Демонстраційна картинка з обертовим колесом скейта створена менше ніж, за 5 хвилин! І хоча дане зображення не є прикладом польоту натхнення, ефект заворожує.
Для побудови подібних картин використовується програма Cliplets з дуже простим інтерфейсом.
Як працює Clipets
Cliplets "ставить на паузу" фон, продовжуючи програвати виділення в нескінченному циклі.

На вище наведеному прикладі область, виділена зеленим кольором, програється в нескінченному циклі, а решта зображення поставлено на паузу в певному стані.
Для початку потрібно скачати і встановити Cliplets 32-х бітну або 64-х бітну версію. У поточний момент Clipets працює тільки в Windows 7.
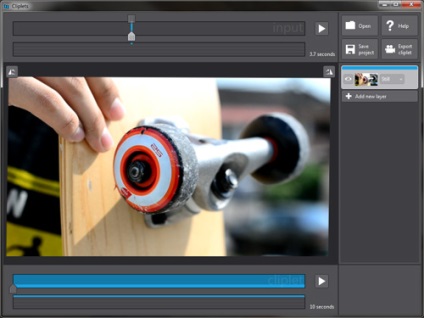
Розглянемо інтерфейс докладніше (області пронумеровані для вашої зручності):

створюємо gif
1. Вибираємо фоновий кадр
Насамперед потрібно "поставити на паузу" фон. Вибирайте потрібний кадр за допомогою переміщення слайдера з верхньої шкалою часу.
Для фону Слід підібрати кадр, на якому об'єкт анімації рухається з невеликою амплітудою. Обраний в прикладі фон відповідає кадру, на якому пальці повернулися на дошку після поштовху, що приводить колесо в рух. Колесо залишається в центрі кадру.

2. Вибір шкали анімації
Тепер потрібно натиснути кнопку "Add new layer". розташовану на панелі шарів справа. Створюється новий шар з назвою 'loop'. Виділяємо невелику частину кліпу з анімацією, яка буде використовуватися в нашому прикладі. Переміщаємо помаранчеву область на часовій шкалі імпортованого кліпу для індикації початку і кінця циклу анімації.
Пам'ятайте, що анімована область програватиметься в циклі. У нашому прикладі ми вибрали момент, коли колесо робить повний оборот. Немає ніяких обмежень на тривалість фрагмента, але слід домагатися гладкого переходу від кінця до початку циклу.
3. Виділяємо область анімації
Тепер потрібно виділити область анімації.

Зверніть увагу, що курсор має вигляд ручки в зеленому гуртку. Виділяємо область анімації. У нашому випадку - це колесо, що обертається.

Також для поліпшення результату можна вимкнути згладжування, зазначивши чекбокс 'Smooth' під кнопкою програвання на часовій шкалі підсумкового проекту.
4. Експорт результату
Як тільки результат став вас задовольняти, натискаємо кнопку 'Export Cliplet' і зберігаємо його. Доступні три формату. gif. mp4 і .wmv. Наш приклад збережений у форматі .gif.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!