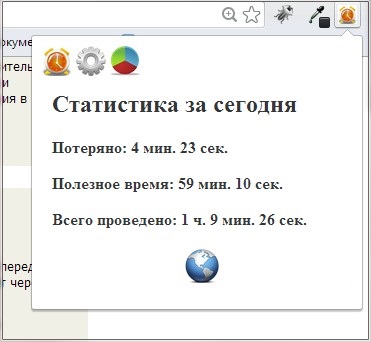
Те саме віконце, яке Ви можете бачити при натисканні на іконку розширення - це сторінка: popup.html.

Вона у мене виглядає наступним чином:
Щоб було зрозуміліше, опис коду вставив в самому HTML. Меню я організую просто: на картинку ставлю внутрішню посилання розширення.
Раз вже почав про popup.html, то розповім відразу і про popup.js
Виглядає він у мене дуже просто:
Опис коду також вставив.
Перед тим, як розглянути файл фонового скрипта background.js, розглянемо файл скрипта, який запускається на кожній сторінці окремо: content.js
У мене він виглядає так:
Далі, розглянемо фоновий скрипт background.js, де і відбувається прийом даних, а точніше розглянемо саму функцію прийому даних.
Ось, власне, і вона. Розбирати детально нічого не стану, тому що це в принципі і не потрібно. Досить знати наочний приклад, щоб здійснити задумане. Якщо в скрипті background.js додати будь-які дані в локальне сховище (а також куки, web sql), то ці ж дані можна буде використовувати і в popup.js скрипті.
Ось власне все, що я хотів розповісти про створення розширення, але я торкнуся ще один момент, в якому у мене виникли труднощі.
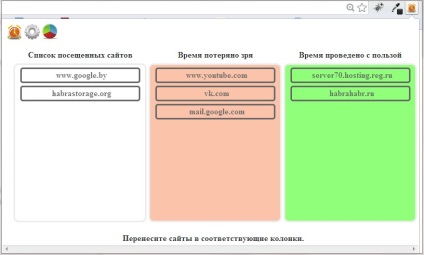
На сторінці налаштувань мені необхідно було організувати перетягування сайтів в різні колонки.

Оскільки дані вставляються за допомогою InnerHtml, то дана можливість просто так не з'явиться. Ось, що довелося організувати:
Думаю, пояснювати не потрібно. Почитати докладніше можете за посиланням
Заходимо в Настройки - Інструменти - Розширення, тиснемо на «Завантажити розпаковане розширення»
публікація розширення
Заходимо на сторінку оплачуємо 5 $, публікуємо.
Я не зупиняюся на моментах, з якими у мене не виникли труднощі. А труднощі виникли при оплаті карткою:
- У моєму випадку повинен бути підключений 3д пароль.
Якщо Вам при оплаті пише помилку, телефонуйте своєму банку і дізнавайтеся. Мені за хвилину допомогли і все гуд.
А також саме расішірніе.
Спасибі за прочитання. Всім удачі.
Розширення можливо комусь виявиться корисним, але ось код не можна назвати хорошим.- замість
1. Якщо ви не профі, не пишіть туторіали.
2. Прислухайтеся до того, що вам радять.
3. Навантаження не шкода. Відкрийте 50 вкладок і диспетчер процесів хрому і побачите.
4. Чи можете, але це Нісенітниця Петрівна. Якщо треба буде додати анімації - додасте анімації, а стилі повинні бути в CSS.
5. А в обмеження на довжину GET запиту ви не впираєтеся? Або ви GET з тілом шлёте?