Переваги створення сайту на Github
При роботі з хостингом від Github, можна відразу відзначити кілька суттєвих переваг:
- Вам не буде потрібно купувати і щорічно оплачувати домен;
- Вам не буде потрібно вносити щомісячний платіж на оплату хостингу;
- Ви зможете відразу продемонструвати свою роботу клієнтам;
- Багато веб-розробники і замовники, які не з чуток знають про github, з повагою поставляться до вас, побачивши в кінці популярне «github.io».
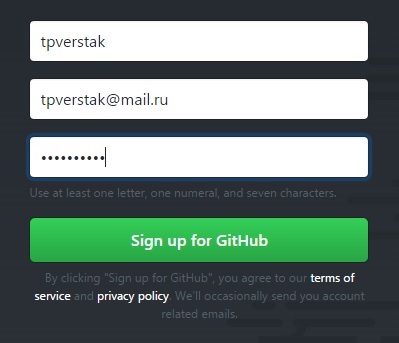
Спробуємо створити сайт разом. Переходимо на сайт Github і в формі, що складається з трьох полів вводимо майбутній username, email і пароль.

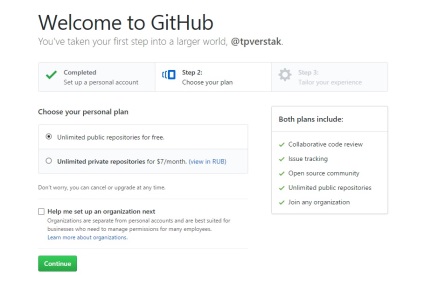
Далі ми побачимо сторінку вітання. Все необхідне вже буде стояти, досить просто натиснути кнопку Continue для продовження реєстрації.

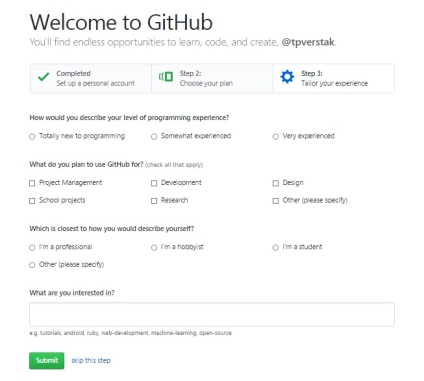
На наступній сторінці розташовується невелике опитування, але цей крок можна пропустити, клікнувши на skip this step

Етап другий: створюємо репозиторій
Після реєстрації ви потрапите на стартову сторінку. Щоб почати проект, необхідно клікнути на Start a project.

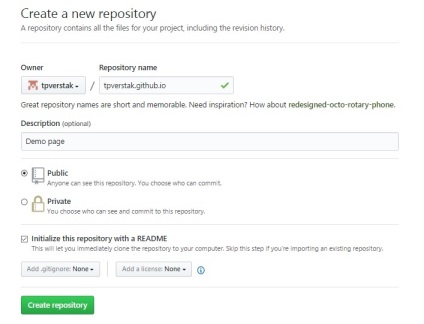
І Вас одразу перекине на сторінку зі створення сховища. Установки прості: досить ввести ім'я сховища (ім'я майбутнього домену), в нашому випадку це tpvesrtak.github.io. установаем галочку біля «Initialize this repository with a README» і тиснемо Create repository. Description заповнювати не обов'язково.

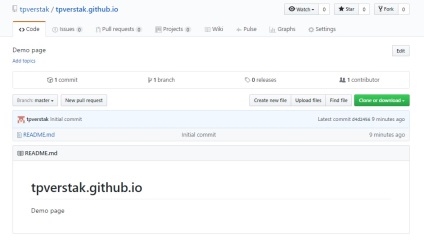
Все, репозиторій створений.

Етап третій: наповнюємо сайт
Створення одного лише сховища недостатньо. Важливо наповнити його файлами, інакше при переході по посиланню, виду username.github.io ми побачимо наступне:

Це саме те, що згенерували в файл README і тепер відображається на сайті. Що потрібно зробити, щоб сайт виглядав так, як ми хочемо? По-перше, на вашому комп'ютері, повинні бути підготовлені файли для завантаження. Інакше кажучи - потрібен готовий, зверстаний сайт.
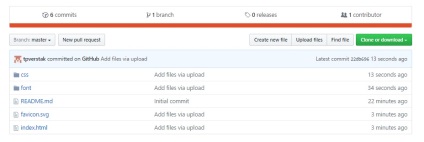
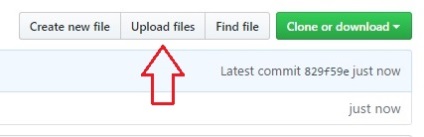
Якщо сайт готовий, то необхідно на сторінці сховища натиснути на кнопку Upload files.

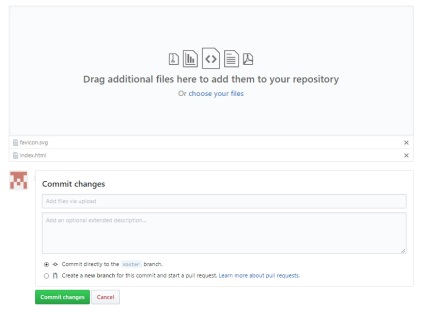
Далі ви потрапите на сторінку, куди досить перенести файли для завантаження. Але пам'ятайте, сюди можна скидати що-завгодно, тільки не папки. Як створювати папки - буде описано нижче.

У блок Commit changes писати, щось не обов'язково. Гітхаб розуміє, що ви намагаєтеся зробити і вже за вас описує дію. Це багато побачити на скріншоті. Тиснемо Commit changes.

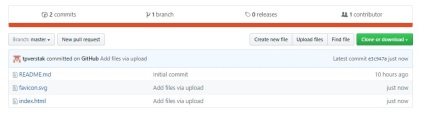
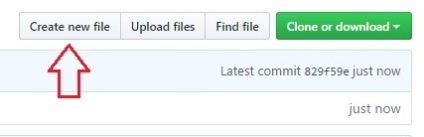
Отже, ми завантажили 2 файли. Тепер необхідно створити 2 папки: css і font. Розглянемо на прикладі створення папки для css. Для цього необхідно натиснути на кнопку Create new file.

І ми потрапляємо на сторінку створення файлу. Щоб зробити папку для нового файлу, ми повинні написати в верхньому полі наступне: css /
Пам'ятайте, слеш обов'язковий!
Після css / можна написати слово empty. Виглядати все це буде так:
Все, більше нічого писати не потрібно, просто тиснемо зелену кнопку внизу Commit new file. Після цього ми відразу ж потрапляємо в папку css, куди необхідно завантажити всі файли css. Як це зробити - ми вже знаємо. Файл empty можна видалити.
Аналогічну операцію повторимо і з папкою font та її файлами.
Коли всі необхідні файли буде лежати на хостингу Гітхаба, процес можна вважати завершеним.