Створимо дизайн флаєра в програмному середовищі Adobe Illustrator

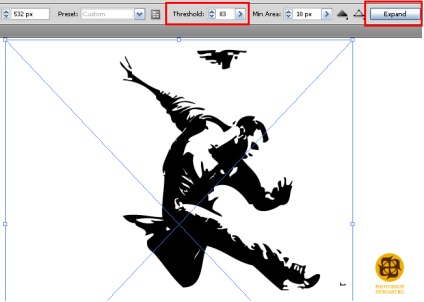
1) Як і слід було очікувати, все починається з фотографії. Обраний знімок нам потрібно помістити в робочу середу Adobe Illustrator за допомогою команд Файл (File) - Помістити (Place). В даному випадку ми маємо кольорове фото, яке зовсім скоро перетвориться на чорно-білий ескіз. Виберемо клавішу Live Trace на управлінської панелі і застосуємо її:

2) Звичайно ж, робота з іншою фотографією може зажадати від вас виконання та інших параметрів. Управлінська панель містить зону під назвою Поріг або Threshold field, за допомогою якої можна домогтися зменшення або збільшення параметра. У прикладі ми застосуємо значення в розмірі 83 пункту. Після цього потрібно буде виконати команду Expand. Коли трасування буде завершена, всі робочі елементи будуть грамотно згруповані. Використовуємо меню Об'єктів для розгрупування - Ungroup або комбінація клавіш Ctrl + Shift + G.

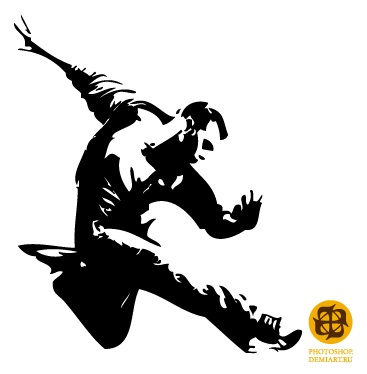
3) Після цього потрібно детально перевірити зображення на предмет наявності окремих елементів білого кольору. Користувач може вибрати будь-яку таку зону через набір команд Виділення (Select) - За загальним ознакою (Same) - З однаковим кольором заливки (Fill Color). Як результат, всі елементи зображення з однаковими квітами заливки (білим в даному випадку) можна буде видалити. На зображенні залишиться тільки чорна фігура, як нам і потрібно. Таким же методом можна позбутися і від непотрібних чорних фрагментів.

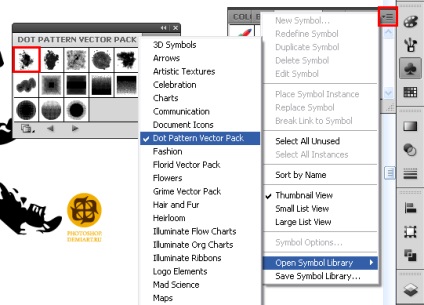
4) Так ми отримали основу дизайну графічного об'єкта, яка потребує барвистому доповненні джазовими елементами. Запустимо роботу палітри символів Symbols через комбінацію клавіш Ctrl + Shift + F11. Коли символьний бібліотека відкриється на робочому полі, перетягнемо з неї перший же елемент під назвою Dot Pattern Vector Pack 01.

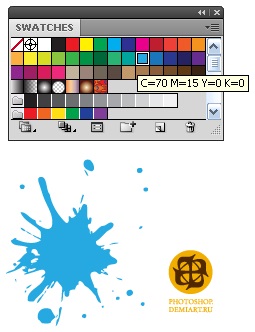
5) Символ необхідно перенести під сформований силует Об'єкт (Object) - Монтаж (Arrange) - На задній план (Send to Back) (Ctrl + Shift + [). Знімати з нього виділення поки рано, тому що ми ще не розірвали зв'язок за допомогою клавіші Break Link на спеціалізованій панелі. Панель зразків Window - Swatches відкриває нам доступ до потрібних кольорів. Зупинимо свій вибір на світло-сірому відтінку. Попрацювати над розмірами символу можна за допомогою Selection Tool.

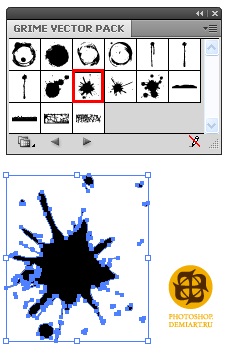
6) Тепер нам знову необхідно попрацювати з бібліотекою символів, приділивши особливу увагу значку під назвою Grime Vector Pack 09. Для отримання редагованого векторного об'єкта потрібно повністю розірвати зв'язок командою Break Link.

7) Палітра зразків надасть вам прекрасну можливість для того, щоб визначитися з кольором заливки обраного символу. Грайте з кольором на свій розсуд, щоб створити найбільш підходящий варіант.

8) Зафіксована клавіша Alt допоможе нам перетягнути фігуру в формі плями, паралельно створюючи додаткові копії, які повинні повністю приховати з уваги наш силует. Отримані «плями» можна міняти в розмірі або обертати практично в будь-якому напрямку до отримання найбільш привабливого зображення.

9) Тепер нам потрібно виділити чорний силует і встановити його в якості самого верхнього шару через команди Об'єкт (Object) - Монтаж (Arrange) - На передній план (Bring to Front) або комбінацію клавіш Ctrl + Shift +]. Коригуємо малюнок, поки він не придбає належний вигляд.

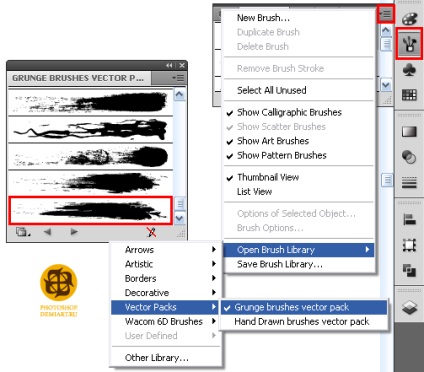
10) Переходимо до палітри кистей Open Brush Library - Vector Packs - Grunge Brushes Vector, щоб вибрати конкретний робочий елемент під назвою Grunge Brush Vector Pack 07 і приступити до роботи.

11) Управлінська панель містить інструмент обведення і призначена для вибору кольору з кількох можливих варіантів - C: 50, M: 0, Y: 100, K: 0. Раніше обрана кисть повинна бути використана для промальовування серії випадкових штрихів по контуру силуету, як показано на зображенні нижче. Щоб домогтися об'ємного зображення, ширину таких штрихів завжди можна збільшити в налаштуваннях інструмента «Пензель».
12) Тепер до нашого барвистому силуету можна додати текстові фрагменти або додаткові ілюстрації. Флаєр готовий!
