


1. Починаємо з створення квадрата використовуючи інструмент Rectangle Shape Tool (Інструмент «Прямокутник» / Кнопка «U»).

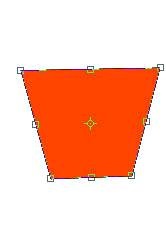
2. Далі викликаємо через меню Edit - Transform - Distort (Редагування - Трансформування - Спотворення) і робимо як на зображенні нижче:

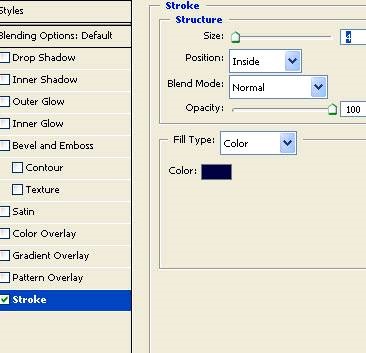
3. Переходимо в Blending Option (Параметри накладення) і встановлюємо наступні налаштування стилю:

4. Таким же чином створіть іншу деталь горщика.

5. Зробіть коло використовуючи інструмент Ellipse Shape Tool (Інструмент «Еліпс» / Кнопка «U»).


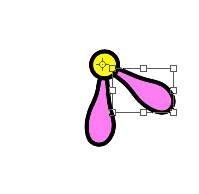
8. Продублируйте шар 4 рази (Ctrl + J), поверніть. Тим самим ви закінчите квітка.

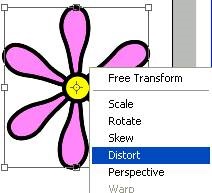
9. Об'єднайте шари з квіткою в групу (в панелі шарів, виділіть їх з затиснутим Ctrl і натисніть Ctrl + G). Виділіть групу і викликаємо через меню Edit - Transform - Distort (Редагування - Трансформування - Спотворення).


10. Дублюйте групу, зменшіть квітка. Сховайте першу групу.


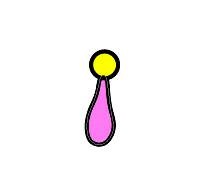
12. На новому шарі, використовуючи інструмент Pen Tool (Перо), створіть лійку.

13. Створіть вертикальні лінії на новому шарі.

14. Використовуємо через меню Edit - Transform - Warp (Редагування - Трансформування - Деформація). Використовуючи вузли створіть таку форму.

15. Виберіть кілька крапель на шарі з ними, виріжте і вставте на нові шари.




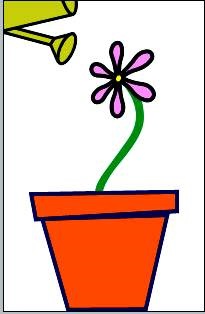
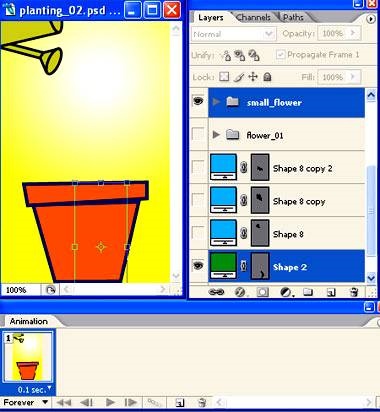
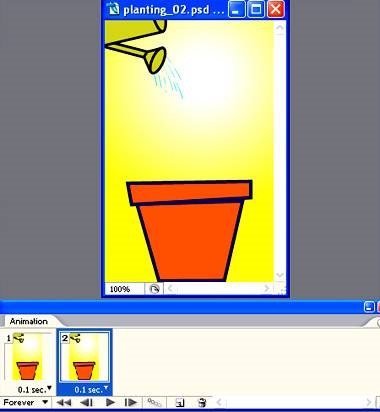
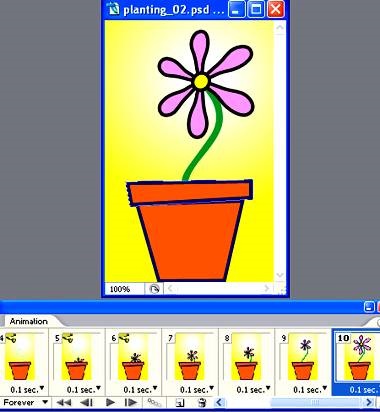
17. Відкрийте вікно анімації (Windows - Animation / Photoshop CS3). Для першого кадру перетягніть шар з квіткою і стебельком позаду горщика. Сховайте шари з краплями.
Примітка: в нових версіях анімація створюється в панелі Window - Timeline (Вікно - Шкала часу). Процес створення анімації на прикладі Photoshop CC ви можете подивитися в уроці - «Створення анімації в Photoshop CC».

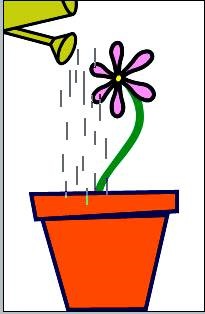
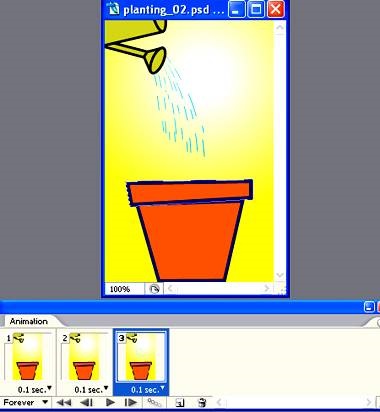
18. Дублюйте кадр (Ctrl + J). Проявіть шар з верхніми краплями.

19. Дублюйте кадр. Проявіть другий шар з краплями.

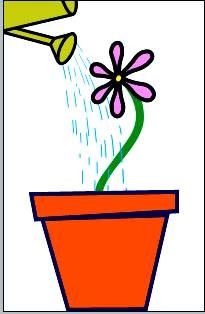
20. У наступному кадрі проявіть останній шар з краплями.

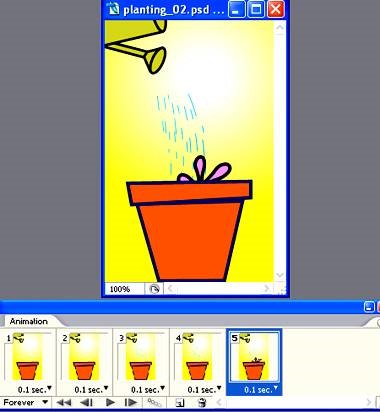
22. У п'ятому кадрі робимо невидимим верхній шар з краплями і трохи висуваємо вгору квітка.

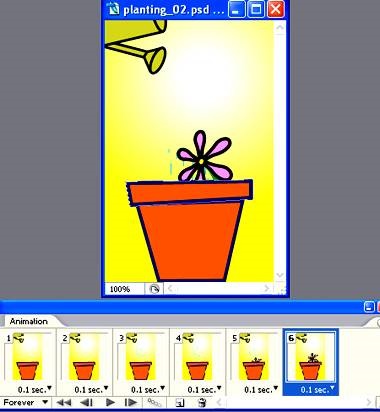
23. У шостому кадрі залишаємо останній шар з водою, переміщаємо квітка ще вище.

24. У 7 кадрі сховайте всі шари з краплями. Наведіть весь квітка ще вище.

25. У наступному кадрі стебло виходить повністю:

26. У новому кадрі сховайте маленький квітка, проявіть великий.

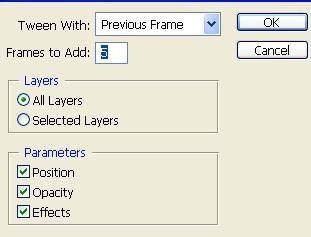
27. Виділіть останній кадр. Натисніть «tween».

Зберігаємо в .gif форматі. Хай щастить.