СТВОРЕННЯ ПРОГРАМ-ТЕСТІВ В СЕРЕДОВИЩІ РАЗРАБОТКІLAZARUS
Учитель музики МОУ СЗШ №36 м Володимира
Учень 10 "А" класу МОУ СЗШ №36 м Володимира
Розглянуто питання отримання і установки середовища розробки Lazarus на PC, а також приблизний алгоритм створення найпростіших програм-тестів в цьому середовищі.
Що такоеLazarus?
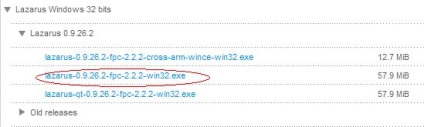
- для 32-бітної Windows (розмір 58 Мб)

- для 64-бітної Windows (розмір 67 Мб)
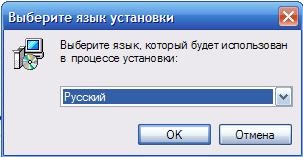
Запускаємо завантажену програму установки, з'являється запит мови установки, вибираємо "Русский" і натискаємо ОК:

2. У вікні натискаємо Далі

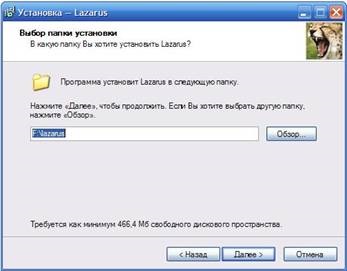
3. У наступному вікні вибираємо папку, куди буде встановлена програма і знову натискаємо Далі

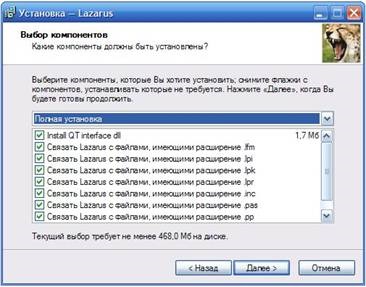
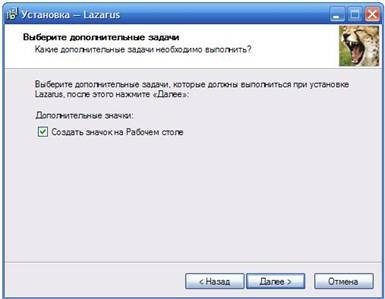
4. У вікні нічого не змінюємо, а просто натискаємо Далі:

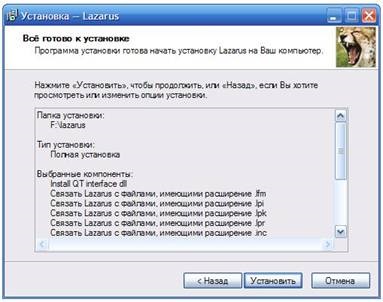
5. І знову просто натискаємо Далі 2 рази поспіль:


6. У новому вікні натискаємо Встановити

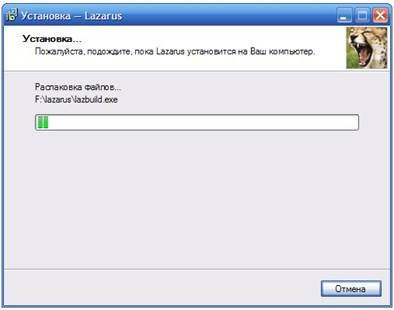
7. Кілька хвилин відбуватиметься установка:

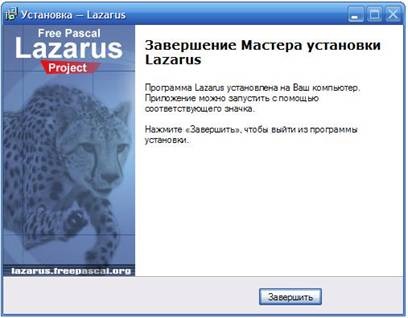
8. По завершенню установки з'явиться вікно:

Все, Lazarus встановлений.
Робота вLazarus
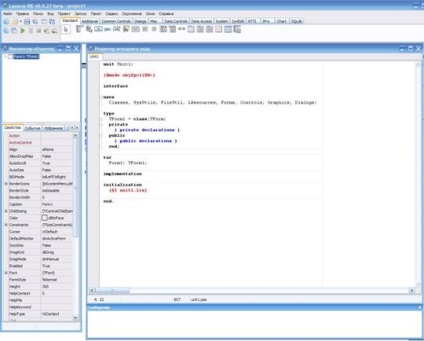
1. Запускаємо Lazarus за допомогою ярлика на робочому столі. Відкриється Lazarus з порожнім проектом:

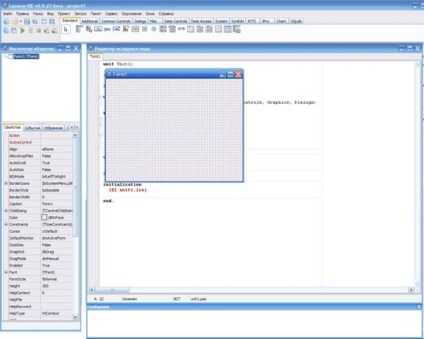
Перемикання між вікном з текстом програми та самим вікном нашої програми відбувається при натисканні кнопки F12

Це вікно (поки порожній) показує те, як буде виглядати наша програма:

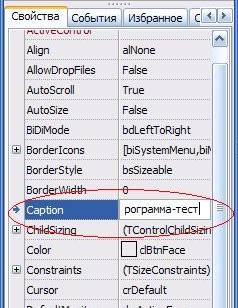
2. Змінимо заголовок вікна (зараз там написано Form1 (форма1)). Для цього:
А) клацнемо лівою кнопкою миші по цьому вікну,
Б) зліва у вікні "Інспектор об'єктів" знайдемо властивість Caption (заголовок) і замість "Form1" введемо нову назву "Програма-тест":

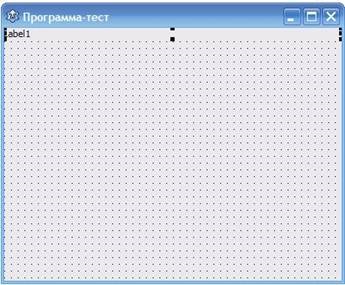
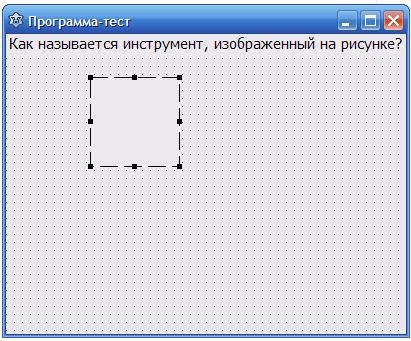
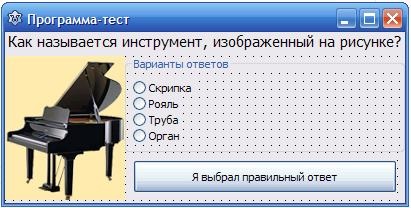
Натиснемо кнопку Enter і отримаємо:

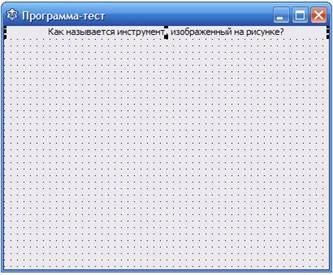
3. Зробимо заголовок тесту (питання). Для цього розмістимо на нашій формі напис:
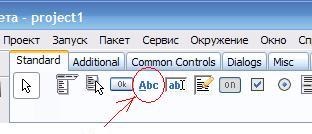
А) знаходимо зверху на вкладці "Standard" такий значок

Б) клацнемо лівою кнопкою миші по цьому значку, а потім на сірому полі нашої форми в будь-якому місці, отримаємо напис з текстом Label1 (Надпісь1):

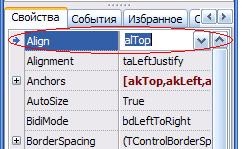
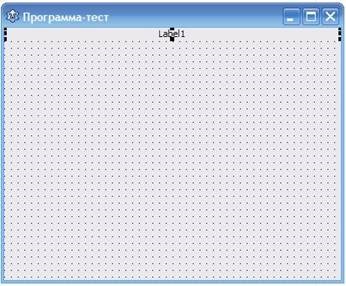
B) встановимо положення напису розтягнутим по верху форми: клацнемо по напису Label1, потім зліва у вікні "Інспектор об'єктів" знаходимо властивість Align і встановлюємо його значення в alTop (вирівнювання по верху):


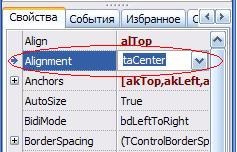
Г) встановимо вирівнювання тексту по центру: знаходимо властивість Alignment і встановлюємо значення в taCenter:


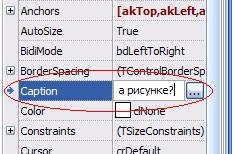
Д) змінимо текст напису: знайдемо властивість Caption і змінимо "Label1" на "Як називається інструмент, який ви бачите на малюнку?":

натиснемо Enter і отримаємо:

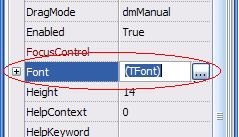
Е) змінимо розмір шрифту: знаходимо властивість Font, клацаємо по плюсик

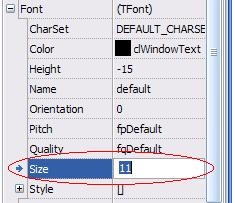
знаходимо властивість Size і встановлюємо його значення 11

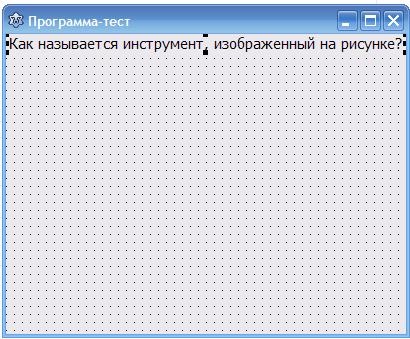
натиснемо Enter і отримаємо:

4. Розмістимо зображення музичного інструменту. Для цього:
А) знайдемо зверху на вкладці Additional значок
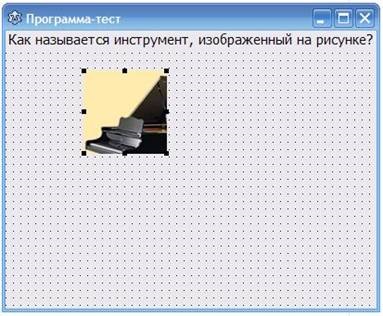
Б) клацнемо лівою кнопкою миші по цьому значку і на нашій формі нижче розміщеного питання

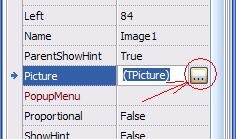
В) вкажемо зображення, яке буде всередині: клацнемо по розміщеної тільки що рамці і зліва у вікні "Інспектор об'єктів" знаходимо властивість Picture (зображення), клацаємо по ньому, натискаємо кнопочку праворуч від нього

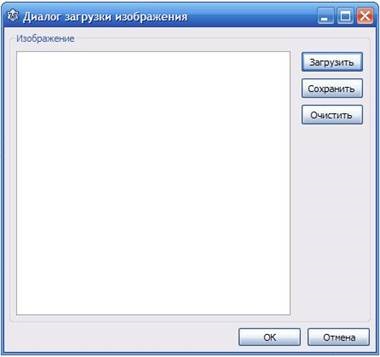
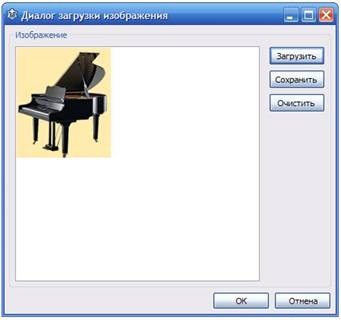
у вікні натискаємо Завантажити

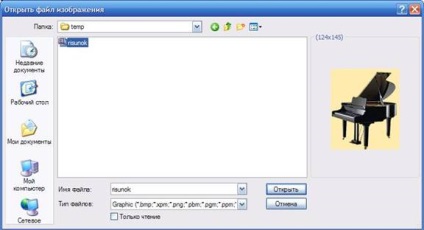
і в наступному вікні вказати малюнок, який потрібно розмістити і натиснути Відкрити



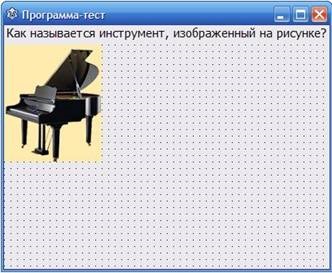
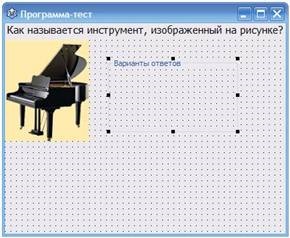
Г) Мишкою растянем зображення, щоб було видно всю картинку і перетягнемо зображення так, щоб вийшло на зразок такого:

5. Розмістимо варіанти відповідей. Для цього
А) знайдемо зверху на вкладці Standard значок
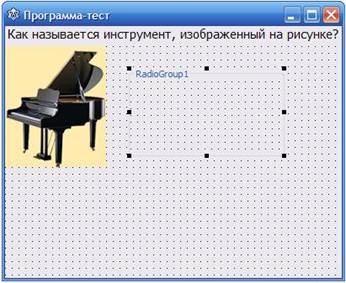
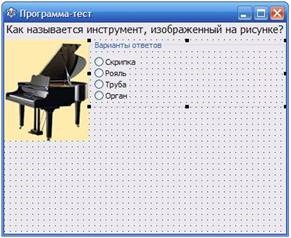
клацнемо по ньому лівою кнопкою миші, а потім клацнемо на нашій формі правіше малюнка, отримаємо:

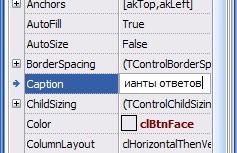
Б) знайдемо зліва у вікні "Інспектор об'єктів" властивість Caption і введемо заголовок "Варіанти відповідей"

натиснемо Enter і отримаємо:

В) введемо самі варіанти відповідей: знайдемо властивість Items, клацнемо по ньому, а потім по кнопочки праворуч від нього
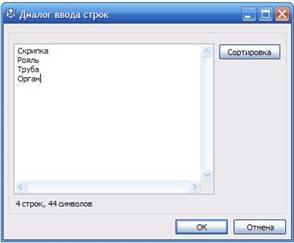
у вікні вводимо варіанти відповідей - кожен на окремому рядку

натиснемо ОК і отримаємо набір рядків, з які після запуску програми зможе бути обрана тільки одна

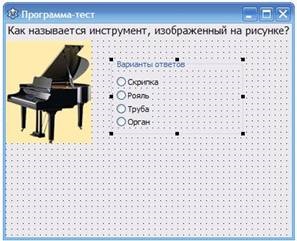
Мишкою растянем і перемістимо варіанти відповідей так, щоб вийшло на зразок такого

6. Зробимо кнопку, натиснувши на яку користувач покаже програму, що вибрав варіант відповіді. Для цього:
А) знайдемо зверху на вкладці Standard значок
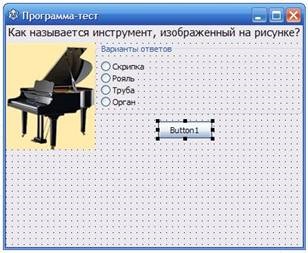
Б) клацнемо по ньому лівою кнопкою миші, а потім по нашій формі нижче варіантів відповіді, отримаємо

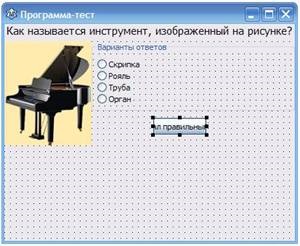
В) Змінимо вже відоме нам властивість Caption з "Button1" на "Я вибрав правильну відповідь", отримаємо

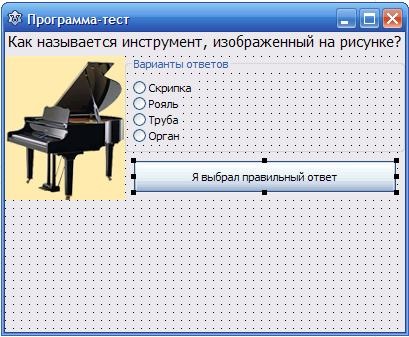
Г) Мишкою растянем і перемістимо кнопку так, щоб вийшло так

7. Вхопившись мишкою за нижній край форми, потягнемо її вгору, щоб зменшити розмір:

8. Збережемо наш проект. Для цього потрібно
А) створити окрему папку на жорсткому диску, наприклад "З: \ MyProject"
Б) зверху в меню Lazarus вибрати Файл-> Зберегти як
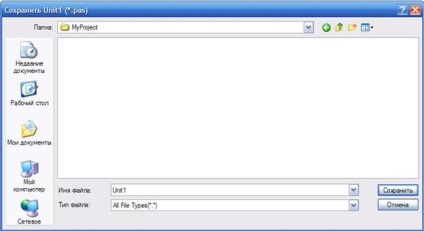
з'явиться спочатку вікно збереження нашого модуля

а потім вікно збереження проекту

залишаємо запропоновані імена (Unit1 і project1), і в тому і в іншому вікні вказуємо нашу папку "З: \ MyProject" і натискаємо Зберегти.
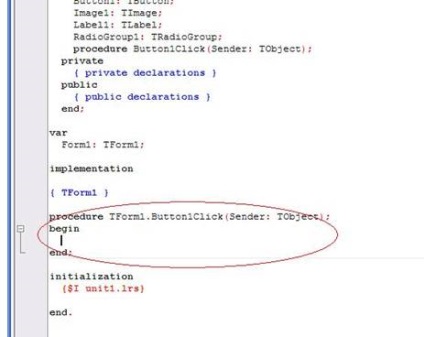
9. Тепер потрібно написати обробку натискання на кнопку "Я вибрав правильну відповідь". Для цього двічі клацнемо по цій кнопці мишкою. У тексті програми з'явиться обробник натискання на кнопку:

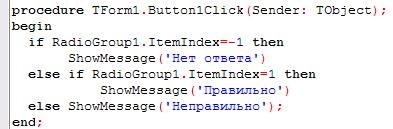
Введемо всередині обробника такий текст:

RadioGroup1 - це ім'я нашого компонента, що відображає варіанти відповіді,
ItemIndex - це властивість компонента RadioGroup1, в якому зберігається номер вибраного рядка. Нумерація рядків починається з нуля, тобто
-1 - немає жодної відповіді
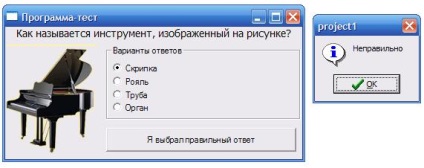
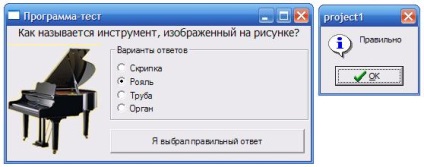
Текст обробника має такий зміст: якщо властивість ItemIndex компонента RadioGroup1 одно -1, то виводиться повідомлення з текстом "Немає відповіді", інакше якщо це властивість одно 1 (варіант "Рояль"), то виводиться повідомлення з текстом "Правильно", в іншому випадку повідомлення з текстом "Неправильно".
Детальніше про компоненти і мову Pascal можна почитати в книгах по Delphi.
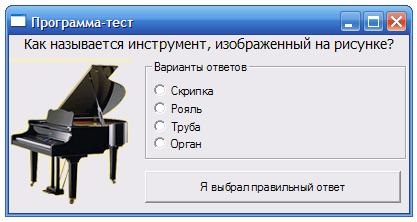
10. Натискаємо одночасно кнопки Ctrl і F9. В папці "С: \ MyProject" з'явиться наша програма під ім'ям project1.exe. Потім файл програми можна перейменувати як будь-який файл. Цей файл (project1.exe) - єдиний, необхідний для роботи. Його можна скопіювати, наприклад, на флешку і використовувати в школі. Запустивши програму, отримаємо:

Після вибору варіантів відповіді і натискання кнопки: