В рамках цієї статті ми об'єднаємо всі, що дізналися раніше, щоб освоїти кілька нових методів анімації в Фотошопі. Розглянемо, як застосовувати різні комбінації коригуючих шарів і фільтрів для анімації, як створювати складне переміщення шарів анімації і природно виглядають ефекти.
Давайте розглянемо, як це робиться:
Червона точка рухається по колу
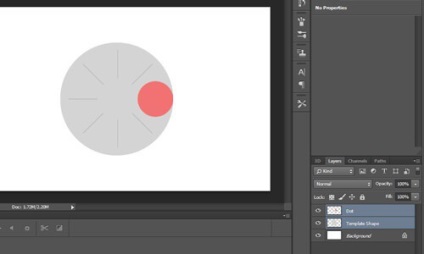
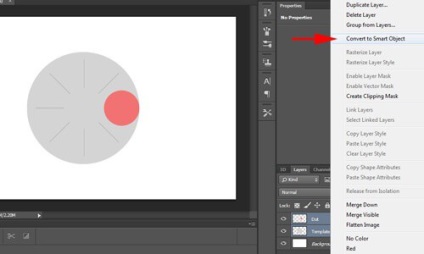
У наведеній нижче сцені я створив два шари: один з червоною крапкою ( "Dot"), і другий з великим сірим колом ( "Template Shape"). Я додав до великого сірого колі мітки-роздільники, щоб наочніше продемонструвати ефект переміщення:

Крок 1: Сцена, що складається з двох шарів: червоною точки і великого сірого кола. (Збільшена версія)

Крок 3: Обидва шару обертаються як одне ціле

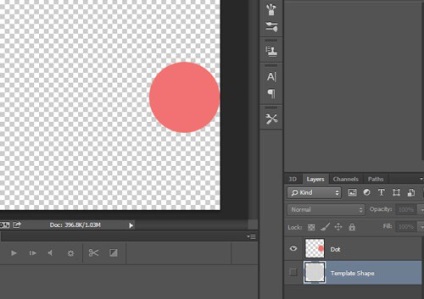
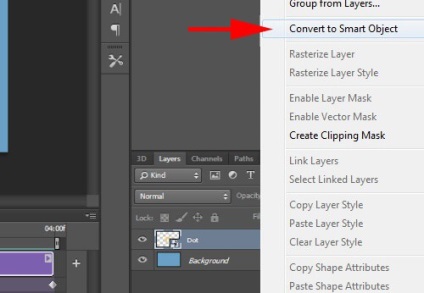
Крок 4: Сховайте шар "Template Shape". (Збільшена версія)
Червона точка рухається по колу
Анімація підстрибує точки створена з використанням декількох наборів ключових кадрів
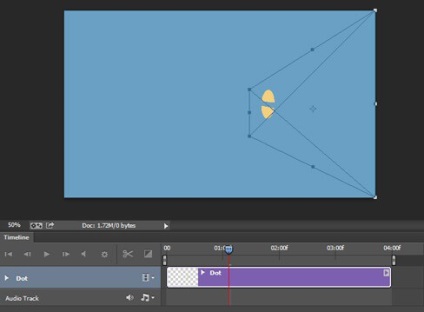
У наведеній нижче сцені я вже створив просту анімацію жовтої точки, що обертається на синьому тлі:
Крок 1: Жовта точка, що обертається на полотні

Крок 3: Нові ключові кадри створюють ефект підстрибування

Крок 4: Перетворення анімації. (Збільшена версія)
Відтворення анімації з трансформацією
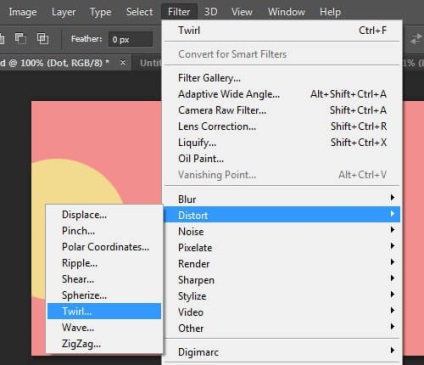
анімація фільтрів

Анімація фільтра «Скручування»
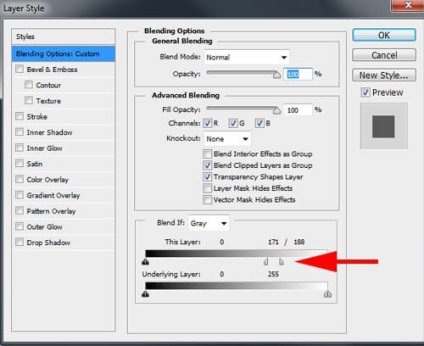
Крок 2: Стилі шару, застосовані до зображення в цілому

Крок 3: Налаштування слайдера "Накладення, якщо". (Збільшена версія)

Коли ми додамо до анімації набір стилів шару, ефект буде застосовуватися тільки до цього об'єкта:
Зміна анімації за допомогою коригувальних шарів
Коригувальні шари діють на анімовані шари таким же чином, як і на звичайні. Якщо коригувальний шар розташовується поверх шару, що містить ключові кадри, то анімація успадковує корекції. З огляду на це, ми можемо використовувати коригувальні шари, щоб створити унікальні ефекти.
У наведеній нижче сцені я створив просту анімацію з двома точками, одна з яких рухається повз інший:
Крок 1: Анімація з двох точок
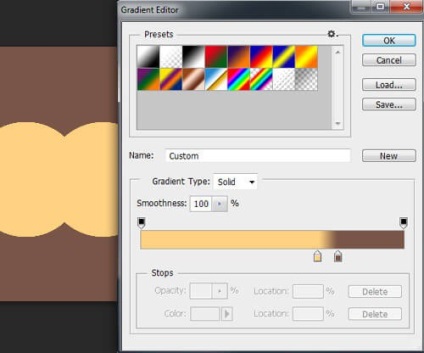
Так як вся сцена створена в відтінках сірого, я використовую коригуючий шар «Карта градієнта», щоб ввести кольору. Після цього можна використовувати панель «Властивості», щоб внести такі корекції:

Крок 2: Налаштування для коригуючого шару «Карта градієнта» (Збільшена версія)
В результаті ми отримали ефект анімації, який був розфарбований за допомогою властивостей шару, що коректує:
Анімація була розфарбована за допомогою коригувального шару
Створення природних ефектів за допомогою коригувальних шарів
Тепер, коли ми вивчили кілька методів створення анімації в Фотошопі, я хочу об'єднати деякі з них, щоб створити природний ефект, наведений нижче:
Природний ефект анімації
Спочатку я створив іншу просту анімацію з двома шарами, один з яких переміщається щодо іншої. Різниця лише в тому, що обидва шару були розмиті:
Крок 1: Анімація з двома розмитими точками
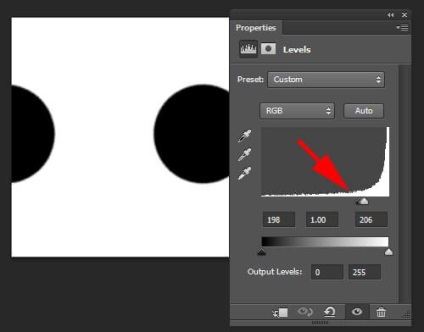
Тепер ми додамо коригувальний шар «Рівні». В панелі «Властивості» перетягніть повзунки слайдеров світлих і темних тонів таким чином, щоб краї об'єктів стали чіткими:

Крок 2: Змініть коригувальний шар «Рівні». (Збільшена версія)
При відтворенні анімації ви побачите унікальний природний ефект:
Природний ефект анімації
Дякуємо Вам за те, що приділили увагу цій статті.
Переклад статті «Creating Advanced Animations In Photoshop Learning Some New Techniques» був підготовлений дружною командою проекту Сайтобудування від А до Я.