
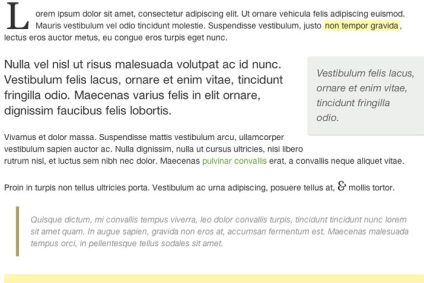
У цьому уроці мені хотілося б поділитися кількома прийомами CSS для креативного оформлення абзаців і тексту. Часто читабельність і вибір шрифтів пов'язані безпосередньо з дизайном. Але включення текстових ефектів, таких як буквиця, виділення і впізнавані гіперпосилання дозволять візуально відокремити текст від решти контенту сторінки. Подивіться на демо приклад, щоб мати уявлення про те, чого ми постараємося домогтися.
Загальна розмітка сторінки
Я створив стандартний HTML5 документ, в якому область, відведена під контент, зафіксована по центру. Стилі абзацу повинні поєднуватися c іншими елементами сторінки, такими як блоки з повідомленням або цитатою. Ви можете багато чого повідомити в тексті без використання другорядних заголовків на сторінці.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Моя таблиця стилів досить проста і містить певну кількість CSS коду для скидання стилів браузера і поцізіонірованія. Кожен елемент абзацу оформлений тегами em і додатковим зовнішнім відступом знизу. Ви також можете побачити, як я оформив тег h1, використовуючи горизонтальні кордони розташовані рівномірно посередині.
Я вибрав «Helvetica Neue» як основний шрифт для всієї сторінки. Це шрифт без зарубок альтернативний шрифту Helvetica, але вибір типографіки для спеціальних елементів сторінки не повинен обмежуватися цим шрифтом. До того як ми почнемо розбиратися з ефектами, варто відредагувати HTML. Подивіться на деякі назви класів і різноманітні елементи, які я використовував для різних цілей в кожному абзаці.
Перше, що ви помітите, це велика виступає буква в першому абзаці. Цьому елементу абзацу присвоєно клас .first, до якого безпосередньо прив'язаний ефект буквиці. Письменники часто використовують подібну буквицу в книгах і друкарні, але вона також хороша і для інтернету.
Ви помітите, що для буквиці застосовуються два селектора. В CSS використовується псевдо-клас: first-letter, який застосовується до найпершої букві будь-якого елементу. Зверніть увагу, що це не буде працювати, якщо ваш абзац містить інший елемент перед текстом (такий як мініатюра зображення). Якщо вам потрібно зображення в абзаці з буквицей використовуйте властивість CSS background замість тега img в HTML. Разом з селектором: first-letter ми можемо застосувати ефект буквиці до будь-якого абзацу, використовуючи клас .first.
Але разом з іншим класом .dropcap ми могли б застосувати ефект попередньо уклавши букву в тег span. В HTML документі це буде виглядати наступним чином: L. Для CMS систем, таких як WordPress найпростіше створити тему, яка підтримує клас .first, що додається до кожного з першим абзацом в ваших постах або станицях (або і для тих і для інших).
Я також створив альтернативний ефект буквиці, який додає темніший фон навколо самої літери. Зверніть увагу, що цей альтернативний ефект використовує шрифт сімейства Helvetica Neue, в той час як в первинному оформленні літери використовувався шрифт Georgia або інший шрифт із зарубками. Таким чином, ми можемо перенести стиль оформлення, часто зустрічається в друкованих книгах, на цифровий екран.
Другий абзац на сторінці використовує клас .bigger, який збільшує розмір шрифту і висоту рядка за все абзацу. На деяких сайтах розробники вважають за краще зробити перший абзац більше, щоб зробити його більш помітним на сторінці. Але ви можете спробувати поєднувати буквицу зі збільшеним текстом, щоб напевно привернути увагу читача.
внутрішньо цитати

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Моє оформлення цитат дуже схоже на те, яке використовується на сайті Design Shack. Воно використовує фон на кілька тонів темніше, а також властивість CSS3 box shadow для додання більш привабливого вигляду. Текст внутрішніх цитат зроблений більше основного тексту, щоб він виділявся на тлі багатьох інших абзаців. Важливо поставити цим цитат властивість float з вирівнюванням по лівому або правому краю для того, щоб вони відрізнялися від звичайних блочних цитат.
Елемент HTML5 blockquote дозволяє помістити інші елементи всередині нього. Деякі блокові цитати можуть містити велику кількість абзаців, а також цитування. Дизайн стилів використовує безліч внутрішніх і зовнішніх відступів (margin, padding) для створення простору між звичайними абзацами. Ліва межа виглядає як маркер, щоб допомогти читачам миттєво відрізнити блочну цитату від оточуючих абзаців.
оформлення символів
Хоча цей ефект вельми незначний, відвідувачі звертають на нього увагу, коли прочитують сторінки контенту. Спеціальні символи HTML використовуються для відображення амперсанда, значка копірайту і їм подібним. Спецсимволи використовують щось на зразок Font Awesome для відображення кастомізованих значків, або ви можете використовувати їх для відображення стандартних HTML символів.
У своєму прикладі я використовував амперсанд, обгорнутий в елемент span. Шрифт буде змінений на Gabriela, який має зарубки. Елемент span з класом .fancyamp застосовує цей шрифт до символу, при цьому не чіпаючи решту тексту. Я також зробив його трохи більше для того, щоб він виділявся на тлі оточуючих букв.
Посилання та виділення
У кількох перших параграфах ви знайдете виділений текст з витончено оформленою посиланням. Обидва вони використовують додатковий внутрішній відступ (padding), тому що обидва використовують фонові кольори.
Для посилань я вибрав зелений відтінок, але ви можете працювати з будь-яким поєднанням кольором, який найбільш підходить вашому макету. Зміна фону по наведенню (hover) для кожного посилання дозволяє відвідувачеві моментально зрозуміти, що вони навели курсор на активний елемент. Текст посилання змінює колір на більш темний, щоб виділятися на світло-зеленому тлі.
Так як я додав padding ліворуч і праворуч, я використовував негативний margin, щоб запобігти появі небажаних прогалин щодо наведення курсору миші. Padding також використовується для класу .highlight, але тому що немає спеціального оформлення для наведення, то додатковий простір залишиться непоміченим.
Якщо ефекту виділеного тексту недостатньо, то ви завжди можете створити другорядні класи для повідомлень в абзацах. Мій клас .notice значно змінює колір тексту для того, щоб поєднуватися з більш світлим відтінком жовтого в тлі. Використання властивості CSS3 text-shadow покращує читабельність. Ви також можете створити дублюючі класи для нотифікацій в інших колірних схемах, наприклад зелених або синіх.
висновок
Я б не рекомендував використання всіх цих ефектів на кожній сторінці вашого сайту. Але буде мудрим рішенням заздалегідь спланувати стильове оформлення і протестувати все до того, як ви додасте код в таблицю стилів. Відвідувачі настільки звикли до традиційного оформлення, що ви дійсно зможете привернути увагу аудиторії, використовуючи ці деталі. Завантажуйте копію коду, використаного в цьому уроці, і пробуйте додавати свої ідеї до запропонованого оформлення.
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі