Сьогодні ми створимо адаптивний шаблон для WordPress. при цьому деякі елементи ми створювати з нуля не будемо, натомість використовуємо Bootstrap. Для кого це поняття нове, може дізнатися багато цікавого тут. Якщо ж в двох словах, то Bootstrap - це зручний фреймворк для розробників, який допомагає скоротити час на створення шаблону.
Пост планує бути досить довгим і тривалим, але для тих, хто цікавиться цією темою, хто тільки починає робити перші спроби створити свій перший WordPress шаблон, ще й цікавим, так що запрошую приєднуватися до мене і створювати свій особистий шаблон.
Створювати ми будемо просту WordPress тему, так би мовити, макет з найнеобхіднішим набором функцій:
По завершенні роботи, ви зможете змінити дизайн створеного макета так, як вам буде необхідно.
Весь процес створення теми, для зручності, розіб'ємо по кроках:
Крок 1. Встановлюємо WordPress і викачуємо Bootstrap.
Крок 2. У папці з темами wp-content \ themes створюємо нову папку, якій даємо назву нашої нової теми, наприклад MyTheme. У цю папку закачуємо папку bootstrap, попередньо розпакувати.
Крок 3. Тепер, в створеній нами теці MyTheme, створюємо новий документ index.php. До слова, тепер всі роботи будуть відбуватися тільки в папці теми - MyTheme.
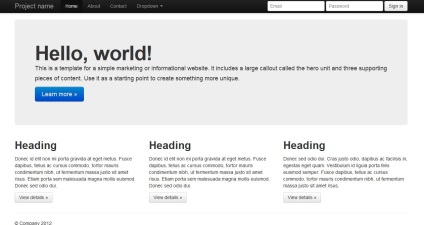
Крок 4. Нам необхідний html код майбутнього сайту і за основу ми візьмемо один із зразків, які запропоновані на сайті Bootstrap - Basic marketing site. Головна сторінка сайту виглядає наступним чином:

Крок 5. Отже, html сторінка у нас є, тепер займемося створенням CSS документа.
Тому створюємо документ style.css. при цьому не забуваємо, що створюємо ми все нові файли і документи в папці MyTheme. Розміщуємо в ньому текст:
Крок 6. Тепер, перш ніж ми активуємо створювану нами тему в адмін-панелі, додамо скріншот під ім'ям screenshot.png Ми можемо використовувати для початку зразок з сайту Bootstrap, а пізніше, після завершення роботи над сайтом, додати скрін власного сайту. Скріншот повинен мати розміри 300х225 пікселів.

На даний момент наша тема MyTheme містить: index.php, style.css, screenshot.png і папку bootstrap.
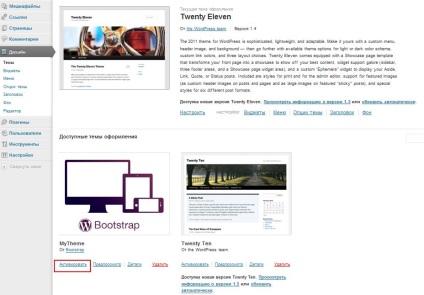
Крок 7. Заходимо в Адмін / Дизайн / Теми та бачимо нашу тему в списку тем. Активуємо її.

Я займаюся створенням теми на локальному хостингу, сподіваюся, і ви теж. Але якщо Ви вирішили поекспериментувати на реальному хостингу, на діючому сайті, то вам варто використовувати плагін Theme Test Drive.
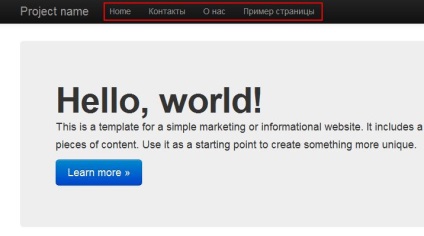
Перейшовши на свій сайт ми побачимо, що він прийняв ось такий вигляд:

Крок 8. Перейдемо безпосередньо до створення файлів, які повинні бути в WordPress теми:
WordPress шаблон містить в собі набагато більшу кількість файлів, але в даному випадку ми будемо створювати не всі з них, так як у нас повинен вийти простий мінімалістичний шаблон. І на даному етапі нам потрібні лише ті п'ять файлів, які вказані в списку. Оскільки index.php і style.css у нас вже є, ми створимо порожні header.php, footer.php і sidebar.php. Трохи пізніше ми додамо ще деякі файли, які важливі і необхідні для роботи теми.
Де ж взяти код для наших нових файлів? Все необхідне ми візьмемо з нашого html коду, який ми раннє додали в index.php. Дивимося на код і розбиваємо його на частини: шапку сайту, основний контент і футер, які і будемо розміщувати по відповідним файлам. Сайдбар у нас поки що залишається порожнім, ним ми займемося пізніше.
Крок 9. З цього кроку ми почнемо вводити в код WordPress теги.
Оскільки ми вирізали шапку і футер з index.php і вставили їх в окремі файли, необхідно в index.php додати теги, які будуть відповідати за підключення футера і хедера на сторінку. До того ж, ми створюємо не статичний сайт, а динамічний, в якому, при додаванні нових сторінок, немає потреби знову і знову правити шапку і футер сайту.
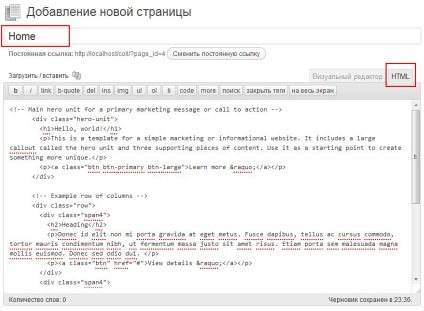
Ці теги: get_header () і get_footer (). Вставляти ці теги в код необхідно в тих місцях, де повинні знаходитися футер і шапка. Після додавання цих тегів, index.php приймає наступний вигляд:
<. -- Main hero unit for a primary marketing message or call to action -->
Hello. world.
This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.
<. -- Example row of columns -->
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus. tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus. tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
Heading
Donec sed odio dui. Cras justo odio. dapibus ac facilisis in. egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus. tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus.
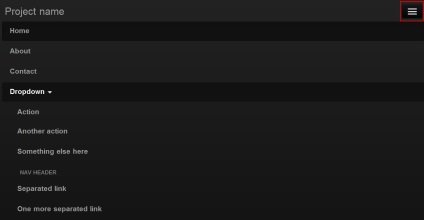
Для того, щоб перевірити чи працює наш functions.php, перейдемо до нашого сайту і змінимо його розмір до розмірів планшета або мобільного пристрою, кликнемо по значку праворуч і побачимо як змінюється меню - працює меню, що випадає:


Тепер index.php містить в собі лише висновок футера і шапки:
Тепер, оновивши головну сторінку свого сайту, ми бачимо зміни: в меню вивелися наші сторінки.

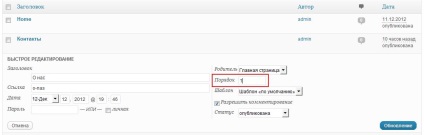
Трохи подкорректировав меню, ми зможемо домогтися того, щоб в ньому залишилися тільки потрібні сторінки і щоб розташовувалися вони в потрібному порядку. Для цього «Приклад сторінки» просто видаляємо, а решті сторінок, в атрибутах сторінки або при Бистрому редагуванні, встановлюємо порядок сортування. При цьому враховуємо, що є нульове значення, яке в даному випадку, можна привласнити сторінці «Home».

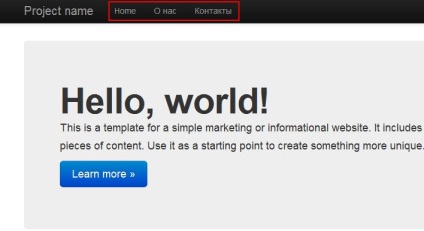
І перевіряємо зміни на сайті:

Крок 17. Зробимо наш логотип посиланням на головну.
Зараз ситуація на сайті така, що ми можемо перейти на будь-яку сторінку, яка знаходиться в меню, але повернутися на головну ми зможемо тільки натиснувши вкладку «Home», як же нам досягти того. щоб логотип був посиланням на головну сторінку сайту?
Для цього ми використовуємо тег wp_title ().
всередину тегів
Оновлюємо сайт і походимо по вкладках меню:

Колір активної кнопки ми можемо змінювати в залежності від гами нашого сайту, так само і колір шрифту меню. За замовчуванням, в botstrap.css для фону кнопки було вказано сірий колір # E5E5E5, але я змінила його на такий колір, який використаний на головній сторінці - колір кнопки «Learn more» - # 007CCC.
Крок 19. Повернемося до створення файлів і створимо файл, який відповідає за виведення сторінок - page.php.
Код сторінки page.php - остаточний варіант:
Для того, щоб перевірити чи працює доданий нами код, зайдемо в Адмін / Дизайн / Віджети і перетягнемо в сайдбар який-небудь віджет. Оновимо сторінку свого сайту і побачимо сайдбар в новому образі.

На цьому, створення адаптивного шаблону з використанням Bootstrap, ми закінчимо. Ми створили всі основні елементи шаблону: головну сторінку, блогових сторінку, інформаційні сторінки та записи, додали динамічний сайдбар. Звичайно, ще можна багато чого додати або вдосконалити, для отримання більш повної інформації по всім WordPress тегам, переходимо по посиланню і отримуємо масу корисної інформації.
На завершення, створена нами тема, має в собі такі файли: footer.php, front-page.php, functions.pfp, header.php, home.php, page.php, sidebar.php, single.php, style.css , screenshot.png і папку bootstrap.
Повторюся ще раз, що цей урок буде цікавий тим, хто тільки починає намагатися самостійно створювати шаблони для WordPress. Якщо ви пройшли цей урок і у вас вийшов перший, самостійно створений шаблон, вітаю!
Завантажити готову тему можна тут: MyTheme.
Навігація по публікаціям
Дякую за переклад цієї крутейшей статті!
Така проблема:
На кроці 11 не підключаються стилі.
Можливо це через розміщення на локальному хостингу (Денвер).
Не підкажете як це можна вирішити? В чому може бути проблема?
Проблема в тому, що навіть коли ставлю остаточний варіант, все-одно показується не зрозумій що.
Все одно спасибі, буду далі розбиратися)
Спасибо большое за такий корисний урок! Єдина заковика ось в цьому коді: Коли його в такому вигляді ставиш в файл home.php, видає помилку. І у Вас далі за крок 24 він вже стоїть як Якщо ставити так, то все ок. В цілому все дуже доступно, грамотно і детально. Зробила шаблон і дуже задоволена результатом. Ще раз велике спасибі за матеріал і удачі Вам у розвитку Вашого блогу.
Спасибі, Єва, за відгук і побажання!
Здивована, що у Вас виникала помилка при додаванні тегів [em] в код головної сторінки. У мене помилки не було, в джерелі, який послужив ідеєю уроку, ці теги також стоять в коді home.php, та й вони настільки прості і незначні (курсив великої ролі для коду не грає ...), що навіть цікаво як вони Миглен викликати помилку . Але головне, що Ви у всьому розібралися і у Вас вийшов власний шаблон! Успіхів і Вам!
Ну, може у мене якісь настройки стояли не ті. Я в темі php не сильна поки. Але Ви маєте рацію, головне те, що у мене в підсумку все вийшло, завдяки Вам. Так що ще раз спасибі. Ваш сайтик в закладочка. Буду заходити :-)
До речі в файлі functions.php
взагалі нічого може бути не написано.
Тільки кладеш порожній файл з таким ім'ям в папку і все злітає на цьому моменті.
Все вирішив, питання, це моя помилка.
Справа була в кодуванні документа functions.php
Єдине: чомусь не працював вказаний тут формат дати (поки не прибрала формат, сторінка взагалі грузиться не хотіла). Ну і ще необхідно зробити примітку, що цей туторіал для старої версії bootstrap.
Підкажіть будь ласка як на кроці 17 виключити кілька сторінок з горизонтального меню?