Вітаю Вас, дорогі читачі мого маленького блогу!
Сьогодні мова піде не про програмування а про верстку. Будемо робити собі на сайт таби. Таби - це мініатюрні вкладки, в яких розташований різний контент. Вони займають дуже мало місця, але контенту вміщається багато. Зазвичай їх розташовують в сайдбарі (боковій колонці) сайту.
Отже - робимо таби!
Одним з найпоширеніших проблем веб дизайнерів є розташування великої кількості інформації на одній сторінці без втрати зручності. Одним з найкращих рішень цієї проблеми є використання вкладок, які часто використовують блогери. Зараз ми розглянемо приклад створення повкладочного розбиття інформації ...
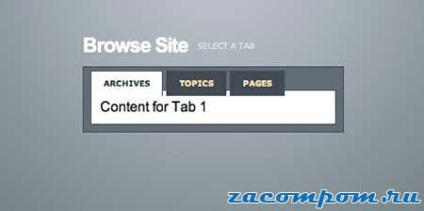
По-перше нам потрібно створити в Фотошопі кінцеве результат наших мук тобто підібрати кольори, розміри, розташування щоб надалі на ходу нічого не потрібно було вигадувати. Якщо чесно то я не сам підбирав кольори і т.д. так як дизайнер з мене нікудишній. Коротше ось те що ми будемо робити:

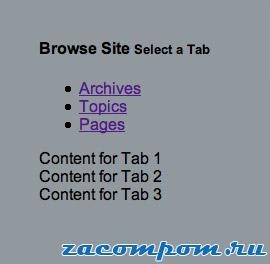
Наступним кроком нам потрібно створити хоча б приблизну Html верстку, яка вдивіться в такий спосіб:
Тут ми уклали всі в тег
, а для вкладок використовували список, далі знаходяться три дива в них буде мати у своєму розпорядженні контент вкладок.
Додаємо до нашого Html Css, сподіваюся підключення CSS в HTML не потрібно описувати. Після чого виділяємо і сохраніяем фон з PSD документа як окреме зображення в тій же директорії де і Html, я обізвав свою фонову картинку backraund.jpg. Далі прописуємо для body наступне:
Тут ми вказали для body фон, розташування фону, прибрали повторення, також вказали фоновий колір тобто фон за картинкою.
Єдине що б я хотів би тут зазначити це клас active який матимуть активні вкладки, ну а решта сподіваюся зрозуміло. Зараз наше все виглядає наступним чином:

Тепер ми почнемо описувати всі класи і ідентифікатори, а почнемо ми з самого верхнього рівня це
Далі описуємо наш заголовок прописуємо йому шрифти і т.д.
Ну тут ніби все зрозуміло нічого складного пояснювати нічого не буду поїхали далі.
Далі описуємо внутрішній div з класом tabbed_area описуємо:
Тут ми описали кордону з розміром в 1піксель і кольору # 494e52, також описали для нього сірий фон і внутрішній відступ в 8 пікселів тобто padding.
Тепер ми нарешті то перейдемо до вкладок. Нам потрібно буде виконати великий шлях перед тим як наші елементи li стануть схожі на вкладки:
У цьому коді описано то що ul з класом tabs не повинен мати не внутрішні не зовнішні відступів, також що li елементи знаходяться в списку з класом tabs не мають картинок зліва які з'являються за замовчуванням, також для цих елементів описано таку властивість як display за замовчуванням воно одно block, але для того щоб елементи списку тобто li розташовувалися горизонтально ми display прирівнюємо inline.
Звичайно наші вкладки виглядають поки не дуже, але ми це зараз виправимо, для їх позиціонування ми використовували

Зараз наші вкладки виглядають наступним чином:

Змінюємо ul.tabs наступним чином для того щоб вони не перетиналися з контентом:
Тепер наповнюємо наші вкладки осмисленим контентом у мене це будуть списки посилань міняємо Html код на:
Ну і для їх краси пишемо їм наступні стилі:
Я це справа описувати не буду так як це не урок простворення крассівих списків, той хто не знає css може просто скопіювати код, а той хто знає все зрозуміє єдине що я б хотів відзначити цю .content ul li: last-child з допомогою цього ми удбіраем останню лінію в списку, а так як це CSS3 то в старих браузерах і деяких нових вона все таки буде стояти:

Коротко опишемо логіку функції. Як ви помітили нашої функції потрібно передати два значення це new_tab і new_content, так ось передати ми їй повинні id натиснутою вкладки і відповідний контент цієї вкладки, далі функція прибирає у всіх вкладок клас active, навіть утримуючи так як ми не знаємо яка вкладка активна, і ставимо клас active переданому id тоесть new_tab після чого вона стає білого кольору і т.д. Соответсятвенно теж саме робимо для контенту тільки ми йому ставимо не клас а робимо його видимим, а остольное контент невидимим з допомогою dispaly: none;
Тепер нам потрібно зробити так щоб на кліці по вкладці виконувалася функція tabSwitch () і передовать їй id поточної вкладки і id соответсвющего вкладці контенту, для цього змінюємо список вкладок наступним чином:
Ось такі вийшли у нас таби!
На цьому дозвольте откланено! З Вами був - ваш Юрич!
P.S. У наступній статті ми з Вами розберемо як зробити календар за допомогою PHP і CSS. До скорої зустрічі!
(Поки оцінок немає)