
Зізнаюся, я не мав уявлення про те, як робити кругові діаграми кілька тижнів тому. Я не часто працюю з даними і я просто хочу, щоб мій дизайн виглядав красиво. Особливо, в сфері фінансів або на панелі управління на сайті. Я завжди вважав, що для цього буде потрібно стороннє ПО з подальшим перенесенням створеної діаграми. Після спілкування з колегами, я був вражений тим, що створити кругові діаграми зовсім нескладно. Зверніть увагу: метод, описаний нижче, не підходить для точних графіків.
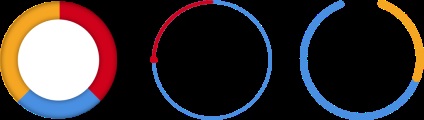
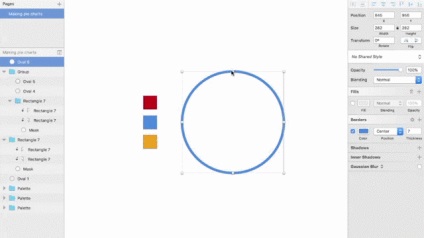
накладення маски

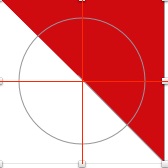
кутовий градієнт
Використовуючи кутовий градієнт, ви можете створити кругову діаграму. Добре те, що ви можете повторно використовувати таку заливку для інших кіл. Недолік такого способу в тому, що початкова установка досить непроста.
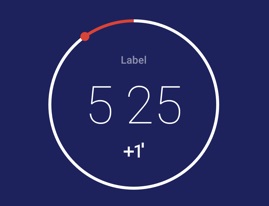
Лінійні дуги дуже популярні в багатьох додатках. Хорошим прикладом є додаток «годинник» в Android.

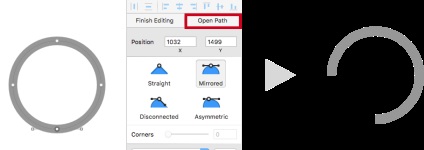
Використання ефекту накладення маски дасть вам ефект (нижче зліва). Для того, щоб зробити гарний графік у вигляді дуги, вам необхідно використовувати властивості кордону овалу і зробити розрив (Open Path).