Створення розширення для Google Chrome
Після прочитання статті ви зможете робити наступне:
1) Створити просте розширення.
2) Працювати з контекстним меню браузера.
3) Працювати з локальним сховищем.
Передісторія
Нещодавно мені знадобилося написати якийсь проект. У мене був вибір між програмою на VB або веб розробкою, і я вибрав розширення для Google Chrome. Для тих, хто не знає:
Розширення - це додаткові функції, які легко підключити до Google Chrome. Розширення дозволяють додавати в Google Chrome тільки потрібні функції, уникаючи тих, які вам не потрібні.
Головна перевага розширень - то, що вони виконуються прямо в браузері і це спрощує їх використання. Також хотілося розібратися в розширеннях, так як документації російською мовою немає, а в інтернеті не так вже й багато корисних статей. У цій статті я торкнуся одну з можливостей мого розширення - галерея зображень. Припустимо, ми знайшли цікаву картинку і зберегли її, але вона загубилася в нескінченному великій кількості папок. Ще набагато легше отримати всі збережені зображення одним кліком а не шукати по папках.
Працювати наше розширення буде таким способом:
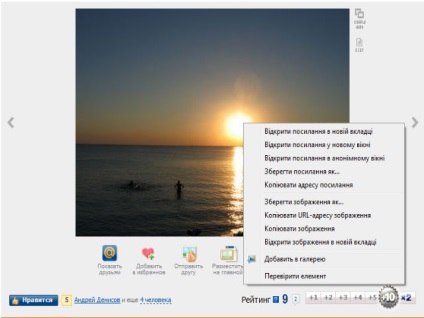
1) При кліці на зображенні буде з'являтися контекстне меню з нашої функцією "Додати в галерею".
3) У галереї можна буде видалити непотрібні зображення.
В кінцевому вигляді вікно галереї буде виглядати так:

структура розширення
Примітка: manifest.json- звичайний текстовий документ, бажано в UTF-8.
Для початку потрібно сказати про архітектуру розширення, яка умовно ділить його на 2 частини: те, що працює в контексті сторінки, що переглядається, і те, що працює в контексті браузера. Зв'язок між ними відбувається через повідомлення. Забігаючи наперед, скажу, що ми будемо використовувати фонову сторінку для додавання в контекстне меню зображень своєї функції.
У manifest.json ми вказуємо: ім'я, дозволу, іконку, версію розширення та інші необхідні відомості. Слід уважно стежити за лапками в цьому файлі, тому що якщо пропущений хоч один символ, то розширення встановиться.
Локальна пам'ять - це база даних, яка знаходиться на стороні і клієнта і в якій зберігаються пари ключ - значення. Дані цієї бази даних зберігаються на вашому комп'ютері в браузері. У кожного баузер на комп'ютері своє локальне сховище.
Весь файл manifest.json що вийшов у мене:
Примітка: Наведені параметри в прикладі - основні. Є й інші параметри, але вони нам похило не знадобляться. Іконки повинні бути розміру 16 * 16 і 48 * 48.
установка розширення
Щоб встановлювати розширення відкриттям файлу треба упакувати розширення, про що я розповім в кінці статті тому після цього можна нічого додавати і змінювати в розширенні. Всі файли нашого розширення будуть знаходитися в одній папці. Тому установка буде трохи більше ніж відкриття файлу:
1) Натискаємо на кнопку "Налагодження та управління Google Chrome" (гайковий ключ).
2) З з'явився вибираємо "Параметри".
3) Вибираємо в меню "Розширення".
4) Кількома по чекбокси "Режим розробника", потім "Завантажити розпаковане розширення".
5) Вибираємо папку з розширенням і натискаємо ОК.
Якщо вилітає помилка, то швидше за все ви допустили помилку в файлі manifest.json і в віконці помилки повинна бути вказана рядок в файлі, що містить помилку. Далі в статті ми будемо додавати нові файли, і дописувати в них код. Розширення повинно "оновлюватися" автоматично, якщо цього не відбувається перезайдіть в браузер.
тіло галереї
Щоб не писати галерею самому можна скачати вже готовий варіант, благо красиві jQuery галереї можна знайти за допомогою Google. Я скачав вже готовий варіант з сайту smoothgallery.jondesign.net. Це безкоштовна галерея, яка використовує jQuery і ми можемо додавати і змінювати її. Відмінно, ми можемо з нею спокійно працювати. Після завантаження я розпакував її та видалив всі файли приклади і зображення до них крім demo.html. Тепер можна перемістити файли в папку з нашим розширенням.
Має вийти так:

структура розширення
При кліці буде виконуватися функція addImage, в якій будемо зберігатися URL зображення. Ми будемо створювати локальні сховища chimggali0, chimggali1. chimggali2 і т.д.
Також ми будемо отримувати і зберігати дату, коли користувач зберіг зображення. Локальні сховища для дат: chdate0, chdate1, chdate2 і т.д. Робимо локальне сховище для змінної i, яка відповідає за нумерацію зображень. Якщо локального сховища не існує, то i = 0, в протилежному випадку присвоюємо значення зі сховища. Після виконання функції i збільшується на 1 і зберігається в сховищі.
Сам код функції:
Щоб отримати значення "осередки" я використовував функцію readProperty для зручності. Цю функцію я буду використовувати і далі.
Код функції idelete
Примітка: team-1 - кількість зображень.
Допишемо в функції load код, який одержує кількість мініатюр. Організуємо цикл додає маленький хрестик в кутку для видалення до кожної мініатюрі картинки. Додамо подія: при кліці на маленький хрестик виконувати функцію idelete з аргументом - порядковим номером мініатюри.
У цій частині є два способи. Так як ми повинні просто відкрити галерею, то можна не використовувати popup, а при кліці на іконку відразу відкривати галерею. У зворотному випадку буде з'являтися вікно з кнопкою "Галерея".
Для наочності наведу знімок отриманого спливаючого вікна:

Перший варіант (без використання popup)
Якщо використовувати цей варіант треба видалити з файлу manifest.json рядок "popup": "popup.html".
Пишемо в background.html
Примітка: chrome.browserAction.onClicked виключає використання popup і навпаки.
Цим кодом ми при кліці на іконку відкриваємо нову вкладку з галереєю.
Другий варіант (з popup)
У файлі popup.html створюємо кнопку і при кліці виконуємо функцію click. Для створення красивих кнопок за допомогою css можна використовувати ці сайти (мені найбільше подобається перший):
У функції click запишемо створення нової вкладки з галереєю (то ж що і в верхньому прикладі):
упаковка розширення
1) Натискаємо на кнопку "Налагодження та управління Google Chrome" (гайковий ключ).
2) З з'явився вибираємо "Параметри".
3) Вибираємо в меню "Розширення".
4) Кількома по чекбокси "Режим розробника", потім по "Упаковка розширенням".
5) В поле "Кореневий каталог розширення" вибираємо папку з розширенням. Друге поле залишаємо порожнім.
6) У вікні вказано місцезнаходження упакованого розширення і файлу ключів. Файл ключів знадобиться для установки оновлень розширення, а не його копій. При упаковці нової версії розширення просто вкажіть файл ключів в другому полі при упаковці.
Примітка: Хоч упаковане розширення і має розширення crx, але це звичайний zip архів зазначеної папки з додаванням унікального ідентифікатора.
Тепер наше розширення можна поширювати!
Дякую за увагу! Написання розширення насправді досить захоплююче заняття. У наступній статті я думаю торкнутися теми: хромовскій API, XMLHttpRequest і регулярні вирази.
P.P.P.S.Обсуждаем в цій темі.