У сьогоднішній статті за допомогою Photoshop ми створимо підсвічується лампами вивіску, схожу на ті, що ви могли бачити на казино Лас-Вегаса або театрах Бродвею. Спочатку створимо окремий текст, а потім застосуємо до нього 3D-інструменти Photoshop.
Після цього ми додамо кілька ефектів освітлення, що імітують яскраві лампи підсвічування:

Ось фінальне зображення. Ми будемо використовувати 3D-інструменти Photoshop. які реалізовані в програмі починаючи з версії CS6 і вище:

Знайдіть фото вітальні або приміщення порожнього складу, щоб розмістити в ньому нашу вивіску. Я використовував це фото старого порожнього складу. яке знайшов на Shutterstock:

Використовуйте інструмент «Текст», щоб ввести текст майбутньої вивіски. Виберіть жирний шрифт, щоб усередині букв було достатньо місця для розміщення лампочок. Я використовував шрифт Eleveth:

При виділеному текстовому шарі перейдіть в 3D> Нова 3D екструзія з обраного шару. За допомогою зеленої стрілки осі Z перемістіть текст так, щоб він розташовувався на рівні землі, а потім за допомогою інструмента «Повернути 3D камеру по дузі», щоб вирівняти текст по відношенню до заднього плану фото:

В панелі «Властивості», натисніть іконку «Капітель», щоб відкрити вікно параметрів. Встановіть для ширини фаски значення 30%, для кута - -75 градусів, щоб створити ефект виступаючих країв букв. Змініть в панелі вибору контуру тип кривої на кривою Гаусса, щоб згладити краї:

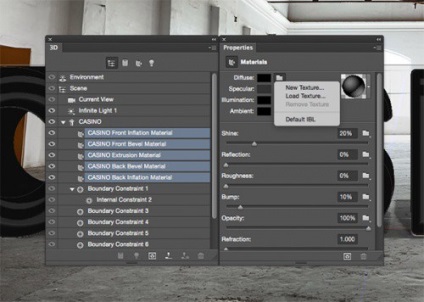
Утримуючи SHIFT. відзначте 5 матеріалів, що відносяться до нашого об'єкту, а потім клацніть по значку папки поруч з параметром «Розсіювання» в панелі «Властивості» і виберіть пункт «Завантажити текстуру». Застосуйте текстуру металу або бетону, на зразок цих:

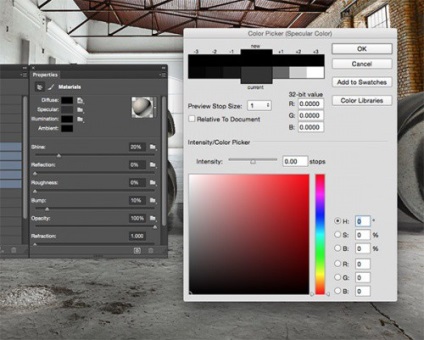
Змініть колір матеріалу Відображення на чорний, перетягнувши гурток в палітрі вибору кольору в нижній лівий кут:

Змініть значення параметра «Блиск» на 100%, потім зменшіть значення «Рельєф» до 0%:

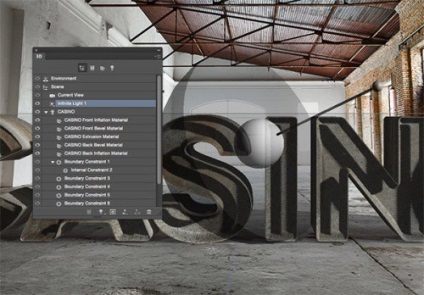
Поверніться до панелі «3D» і виберіть пункт «Нескінченний світло». Натисніть і перетягніть круглу фігуру, схожу на супутник, щоб задати напрямок світла. Перемістіть фігуру до вікна або до джерела світла на фонової фотографії:

При обраному пункті «Нескінченний світло», встановіть для «Інтенсивності» значення порядку 70%, для «Згладжування» тіні - близько 45%:

Натисніть на іконку лампи в нижній частині панелі «3D», щоб додати на сцену нове джерело світла. Виберіть пункт «Новий точковий світло», а потім, використовуючи червоні і зелені стрілки, перемістіть маленьку круглу фігуру до вікна. Треба збільшити розмір великих кіл, щоб вони охоплювали весь текст:

Змініть для точкового світла значення «Інтенсивності» на 35% і «Згладжування» тіні на 20%:

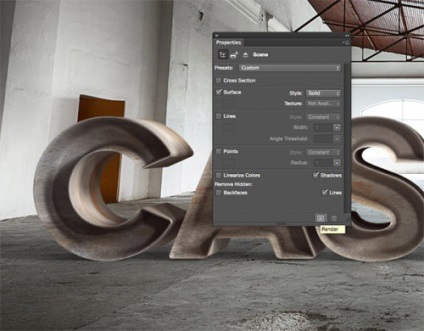
Тепер наш елемент 3D-тексту готовий для візуалізації. Натисніть кнопку «Візуалізація», щоб Photoshop обробив відповідним чином все ефекти. Візуалізація може зайняти досить багато часу:

Завантажте та відкрийте це зображення в Photoshop і за допомогою інструменту виділення скопіюйте саму лампочку:

Вставте зображення лампочки в основний робочий документ і зменшите її розмір, щоб вона вписувалася в середину літери:

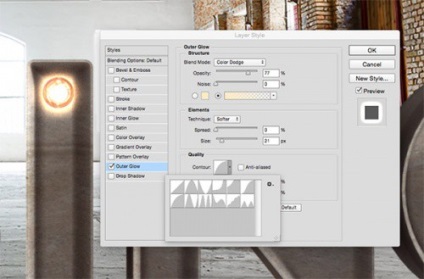
Двічі клацніть по шару з лампочкою, щоб відкрити вікно «Стилі шару». Спочатку додамо ефект «Зовнішнє світіння». Виберіть для лампочки світло-жовтий колір, потім змініть режим накладання на «Освітлення основи», розмір 20 пікселів і позитивний вигин кривої для контуру. Зменшіть непрозорість, щоб знизити насиченість цього ефекту. Я встановив 77%:

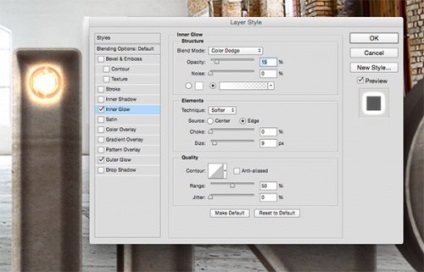
Зараз наша лампочка має різкі краю після її відсікання від фону. Додайте стиль шару «Внутрішнє світіння», встановивши режим накладення «Освітлення основи», «Непрозорість» - 15%, «Розмір» - 9 пікселів, щоб краю лампочки змішувалися з випромінюваним нею світлом:

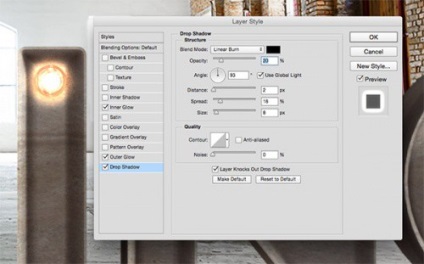
Нарешті, додайте стиль «Тінь». Змініть режим накладання на «Лінійний освітлювач» і зменшіть непрозорість до 20%. Змініть «Кут» на 90 градусів, а потім встановіть для «Зміщення» значення 2 пікселя, «Розмах» - 18 пікселів, «Розмір» - 8 пікселів:

Утримуючи Alt. перетягніть лампочку, щоб створити її дублікат. Помістіть цю копію в протилежному кінці літери:

Зробіть ще один дублікат і помістіть його по центру між двома попередніми лампочками. Продовжуйте додавати нові копії, щоб заповнити букву рівномірно розподіленими лампочками:

Заповніть всі інші літери копіями лампочок, розташувавши їх приблизно на однаковій відстані від країв букв і один від одного:

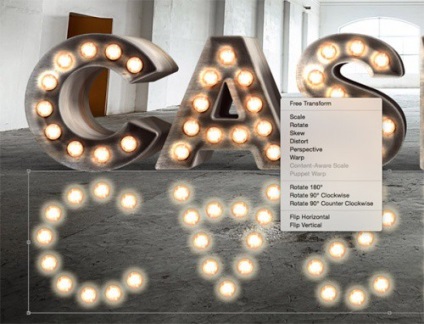
Утримуючи Shift. виберіть всі шари лампочок і перетягніть їх на іконку «Новий шар», щоб створити дублікати цих шарів. Натисніть Ctrl + E. щоб злити ці шари в один, а потім натисніть Ctrl + T і виберіть пункт "Відбити по вертикалі». Перемістіть новий перевернутий шар нижче основного тексту, щоб створити відображення:

В меню «Трансформування» виберіть пункт «Перспектива» і перетягніть кути рамки обмежує відображення лампочок таким чином, щоб краї рамки відповідали лініям відображення на підлозі:

Перейдіть в Фільтр> Розмиття> Розмиття по Гауса. «Радіус» - 5 пікселів, щоб розмити дрібні деталі в відображенні лампочок:

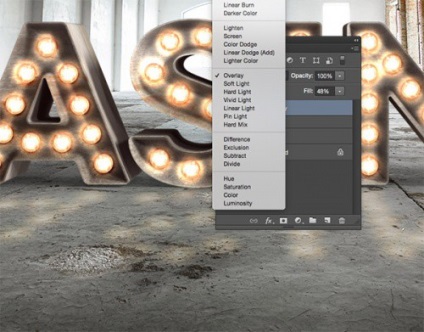
Змініть режим змішування цього шару на «Перекриття», щоб колірна гамма відображення лампочок перемішувалися з відтінками статі. Зменшіть «Заливання» до 50%, щоб зменшити насиченість:

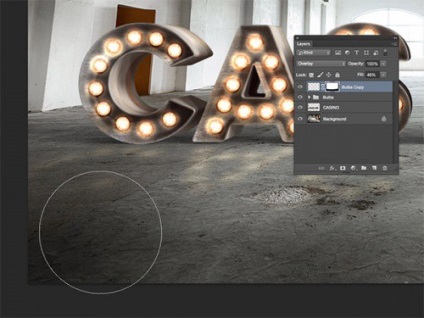
Додайте до шару відображення лампочок маску шару, а потім використовуйте м'яку кисть, щоб стерти далекі від основного напису області, так як відображення зникає в міру віддалення від джерела світла:

Виберіть в палітрі той же світло-жовтий колір, який ми встановили для лампочок, і м'якою кистю намалюйте навколо лампочок кілька випадкових плям світла:

Змініть режим змішування шару цих жовтих плям на «Перекриття» і зменшите «Заливання» приблизно до 45%. Це зробить області деяких лампочок більш освітленими, щоб створити враження, що кожна з них світиться по-різному яскраво:

Знову виберіть відтінок лампочок і на новому шарі намалюйте плями світла під кожною з букв. Натисніть Ctrl + T і виберіть пункт «Деформація», щоб надати цим плямам форму еліпса:

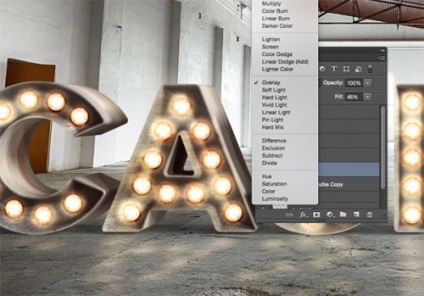
Змініть режим змішування цього шару на «Перекриття» і зменшите «Заливання» до 60%, потім, утримуючи клавішу Ctrl. клікніть по мініатюрі текстового шару, щоб виділити його. Видаліть це виділення з шару плям:

Додайте ще кілька світлих плям, використовуючи теплий помаранчевий відтінок з палітри кольорів. Замалюйте цим кольором ділянку підлоги прямо навпроти кожної літери. Змініть режим змішування цього шару на «Перекриття» і зменшите «Заливання» до 30%:

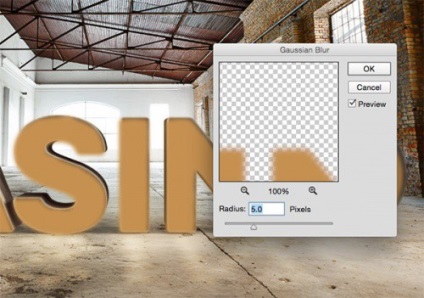
Використовуйте інструмент «Текст», щоб створити копію оригінального тексту того ж помаранчевого відтінку. Розтягніть і вирівняйте текст, щоб він відповідав 3D-об'єкту:

Перейдіть в Фільтр> Розмиття> Розмиття по Гауса. Погодьтеся на растрирование шару, потім встановіть значення «Радіус» близько 5 пікселів:

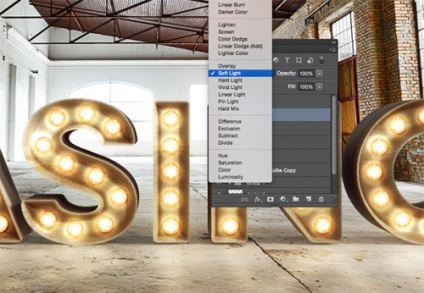
Змініть режим змішування нового текстового шару на «М'яке світло», щоб внутрішня частина 3D букв прийняла яскравий помаранчевий відтінок:

Як бачите, 3D-інструменти Photoshop виконали велику роботу, щоб відтворити реалістичність текстури і тіні вивіски. Потім ми додали лампочки підсвічування і кілька колірних ефектів, щоб створити крутий вигляд вивіски казино в ретро стилі.
Переклад статті «Realistic 3D Casino Style Bulb Sign Photoshop Tutorial» був підготовлений дружною командою проекту Сайтобудування від А до Я.