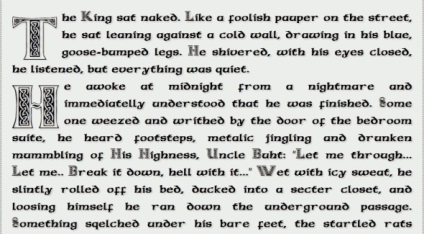
Цей урок присвячений дизайну. Ми розповімо, як створити цікаві літери за допомогою CSS3. Ви точно бачили подібні великі літери в книгах казок для дітей. Особливо в старих виданнях. Щоб створити такий ефект, деякі веб-майстри поміщають перші літери в окремі елементи і застосовують до них особливі стилі. Але за допомогою CSS3 можна зробити по-іншому. Можна скористатися псевдоклас: first-letter (перша буква), щоб вибрати потрібний перший символ. Давайте подивимося, що можна створити цим способом:

Ось демонстрація роботи і вихідний код:
Скачайте приклад, і приступимо до програмування.
Крок 1. Код HTML
Ось базова структура HTML цієї сторінки:
Крок 2. Код CSS
Ось всі стилі CSS, потрібні для досягнення цього ефекту:
Спочатку йде розмітка сторінки. А ось три останніх правила найбільш важливі. Ми додали унікальний шрифт, використовуючи файл celticmd.ttf за допомогою правила @ font-face. Перша літера кожного абзац обрана за допомогою псевдокласу: first-letter. Їй поставили більший розмір, великі букви, спливання вліво, щоб вона відокремилася від абзацу і, нарешті, зовнішні відступи.
висновок
Наш урок завершено. Ви дізналися з нього про настройках буквиц. Сподіваємося, Вам сподобався цей урок, і він стане Вам у пригоді.
Переклад - Вартівня