Створення прототипів є останнім кроком перед переходом до створення остаточного шаблону сайту. Ця одна з важливих частин процесу, так як з її допомогою можна організувати все ідеї, які з'явилися в момент створення начерків, і розробити остаточну розмітку кожної сторінки майбутнього сайту.
Більшість досвідчених дизайнерів радять використовувати Adobe Photoshop при створенні прототипів. Займаючись розробкою цього процесу, слід пам'ятати, що прототипи не повинні бути піксель в піксель і не варто особливо переживати з приводу кольорів, друкарні та інших візуальних елементах. Необхідно сконцентрувати свою увагу на створенні дизайну макета і на структурі сторінок веб-проекту.
Крок 1. Створюємо дизайн домашньої сторінки
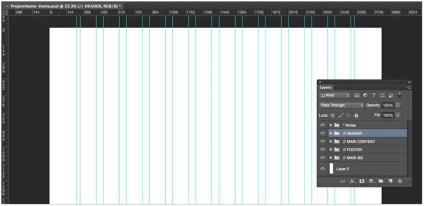
Отже, першим кроком буде розробка дизайну для майбутньої домашньої сторінки сайту. Скопіюйте стартовий шаблон в папку, яка називається Wireframes, і назвіть файл, наприклад, ProjectNew-Home.psd. Далі відкрийте файл і включимо відображення напрямних.

У початковому шаблоні вже є сітка для решітки, яка складається з 12 колонок, так що необхідно просто притримувати напрямних. Також до цього моменту повинна бути папка з готовими шарами до використання.
Крок 2. Малюємо перші елементи прототипу
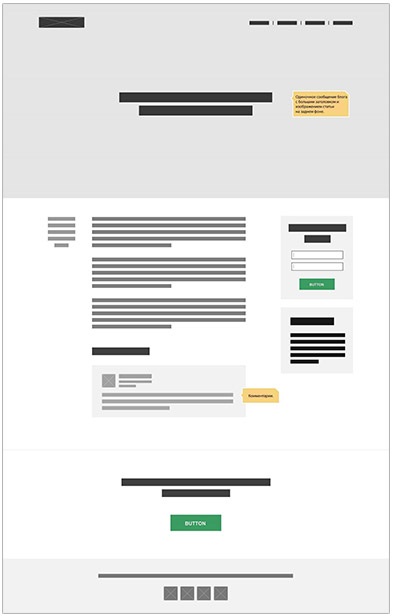
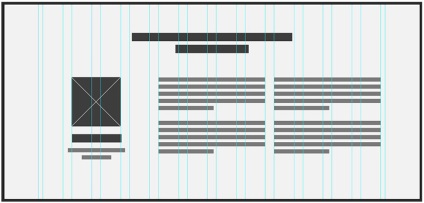
У підготовленому файлі PSD можна приступати до малювання перших елементів прототипу і робити вступну секцію. Для прикладу будемо використовувати начерки, в яких повинно бути більше введення, а посередині буде одне повідомлення. Відкрийте програму Photoshop Wireframe Kit в новому вікні. Це необхідно для того, щоб просто перетягувати нові елементи: завдяки таким діям не доведеться створювати їх заново кожен раз при розробці нового шаблону.

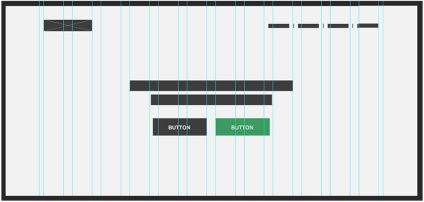
Тепер необхідно скористатися Rectangle Toll для того, щоб намалювати задній фон секції «Введення». Не робіть висоту ідеальною. Після переходите до використання Photoshop Wireframe Kit. За допомогою цієї програми легко і швидко можна додати зображення, заголовки, навігацію і різні кнопки. Нижче зображено приклад секції «Введення».

Крок 3. Створюємо різні розділи
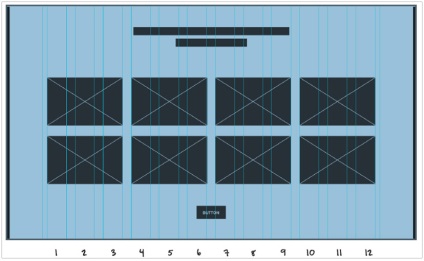
На цьому етапі розробляється новий розділ - «Сервіси». У цьому розділі буде використовуватися решітка з 12 колонок. Поділимо макет на три колонки, додамо нові елементи, які будуть відображати приклади кнопок, зображень, заголовків і описів.

Далі розробимо розділ про проект. Тут ми також будемо використовувати решітку з 12 колонок і поділимо цю розділ на 3 частини. У ліву колонку додамо приклад тексту і зображення, а в центральну і праву колонки - текст «про проект».

Після, слідуючи тим же кроків, що і раніше, створимо розділ портфоліо, але тут в кожному рядку покажемо по чотири проекти, тому макет цієї сторінки буде розділений на чотири частини.

Наступним етапом в процесі створення макета домашньої сторінки буде розробка відгуків і закликів до дії. Їх макет складається і однієї вертикальної колонки.

Прототип домашньої сторінки готовий. Тепер необхідно додати невеликі за величиною замітки, які дадуть можливість описати певні розділи і дати імена різних елементів.
Додаток Photoshop Wireframe Kit має простий у використанні елемент, який спеціально призначений для нотаток. Створимо нову папку, яка буде включати в себе шари, і назвемо її Notes. Вона буде потрібно для, щоб заховати в неї все замітки з макета.

Крок 4. Створюємо прототип для сторінки блогу
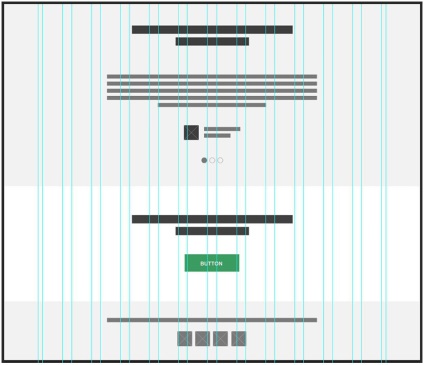
Тепер створимо прототип для сторінки блогу. Для початку скопіюємо домашню сторінку. Це дозволить використовувати ті ж елементи знову. Видалимо секцію контенту, але заголовки і заклик до дії залишимо. Ці елементи практично завжди залишатимуться незмінними протягом всі роботи з веб-сайтом. Також намагайтеся підтримувати однаковість всіх елементів дизайну.
Так як ми створюємо блог, то краще зробити заголовок невеликих розмірів.
У тій області, де буде розташовуватися текст, з правого боку буде сайдбар і невеликий список статей блогу. За допомогою решіток розділимо макет на дві колонки. Також тут між областю контенту і сайдбарі присутня невелика колонка. Залишимо трохи вільного місця для блогу - таким чином ми доб'ємося того, що статті не будуть стикатися з віджетом сайдбара.

У макеті майбутніх статей блогу ми будемо використовувати решітки. Вони послужать поділом між інформацією про статтю і самою статтею. Завдяки цим діям текст статті розташується практично по центру екрана, і ми отримаємо пристойний відступ з лівого боку завдяки інформації про статтю. Після додамо замітки.

Крок 5. Створюємо прототип для сторінки про проект і статті блогу
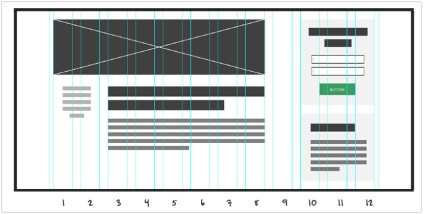
Займаючись розробкою прототипів для сторінки про проект і статті блогу, ми будемо робити те ж саме, що і з попередніми розділами, тому ніяких сюрпризів тут не буде. Отже, скопіюємо практично всі зі сторінки блогу на сторінку повідомлень блогу. Єдиною відмінністю буде те, що сторінка повідомлення блогу буде трохи схожа на домашню сторінку. У ній також присутні заголовок і зображення на задньому фоні.
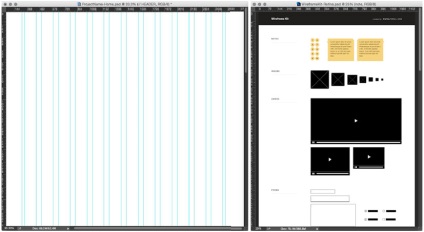
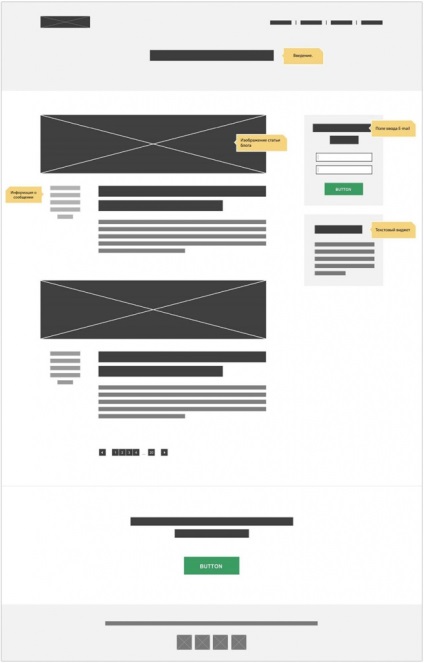
Нижче представлений приклад готового прототипу сторінки про проект. Уважно вивчіть його.

В процесі роботи над прототипами ви витратите значну кількість часу на роздуми і планування, а не на саму роботу в додатку Adobe Photoshop. Вам слід запам'ятати, що концентрувати свою увагу необхідно на функціональності дизайну, а не на його зовнішній вигляд. Непоганим способом додати собі впевненості буде створення декількох версій певних сторінок.
А на цьому прикладі ви побачите, як може виглядати готовий прототип для сторінки зі статтею блогу: