Якщо я запитаю вас, який стандартний тип сторінок в WordPress використовуєте найрідше, то, швидше за все, ваша відповідь буде - шаблон архівів. Або, що ще ймовірніше, ви взагалі навіть не чули про шаблон архівів - настільки він непопулярний. Причина проста. Стандартний спосіб використання архівів далекий від розуміння «дружнього до користувачів».
Давайте виправимо це сьогодні! Давайте створимо сторінку архівів WordPress, яка буде дійсно корисною. Найприємніша річ - те, що ви зможете використовувати ці архіви в будь-якій сучасній темі WordPress, встановленої на вашому сайті. Однак давайте спочатку розберемося, що ми маємо на увазі під «сторінкою архівів»?
Історія архівів WordPress
У WordPress ви працюєте з масою різних шаблонів і структурних елементів, які входять в стандартну конфігурацію. Якщо поглянути на список директорій стандартної теми Twenty Fifteen, то ми побачимо наступне:
- Сторінка помилок 404
- Сторінка архівів (наш сьогоднішній гість)
- Сторінка вкладених зображень
- Контрольний аркуш (головна сторінка)
- Шаблон сторінок (для стандартних сторінок)
- Сторінка результатів пошуку
- Сторінки окремих записів і вкладень
Незважаючи на різні цілі, всі ці сторінки дуже схожі за своєю структурою, і найчастіше вони відрізняються лише кількома ділянками або кількома рядками коду. Єдине видиме відмінність між індексного сторінкою і архівної сторінкою - це додатковий заголовок вгорі, який змінюється в залежності від сторінки, що переглядається.
Звучить добре, якщо дивитися на це з позицій програміста, проте це не найзручніший підхід з точки зору користувачів. В даному випадку відсутній один важливий рівень - рівень, який пролягає між наміром користувача знайти контент і окремими елементами архівів.
Нам потрібен якийсь посередник, якась сторінка, яка буде вітати відвідувача, пояснювати йому, що він знаходиться в архіві, і вказувати на той контент, яким він цікавиться, або пропонувати популярний контент.
Саме з цієї причини ми і вирішили створити довільну сторінку архівів.
Як створити довільну сторінку архівів в WordPress
Ось те, що ми збираємося зробити. Наша довільна архівна сторінка буде заснована на спеціальному шаблоні сторінок. Цей шаблон дозволить нам зробити наступне:
Нарешті, сторінка буде адаптований, і її можна буде використовувати на будь-якому сайті.
І так, якщо вам не подобається тема, не потрібно лаятися. Ви можете використовувати підхід, представлений в статті, з будь-якою іншою темою.
Починаємо з основного файлу
Найкраща модель для створення архівної сторінки - це файл page.php вашої поточної теми, на що є деякі причини:
- Його структура вже оптимізована для виведення довільного контенту в межах основного тематичного блоку
- Це, мабуть, один з найпростіших шаблонів сторінок в структурі вашої теми
Тому скористаємося файлом page.php теми Zerif Lite. Я створю його копію і назву її tmpl_archives.php.
(Переконайтеся в тому, що ви не назвали сторінку page-archives.php. Всі назви файлів, що починаються з «page-», будуть розглядатися як новий шаблони сторінок в межах основної ієрархії файлів WordPress тем. Саме з цієї причини ми використовували префікс tmpl_) .
Йдемо далі. Я хочу змінити один рядок в цьому файлі:
Змінимо її на наступне:
Все, що робить цей рядок - це передає відповідний контентний файл для нашої сторінки архівів.
Зрештою, ми залишимося з наступною структурою (деякі елементи вилучені з неї для зручності):
Далі, давайте створимо наступний пункт - довільний контентний файл. Ми скористаємося файлом content-page.php, скопіювавши і перейменувавши його в content-tmpl_archives.php.
У цьому файлі нам потрібно буде видалити все зайве, залишивши тільки структурні елементи, а також виклики базових WordPress-функцій:
Додаємо довільне вітання
Про це вже подбав сам WordPress. Нам досить вставити наступний рядок:
Додаємо нові області віджетів
Давайте налаштуємо нові області віджетів в WordPress, використовуючи стандартний процес. Ми зробимо це за допомогою додаткового файлу функцій, щоб зберегти речі реюзабельнимі від теми до теми. Ми створимо новий файл, archives-page-functions.php, помістивши його в основний каталог теми, а також зареєструємо дві нові області віджетів:
Далі, нам потрібно задати деяку стилізацію для архівної сторінки, тому давайте підключимо (поставимо в чергу) новий CSS-файл:
Це умовна операція постановки в чергу. Вона буде працювати тільки в тому випадку, якщо відвідувач переглядає архівний аркуш.
Потрібно не забути включити наш новий файл archives-page-functions.php шляхом додавання наступного рядка в самий кінець файлу functions.php поточної теми:
Нарешті, новий блок, який ми будемо використовувати в нашому основному файлі content-tmpl_archives.php, досить простий. Помістіть наступний код під викликом the_content () ;:
Все, що нам тепер залишиться - це подбати про єдино недостатньому файлі, archives-page-style.css. Однак давайте залишимо його на потім, оскільки ми будемо використовувати його в якості сховища всіх стилів нашої довільній архівної сторінки, в тому числі і для віджетів.
Висновок останніх 15 записів
Для цього нам потрібно провести деякий ручне кодування PHP. Навіть з огляду на те, що висновок записів можна реалізувати за допомогою різноманітних віджетів, давайте уникнемо одноманітності і зануримося в написання коду, щоб продемонструвати більше різних можливостей.
Ви, мабуть, запитаєте, чому саме 15 записів? Не знаю, просто взяв це число зі стелі. Давайте зробимо його налаштованим за допомогою довільних полів.
Ось, що ми зробимо:
Нижче представлений код, який робить це. Помістіть його під попередньої секцією в файлі content-tmpl_archives.php, який обробляє нові області віджетів.
Все, що робить цей код - це отримує значення довільного поля, задає кількість виведених записів, після чого вибирає ці записи з бази даних, використовуючи WP_Query () ;. Також я використовую деякі іконки Font Awesome, щоб додати цим блоком певний шарм.
Ця функціональність може бути реалізована за допомогою простого блоку коду, який потрібно помістити в наш файл content-tmpl_archives.php (під попереднім блоком):
Ми перейдемо до стилів через пару хвилин. В даний момент зверніть увагу на що, що все робиться за допомогою виклику функції wp_list_authors ().
Висновок посилань на архіви по місяцях
Я додав цей елемент в самий кінець, оскільки це не найкорисніший компонент з точки зору читачів. Однак його важливо мати на архівної сторінці, щоб вам не довелося використовувати віджети для виведення архівів по місяцях в інших місцях сайту.
Ось, як це буде виглядати в файлі content-tmpl_archives.php:
В даному випадку ми виведемо це у вигляді окремого абзацу із записами, розділеними прямим слешем (|).
Повний шаблон архівної сторінки
Давайте поглянемо на повний файл content-tmpl_archives.php, який є нашим основним файлом для виведення довільного архіву:
Таблиця стилів
Нарешті, давайте подивимося на таблицю стилів. Ось як виглядає файл archives-page-style.css:
В основному стилі стосуються шрифтів і декількох структурних елементів, за винятком пари вирівнювань, а також блоку адаптивного дизайну в кінці.
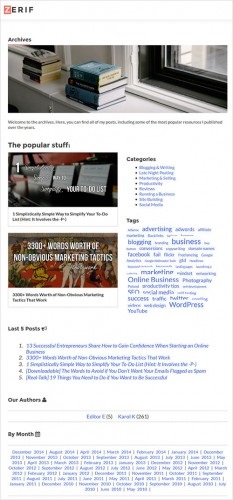
Давайте подивимося, як це буде виглядати на практиці. Ось сайт, який має масу контенту в архіві:

Як інтегрувати цей шаблон в будь-яку тему
Довільна сторінка архівів, яку ми створили тут, представлена для теми Zerif Lite, яка є в офіційному каталозі WordPress. Однак, як я вже говорив, вона може використовуватися разом з будь-якою темою. Ось як це зробити:
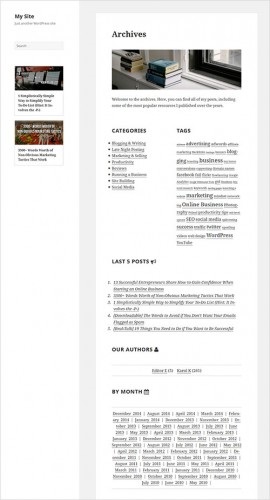
Ось як це буде виглядати в стандартній темі Twenty Fifteen: