Крок 1. Створюємо HTML розмітку
На даному етапі нам потрібно створити два контейнери - один для меню (cool-menu) і другий для всього вмісту сторінки (page-wrapper). У вмісті сторінки додамо який-небудь заголовок і текст, а також кнопку для активації / деактивації меню:
Крок 2. Додаємо CSS стилі
Додайте цей код на сторінку. Меню видно не буде, так як для нього задано властивість display: none.
У розробляється меню може бути 4 положення:
- Анімації немає, меню приховано
- Сторінка рухається вліво, меню відкривається
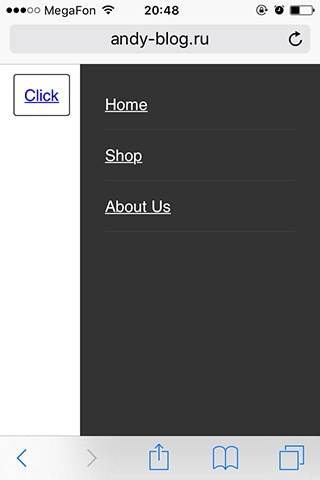
- Анімації немає, меню відкрито
- Сторінка рухається вправо, меню закривається
Ми будемо додавати певний клас до елементу body. в залежності від того, в якому становищі знаходиться меню:
Що робить цей код?
- Анімації немає, меню приховано - у body немає класів
- Сторінка рухається вліво, меню відкривається - body додаються класи animating і left
- Анімації немає, меню відкрито - body додається клас menu-visible
- Сторінка рухається вправо, меню закривається - body додаються класи animating і right
На наступному кроці додамо ці css класи, щоб реалізувати анімацію.
Крок 4. Додаємо анімацію
Додамо в кінець нашого файлу зі стилями кілька нових правил, які використовують css властивість transition3d:
Ви можете легко відредагувати ці стилі для того, щоб змінити час анімації або ширину, на яку потрібно відсувати меню. Залишилося тільки додати правило для показу меню на мобільних пристроях (не обов'язково):
Створення мобільного меню - це просто!
На цьому наше меню готово! Меню виглядає ось так: