Створюємо буквицу за допомогою CSS3

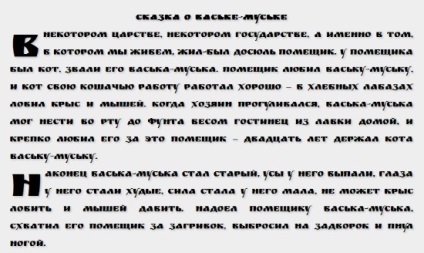
Сьогодні я збираюся розповісти вам про те, як створити красиву буквицу за допомогою CSS3. Я впевнений, що ви часто бачили ці великі літери в книгах дитячих казок. Особливо в старих книгах. Для повторення цього ефекту деякі веб-майстри виділяють першу букву в окремий елемент DOM і застосовуються спеціальні стилі для цього елемента. Але тепер це не є необхідним, так як можна використовувати CSS3. Ми будемо використовувати селектор: first-letter. щоб вибрати потрібний нам перший символ. Давайте поглянемо на приклад, який ми будемо робити.
Ок, приклад ми подивилися, а тепер подивимося як це зробити
Крок 1. HTML
Ось HTML-структура нашої сторінки, тут немає нічого особливого:
Зверніть увагу, що шрифт ми підключаємо за допомогою Google Web Fonts API
Крок 2. CSS
Тут представлені всі необхідні стилі CSS для досягнення цього ефекту:
CSS / layout.css
body # 123;
background-color. #eee;
color. # 000;
font. 14px / 1.3 Arial. sans-serif;
# 125;
header # 123;
background-color. # 212121;
box-shadow. 0 -1px 2px # 111111;
display. block;
height. 70px;
position. relative;
width. 100%;
z-index. 100;
# 125;
header h2 # 123;
font-size. 22px;
font-weight. normal;
left. 50%;
margin-left. -400px;
padding. 22px 0;
position. absolute;
width. 540px;
# 125;
header .stuts span # 123;
font-size. 22px;
font-weight. bold;
margin-left. 5px;
# 125;
.container # 123;
border. 1px dotted # 000000;
margin. 0 auto;
overflow. hidden;
padding. 20px;
position. relative;
text-align. justify;
width. 75%;
# 125;
@ Font-face <
font-family. 'Ruslan Display'. cursive;
# 125;
.container div. container h2 # 123;
color. # 000000;
font-family. 'Ruslan Display'. cursive;
font-size. 18px;
line-height. 32px;
text-shadow. 2px 2px 2px rgba # 40; 0. 0. 0. 0.2 # 41; ;
# 125;
.container div: first-letter # 123;
float. left;
font-size. 80px;
line-height. 1;
margin. 15px 5px 0 0;
text-transform. uppercase;
# 125;
Перша половина стилів - це макет сторінки, їм можете не перейматися. Останні три правила є найбільш важливими. Ми підключили спеціальний шрифт ( 'Ruslan Display') за допомогою кнопки @ font-face. Перша літера кожного рядка вибирається за допомогою селектора: first-letter. Для кожної першої літери кожного рядка ми задали великий розмір (80px), великі букви, а також float: left і відступи, щоб буква не зливаються з основним текстом.
Ну от і все! Як ви змогли переконатися, тут немає нічого складного. Успіхів!