Для інформативності сайту, особливо якщо сайт є новинним порталом ви напевно не раз бачили, як якісь новини виходять в якості слайдшоу, виглядати вони досить приємно і не займають велике кількості простору на сторінці сайту, як реалізувати щось подібне на своєму сайті я зараз вам спробую пояснити. Як завжди в моєму розпорядженні Drupal 7 і стандартний шаблон Garland. Так само нам необхідний встановлений модуль Views, скачати його можна ось звідси. а також можна почитати ось цю статтю про «Запровадження в модуль Views». Тепер переходимо до створення слайдшоу. Для її реалізації нам знадобиться модуль Views Slideshow, який можна завантажити ось звідси. Завантажуємо і встановлюємо його, думаю з цим ви без праці впораєтеся. Як ми бачимо, в модулях у нас з'явилося 2 модуля «Views Slideshow» і «Views Slideshow: Cycle»

Для роботи вони нам знадобляться обидва, тому активуємо їх і зберігаємо налаштування. І так само нам знадобиться сама бібліотека, для слайдшоу. Завантажити її можна ось звідси. її нам так само необхідно перенести по шляху
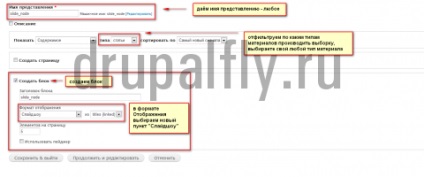
Папку під назвою «jquery.cycle» вам необхідно створити. Тепер переходимо до створення уявлення, я пропоную виводити дане слайдшоу у вигляді блоку, з тією метою що в подальшому ми зможемо розмістити його в будь-якому регіоні нашого сайту, та й створювати окрему сторінку для слайдшоу просто не має сенсу. Тому переходимо по шляху «Структура-> Представленія-> Додати нове уявлення» і вводимо початкові налаштування

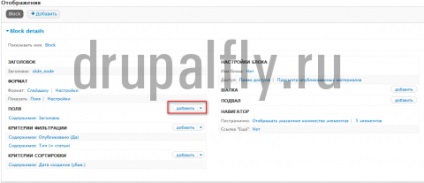
І тиснемо «продовжити і редагувати». Як ви можете помітити за замовчуванням у нас виводяться «Поля», а саме заголовок матеріалу, які вже спрацьовують за принципом слайдшоу, для наочності давайте виведемо ще на додаток до заголовку зображення, тому тиснемо кнопку «Додати»

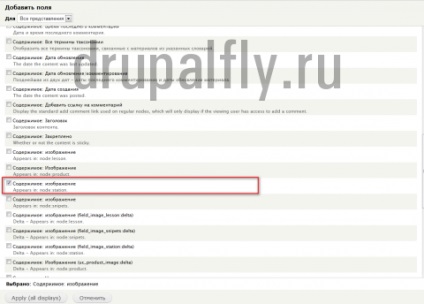
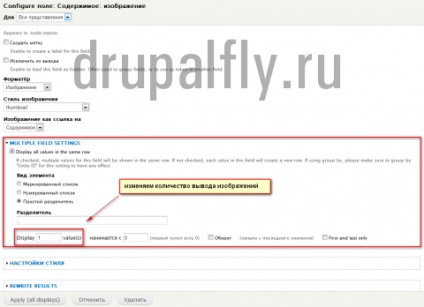
І витягуємо поле з нашими картинками, у вас назву полів будуть відрізнятися від моїх - не забувайте про це, в моєму випадку це поле виглядає ось так


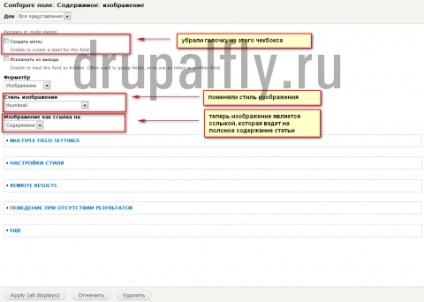
інші настройки залишаємо за замовчуванням і тиснемо «Застосувати». До речі цей висновок буде виводити все зображення з Ноди, що буде не зовсім красиво, тому має сенс обмежитися тільки одним. Для цього в цих же налаштуваннях поля в пункті «Розширені настройки поля» необхідно змінити значення «all» на «1».

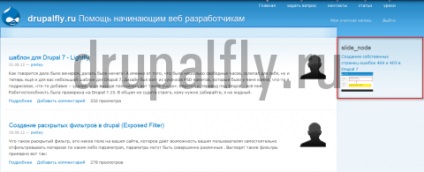
Тепер збережемо уявлення і подивимося, як цей блок буде виглядати у нас на сайті. Не забудьте тільки, що після створення блоку, його ще необхідно розмістити в будь-якому регіоні. Робиться це з пункту «Блоки». Думаю ви і без мене це знаєте. У моєму випадку цей блок розміщений в праву колонку і виглядає ось так

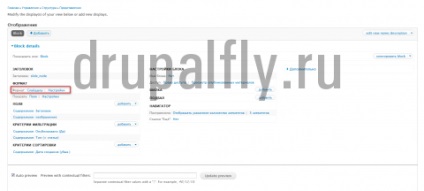
Де заголовок статті і зображення змінюють один одного. Як би на цьому можна було і закінчити, але даний модуль надає так само ще і налаштування ефектів зміни, швидкість і т.д. Для цього необхідно перейти в налаштування щойно створеного уявлення і перейти в пункт настройки формату «Слайдшоу»

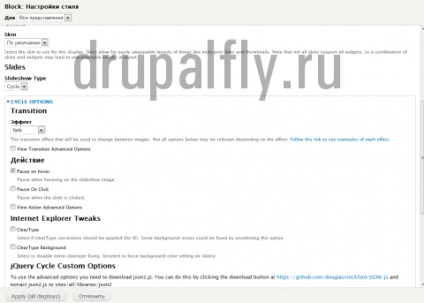
Де перед нами відкривається сторінка з повним списком налаштувань.

Тут ви можете самостійно погратися з настройками і підібрати що саме вам підходить. А ось тепер на цьому все.