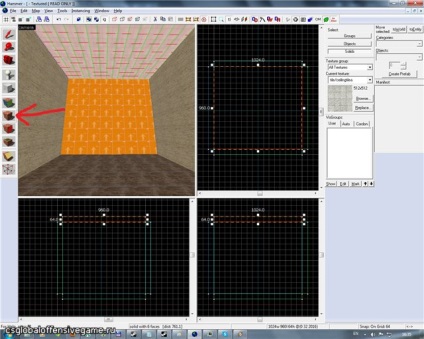
Щоб текстурувати потрібний блок за допомогою обраної текстури, потрібно його вибрати в режимі виділення (Selection Tool) і потім натиснути на лівій панелі кнопку "Apply Current Texture".

Тепер найцікавішим буде переміщення камери, для цього потрібно увійти в режим камери і клікнути по вікну з 3D-камерою. Затиснувши ліву кнопку миші і переміщуючи мишу, ми можемо повертати камеру. Натиснувши кнопку Z, можна не тримати затиснутою ліву кнопку миші, а переміщатися. До речі, переміщення з кнопкою Z працює не тільки в режимі камери, але і в інших режимах, наприклад, в режимі виділення або в режимі Ентіті. Ще раз натиснувши кнопку Z, можна перейти в звичайний режим. Затиснувши праву кнопку миші, ми подорожуємо (вліво-вправо-вгору-вниз). Затиснувши ліву і праву кнопку миші, ми подорожуємо вперед-назад-вліво-вправо. Вперед-назад також можна переміщатися за допомогою коліщатка миші. Також переміщення здійснюється клавішами на клавіатурі: W, S, A, D і стрілками: вперед, назад, вліво, вправо. Отже, погуляти або, точніше, політати по кімнаті можна вже зараз, натиснувши кнопку Z, пересуваючись кнопками WSAD і користуючись мишею для огляду - як в самій грі! Тільки не забудьте знову натиснути Z після того, як налітав!
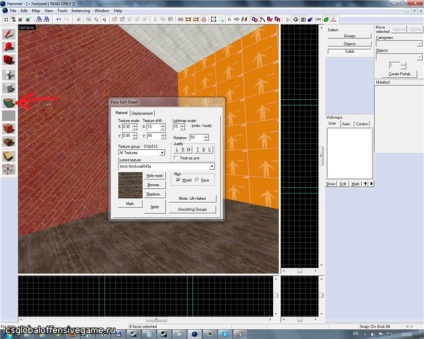
За допомогою інструменту "Toggle Texture Application" в лівій панелі можна налаштувати розмір текструри (поля Texture Scale X Y), перемістити її (поля Texture Shift X Y), як необхідно, і повернути (Rotation). Тут же можна вибрати текстуру в поле вибору Current Texture, а можна кнопкою Browse відкрити вікно браузера текстури. Застосувати вибрані параметри слід кнопкою Apply.

Головна відмінність інструменту "Toggle Texture Application" від "Apply Current Texture" в тому, що кнопка "Apply Current Texture" застосовує поточну текстуру до всіх сторін обраного Браша (або обраних Брашей), а "Toggle Texture Application" - застосовує текстуру до однієї сторони (за замовчуванням вибір сторони здійснюється лівою кнопкою миші, застосування текстури - правою кнопкою миші).
Також в цьому вікні є й інші параметри, такі як Lightmap Scale (відповідає за рівень світла), Justify (вирівнювання по лівому краю, правому, центру, верху, низу, по всій ширині), Mode (що відбувається при натисненні лівої кнопкою миші) .
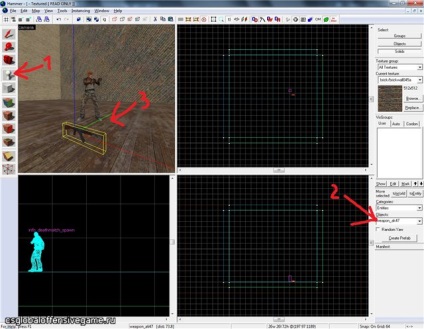
Отже, текстуроване кімната у нас є, тепер необхідно додати Ентіті. Ентіті - це діючі об'єкти. Наприклад, додамо в кімнату гравця і зброю. Для цього виберемо інструмент Entity Tool в лівій панелі. Потім справа для поля Categories: Entity виберемо потрібний об'єкт з поля Objects. В поле буде дуже багато об'єктів, які можна фільтрувати, ввівши частини, наприклад player, info.
info_player_start - це одиночна гра, info_deathmatch_spawn - гра кожен сам за себе, info_player_terrorist / info_player_counterterrorist - командна гра.
Отже, виберіть, наприклад Ентіті-об'єкт info_player_terrorist і клацніть мишкою в 3D-вікні де-небудь на підлозі. Сюди переміститься гравець для одиночної гри.
Також, можливо, для гри вам буде потрібно зброю, це також Ентіті, відфільтрувати зброю можна по слову weapon в поле objects. Виберіть якусь зброю, наприклад, weapon_ak47 і помістіть його поруч і ентіті-об'єктом гравця.

Отже, вуаля! У нас в кімнаті є гравець і зброю для нього. Вже зараз можна спробувати зберегти і скомпілювати вашу карту. Зберегти - натисніть у верхньому меню File - Save as. виберіть ім'я, наприклад, first і натисніть "Зберегти". Карта збережеться з розширенням .vmf. Далі її потрібно скомпілювати, щоб запустити в грі, для цього натискаємо в верхньому меню File - Run Map, залишаємо все значення на Normal, в поле додаткових параметрів (Additional Game Parameters) вводимо -toconsole -dev -console + sv_lan 1 (щоб мати доступ до консолі і бачити, які команди виконуються) і тиснемо Ok. Якщо все в порядку, то запуститься гра CS: GO з вашої зробленої картою. Якщо гра не запуститься, то, швидше за все, у вас щось не в порядку з картою (браши або не стикуватися, або заходять один на одного). У грі вибирайте команду терористів, якщо ви додали модель терориста.

Як можна помітити, не вистачає освітлення. Про це далі.
Після запуску і виходу з гри можна помітити, що вікна в Hammer World Editor НЕ промальовувалися, це пов'язано з тим, що гра і Hammer World Editor використовують один і той же движок. Тому вам доведеться перезавантажити Hammer World Editor і завантажити свою карту з меню File - останні файли.
Отже, навчимося створювати інтерактивні об'єкти (brush entity). З цими об'єктами можна буде взаємодіяти.
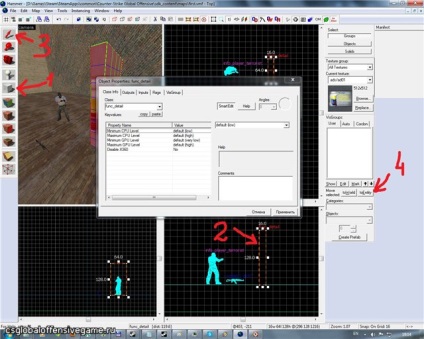
Як показано на малюнку нижче, потрібно:
- перейти в режим створення Браша;
- створити браш розмірами приблизно: ширина 64, висота 128, товщина 16. Якщо сітка вам не дає зменшити браш, то зробіть сітку дрібніше, відрегулювати крок сітки можна за допомогою клавіш "[" і "]";
- перейти в режим виділення, виділити створений браш;
- натиснути праворуч в поле Move Selected клавішу ToEntity.

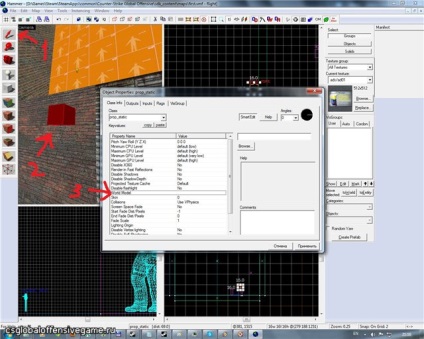
Потім потрібно вибрати функціонал у вікні Object Properties.

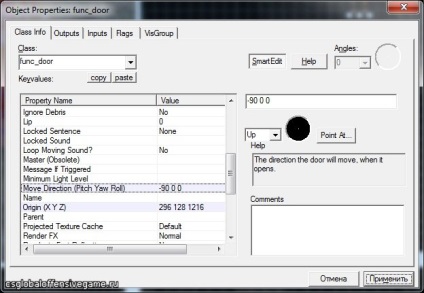
Вибираємо Class зліва вгорі - func_door, наш об'єкт буде функціонувати як двері. Потім у властивостях Property Name знаходимо Move Direction і праворуч вручну виставляємо параметри -90 0 0 або вибираємо Up зліва від чорного кружечка. Тиснемо кнопку "Застосувати" в правому нижньому кутку.
Далі текстуріруем наші двері (фільтруємо door в браузері текстур), добудовуємо паркан навколо двері, також текстуріруем і вуаля! Зберігаємо, компілюємо, пробуємо інтерактивність двері!


Да уж, чогось не вистачає. Ах да! Світла!
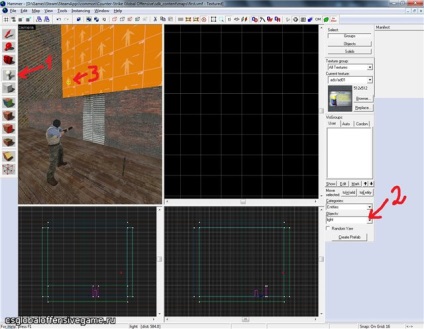
Для створення джерела світла
- виберіть інструмент Entity Tool на панелі праворуч,
- а в поле Objects зліва введіть Light.
- Потім помістіть джерело світла кліком лівої кнопки миші де-небудь в 3D-вікні.

Light - це найпростіший джерело світла, light_spot - направлене світло, light_environment - глобальний світ від небесної коробки, light_dynamic / env_projectedtexture - рухаються джерела світла, ще є light_dinamic (динамічний джерело світла).
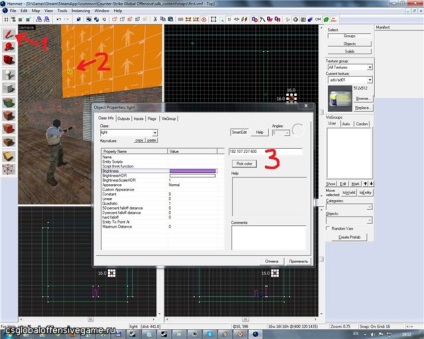
Після того, як ми додали світло, можна налаштувати його параметри. Для цього:
- переходимо в режим виділення,
- робимо подвійне клацання на джерелі світла в 3D-вікні.
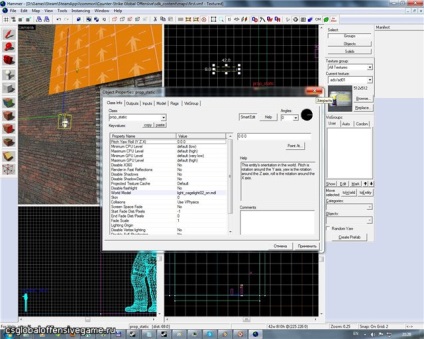
- наприклад, вибираємо властивість Brightness (яскравість), міняємо колір (клацаючи кнопку Pick color праворуч), в параметрах після 3-х цифр над кнопкою Pick color міняємо четверту цифру (перші три відповідають за колір, четверта - за яскравість джерела світла).

Зберігаємо параметри, натиснувши кнопку "Застосувати" внизу праворуч. Тепер саме час зберегти нашу карту і запустити компіляцію і гру.

Ну, так вже помітно краще, хоч щось видно!
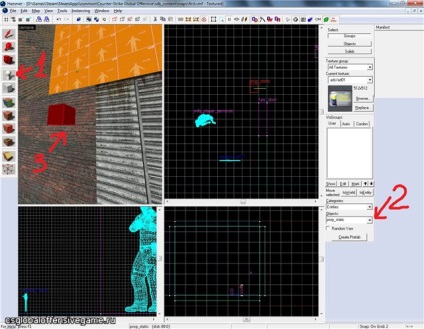
Але у нас виходить, що світло йде з нізвідки. Потрібно додати модель ліхтаря на нашу карту.
- інструмент Entity Tool в панелі ліворуч,
- а справа в поле Objects пишемо prop_static
- потім в 3D-вікні клацаємо мишею в місце, куди потрібно помістити проп-об'єкт

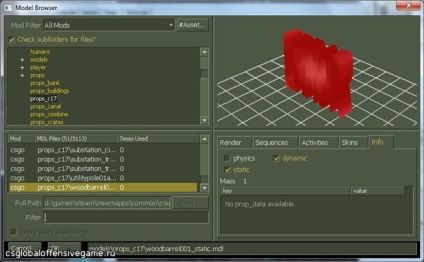
Додасться червона коробочка. Але це не проста коробочка! Перейшовши в режим виділення і двічі клацнемо по нашій червоній коробочці в 3D-вікні. Відкриється вікно "Object Properties", де в поле властивостей у властивості World Model можна вибрати модель для коробочки.

У відкритому браузері моделей спочатку буде показана помилка (модель Error), але це тому, що модель ще не вибрана.

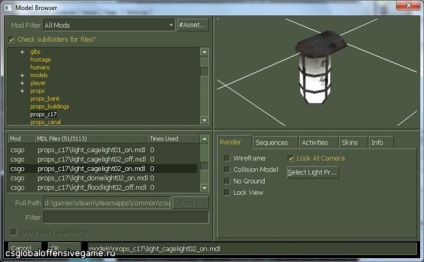
Отже, нам потрібно вибрати ліхтар, заходимо зверху в папку props_c17, а внизу вибираємо файл props_c17 \ light_cagelight02_on.mdl.

Далі натискаємо OK, а у вікні Object Properties - тиснемо кнопку "Застосувати".

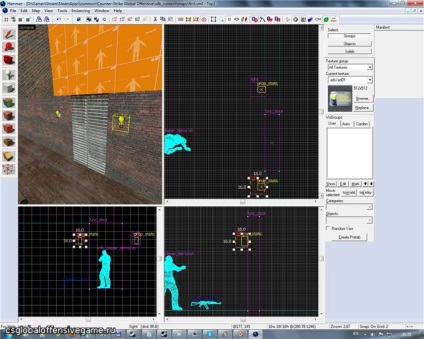
Далі ми можемо переміщати, крутити і нахиляти наш об'єкт так само, як і звичайний браш-об'єкт. Для цього в режимі виділення потрібно виділити в 3D-вікні проп-об'єкт і потім натискати на об'єкт мишею в 2D-вигляді. З натиснувши клавішу Shift, переміщаючи об'єкт можна його клонувати. Наше джерело світла теж потрібно склоніровать і перемістити до ліхтарів. Має вийти щось схоже на картинку нижче:

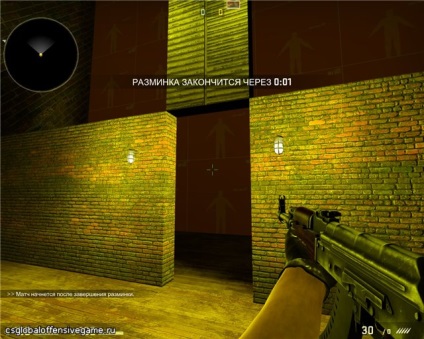
Ось як виглядає тепер наша перша карта в грі Counter Strike: Global Offensive:

Ви можете поекспериментувати з додаванням багатьох інших проп-моделей на створювану карту CS: GO.

Отже, в цьому матеріалі ми навчилися створювати кімнату в Counter Strike: Global Offensive, текстурувати стіни, стелі і підлогу, додавати гравця, світло, інші моделі і інтерактивні об'єкти.
Але це тільки початок. У наступних матеріалах ми навчимося робити справжні карти і справжні рівні для гри CS: GO.
Фанат CS: GO? Тисни "Мені подобається"! Поділися з друзями цікавим матеріалом!